In Katalon, users can set additional keywords to increase the functionality of Katalon Studio in addition to the built-in keywords. Like other built-in keywords, custom keywords can be used in test cases once developed. Users can expand keywords and reuse them across projects thanks to this capability.
Assume that you want to execute the JavaScript from your Automation Script.
Katalon Studio is built on top of webDriver API. To use the webDriver API first, we need to get the implementation of webDriver API from the Katalon studio. Now we can use the webDriver instance to access the interface and methods present inside the webDriver API. We have to use the class driverFactory and the method getWebDriver. After getting the instance of webDriver, I can use webDriver API.
Create a Package
Custom keywords can be categorized into a package to make them easier to search for and utilize.
- Select File – New – Package from the main menu. Enter the name of your package and click OK.
- Accordingly, a new package is created in Katalon Studio.
Creating A Custom Keyword
- Create a custom keyword.
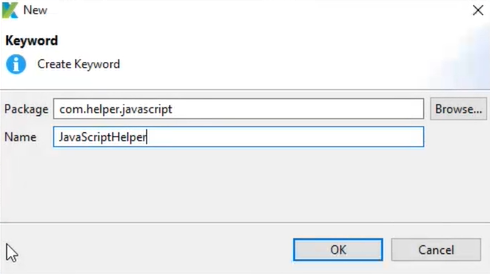
Select File – New – Keyword from the main menu to open the New Keyword dialog. Fill in with appropriate details and click on OK.

- Accordingly, a new keyword is added to the designated package.
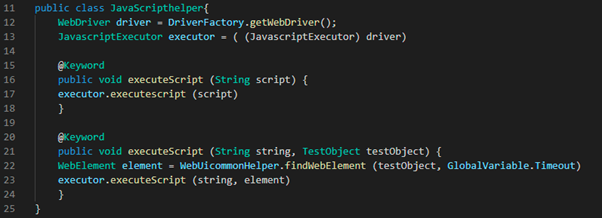
- To define a Unique Keyword in Java/Groovy, add the following block of code to your class.

We are creating an object “driver” that will get the instance of webDriver.
Thereby Typecasting the driver object into the javaScriptExecutor will give us the instance of javaScriptExecutor. Now using the executor object, we can call the method executeScript or executeAsyncScript.
We created a method executeScript with one parameter and a “@Keyword” annotation. It can be uniquely identified as a keyword.
Overriding the first executeScript, we have created a Second Method executeScript(String javascript, Testobject) with a “@Keyword” annotation.
The testObject keyword will execute the javaScript about a test object.
In the second executeScript, we must Convert the testObject into a webElement to use it along with the webDriver API. To achieve this, we use the class webUicommonHelper.findWebElement(). Helps us get a response as a webElement.
Now, the custom keyword is ready to Execute the javaScript. The driver keyword will return the instance of webDriver.

Conclusion: Congratulations, you have successfully created a custom keyword to execute JavaScript.

Happy Coding!


Very Informative Blog Sanket!
Nice & Informative Blog!!
Very informative blog, Sanket!