It’s important for your business to have an accessible website and other digital assets, but maintaining accessibility means incorporating helpful tools to continuously utilize in your design and development processes, and ultimately, benefit your end-users.
Here are a few accessibility tools to consider.
Tool 1: Axe
Axe is typically the standard DevTool used in accessibility testing for any or Chrome/Firefox extension. This tool can analyze a page for accessibility issues within minutes in your browser. The setup is very easy, in fact, all you need to do is install the axe extension directly from the Google Chrome web store.
Follow the steps below to test the webpage with the tool:
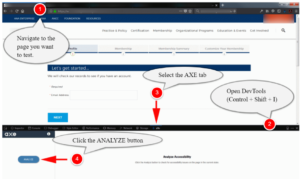
- Navigate to the page you want to test
- Open Chrome’s DevTools (Control + Shift + I)
- Select the axe tab
- Click the Analyze button

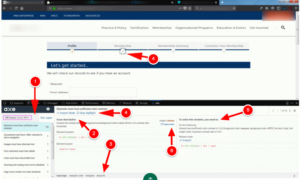
Axe is a great tool to help identify issues but also provides everything you could possibly need to fix the issues, such as:
- A complete list of the issues
- A description of the issue(s)
- The impact rating of the issue(s)
- Allows you to toggle, highlight, or inspect the issue(s) on the page
- A list of ways to resolve the issue(s)
- A link for learning more about the issue(s)

Tool 2: Non-Visual Desktop Access (NVDA) Voiceover
Screen reader software reads online content to the end-user, typically those who are blind or have low vision but can also be used by individuals with other disabilities. Although there are several free screen readers available for use, NVDA for Windows doesn’t have a 40-minute time limit per use, making it an excellent option to utilize daily for any user with visual disabilities.
The NVDA software provides users with a variety of commands to assist them through their web experience, such as:
- Turn NVDA On: Control + Alt + N
- Turn NVDA Off: Insert + Q
- Stop Reading: Control
- Activate a link: Tab
- Activate a button: Enter or Spacebar
- Go to the next heading: H
- Go to the next heading level (1-6): 1-6
- Go to the next landmark/region: D
- Show list of all links, headings, form fields, buttons, and landmarks: Insert + F7
- Go to the next table: T
NVDA supplies several other commands to users with visual disabilities, allowing them to continue accessing your organization’s website without difficulty and enabling you to continuously benefit all types of users.
The Benefits of a Screen Reader
Individuals can use screen reader software to read content in PDFs, Word files, and webpages. Screen readers read the text on the page starting at the top left of the page, as well as describe important elements and the content of the page, such as the number of headings, links, and form fields.
Users can also use the keyboard navigation to jump to certain elements and the tab key to move between links and form fields on a page. Additionally, individuals can use the up and down arrow keys to move between lines of text or to the next item.
Tool 3: Color Contrast Analyzer
Color contrast is the difference in luminosity or tonal values between the foreground and the background. Essentially, the difference between the value of the foreground color, which is usually your font color, and the background color of the screen. Contrast is a property that helps us see and distinguish figure from ground.
Contrast Requirements
The Web Content Accessibility Guidelines 2.0 (WCAG) require a contrast ratio of 4.5:1 between the foreground color (text color) and background color to meet level AA for a standard font size of 12 pt. font. Large print sizes or large-scale text can have a contrast ratio of 3:1. Large print size is considered 14 pt., which is approximately 18.66 px bold, or 18 pt. (24 px) or larger non-bold text.
The contrast ratio requirements are the same for WCAG 2.1 for level AA. WCAG 2.1 has an additional standard (1.4.11) for user interface components and graphical objects that requires a contrast ratio of 3:1 against adjacent colors to pass level AA.
Assessing these Benefits
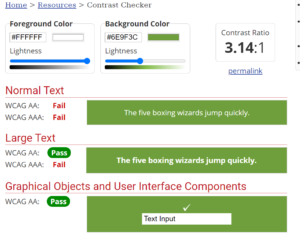
The WebAIM Contrast Checker is a popular and free resource your business can use to determine if the color contrast on your website meets the appropriate contrast ratio guidelines. Here’s how you can check to see if your website is meeting contrast guidelines:
- Go to website webaim.org
- Enter foreground Color (Example #ffffff)
- Enter background Color (Example #6E9F3C)
- Check your result for normal, large, and graphical objects. If the AA and AAA color contrasts do not pass, then it’s important to discuss with your company’s UX design team on next steps.
Tool 4: Maintaining Keyboard Accessibility
Testing with a keyboard is an essential part of any accessibility evaluation. There are several commands for the most common online interactions, the standard keystrokes for the interaction, and additional information on things to consider during testing, such as:
- Navigate to interactive elements: Tab
- Keyboard focus indicators must be present.
- Shift + Tab
- This will navigate backward. This ensures the navigation order will be logical and intuitive.
- Link: Enter
- This will activate the link.
- Button: Enter or spacebar
- This will activate the button and ensures elements with ARIA role=”button” can be activated with both key commands.
- Checkbox: Spacebar
- This will check/uncheck a checkbox. Checkboxes should be used when one or more options in a group can be selected.
There is also the opportunity to engage in manual testing if there are issues with the accessibility of your website, and our accessibility experts are more than capable to help you start.
Utilize the Right Web Tool Set
Understanding the importance of web accessibility is a moral and ethical obligation and helps to eliminate barriers to users with disabilities. Optimizing your site to be fully accessible provides practical benefits such as better search engine ranking, repeat visitors, and loyal users. To learn more about accessible design, read our UX for Accessible Design series, download our guide, Digitally Accessible Experiences: Why It Matters and How to Create Them, and contact our experience design experts today.




Very well articulated and good information. Thanks for sharing it.
Very useful article. Thanks for sharing it.