In the digital era, web accessibility is a fundamental aspect of ensuring inclusivity and equal access to information for all users. Headings and screen readers play crucial roles in creating accessible web content. In this blog post, we will explore what headings are, what screen readers are, the importance of headings for screen reader users, and the correct markup for implementing headings.
Understanding Headings

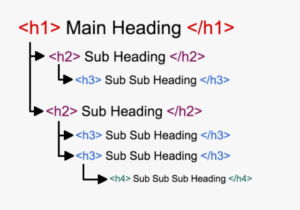
Headings are structural elements that provide organization and hierarchy to content on web pages. They serve as signposts, dividing the content into sections and enabling users to navigate and understand the structure of the page. HTML heading tags, such as <h1>, <h2>, <h3>, and so on, represent different levels of headings. <h1> is typically used for the main heading or page title, while subsequent levels indicate subheadings and further subdivisions of content.
What Are Screen Readers?

Screen readers are assistive technologies designed for individuals with visual impairments. These software applications convert on-screen text into synthesized speech or braille output, enabling users to access and interact with digital content. Screen readers provide an auditory or tactile representation of the content, allowing visually impaired users to navigate websites, read text, and interact with user interface elements.
The Importance of Headings for Screen Reader Users
Navigation and Orientation
Headings are vital for screen reader users to navigate and orient themselves within a web page. Well-structured headings provide a logical hierarchy that allows users to jump between sections. By using proper heading levels, content creators enable screen reader users to navigate directly to specific content areas, saving time and effort.
Context and Comprehension
Headings provide contextual information and summarize the content within each section. Screen reader users rely on these headings to understand the main topics and organization of a web page. Descriptive headings enhance comprehension by providing an overview of the content, enabling users to determine if a section contains the information they seek.
Efficient Content Scanning
Screen reader users often scan web pages for specific information. Headings act as landmarks, allowing users to skip irrelevant sections and focus on the content of interest. Properly structured headings enable efficient content scanning, ensuring that users can locate information quickly without having to read the entire page.
Document Outline
Headings contribute to the creation of an accessible document outline. This outline provides screen reader users with a hierarchical overview of the page’s structure, aiding in comprehension and navigation. It allows users to understand the logical flow of the content, even if they choose not to navigate directly through headings.
Correct Markup for Headings

To ensure that headings are correctly interpreted by screen readers, it is crucial to follow these guidelines:
Use Semantic HTML
Employ appropriate HTML heading tags (<h1>, <h2>, <h3>, etc.) rather than modifying the appearance using CSS styles alone. Semantic markup ensures that the structure and hierarchy of the content are accurately conveyed to screen readers.
Maintain a Logical Hierarchy
Arrange headings in a logical order, with <h1> representing the main heading or page title. Subsequent headings should follow a hierarchical structure that reflects the organization of the content. Avoid skipping heading levels or using headings solely for visual effects.
Be Descriptive and Concise
Craft headings that accurately summarize the content of each section. Keep them informative but concise, providing screen reader users with a clear understanding of the section’s topic without unnecessary verbosity.
Avoid Styling Headings for Visual Effects
Do not use headings solely for styling purposes, such as increasing font size or creating decorative effects. Screen reader users rely on headings for navigation and comprehension, so they should accurately represent the structure of the content.
Headings and screen readers are essential components of web accessibility. Headings provide structure, navigation, and context for screen reader users, enabling efficient content scanning and comprehension. By implementing correct markup, content creators ensure that headings are accurately interpreted by screen readers, enhancing the overall accessibility of web content. Prioritizing the correct usage of headings helps create a more inclusive online environment, enabling visually impaired individuals to access and engage with digital content effectively.
What is next?
In our next installment, we’ll discuss the importance of landmarks for digital accessibility and how they promote inclusivity and ease of use for individuals relying on assistive technologies . Stay in touch!
For more information on why accessibility is important in general, you can check out my previous blog post here.
For further information on how to make your product accessible to your audience, contact our experienced design experts, check out our Accessibility IQ for your website, download our guide Digitally Accessible Experiences: Why It Matters and How to Create Them, read more from our UX for Accessible Design series.

