Improving the way your search result appears in Google and other search engines is paramount to driving users to your site. This blog post will show you how to display review scores in your search result using Sitecore’s SXA. How can this drive business for you? Why would you want to surface this information to the user? Read all about the science behind why you would want to do this at my colleague Megan Jensen’s blog found here.
The End Goal

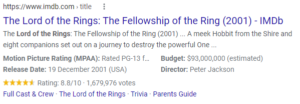
In this Google search result for The Lord of the Rings, you can see there is a star rating graphic, an overall rating, and a total number of reviews that average out to 8.8/10. This information doesn’t just get magically pulled by Google. You have to tell Google about these review scores in a way that it can digest the information.
Using Schema.NET to Achieve the End Goal
Schema.org has created hundreds of objects with various properties for use on web pages. This structured data is recognized by Google, Bing, and other popular apps. You can enhance your online presence with these other apps by creating these objects that they can consume. Schema.NET is the applicable .NET library that has C# versions of these objects. It will be used to serialize these objects into JSON/JSON-LD. After serialization, you will place the objects in the <head> element of the page. After doing so, the data is ready for consumption from these other apps.
Step 1 – Create the Controller Rendering in Sitecore

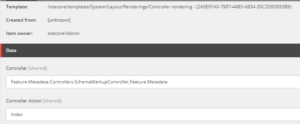
Under /sitecore/layout/renderings, create a controller rendering like the screenshot above. My controller will live in a Metadata project in the Feature layer.
Step 2 – Add Rendering to a Partial Outputted in the <head>
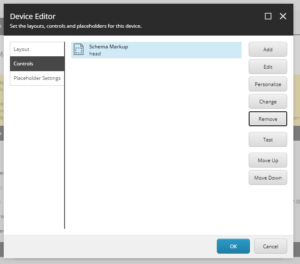
Create a partial design titled Metadata under /sitecore/content/<your-tenant>/<your-site>/presentation/partial designs. In the presentation details, add the newly created rendering from Step 1. Be sure to place it in a placeholder that is outputted in the <head> element in your layout. Then add this Metadata partial design to the page design items that you want to output metadata found under /sitecore/content/<your-tenant>/<your-site>/presentation/page designs.

Step 3 – Setup Controller, Repository, Model, and View
Install the Schema.NET package via NuGet.
public class SchemaMarkupModel
{
public bool HasJsonLd { get; set; }
public string JsonLd { get; set; }
}
Then create a model like the above for storing the JSON-LD string metadata.
public class SchemaMarkupController : StandardController
{
private readonly IAbstractRepository<SchemaMarkupModel> _schemaMarkupRespository;
public SchemaMarkupController(IAbstractRepository<SchemaMarkupModel> schemaMarkupRepository)
{
_schemaMarkupRespository = schemaMarkupRepository;
}
protected override object GetModel()
{
return _schemaMarkupRespository.GetModel();
}
}
After creating your model, create your controller like the above. You will recall that the controller rendering you created in Step 1 calls the Index method. This Index method can be found in the Standard Controller, an object provided by SXA. The IAbstractRepository interface is also provided by SXA. You will be overriding the GetModel() method to hydrate the SchemaMarkupModel you just created.
public class SchemaMarkupRepository : IAbstractRepository<SchemaMarkupModel>
{
private readonly IContext _context;
public SchemaMarkupRepository(IContext context)
{
_context = context ?? throw new ArgumentNullException(nameof(context));
}
public SchemaMarkupModel GetModel()
{
SchemaMarkupModel model = new SchemaMarkupModel();
model.JsonLd = GetJsonLd(_context.Item);
model.HasJsonLd = !string.IsNullOrEmpty(model.JsonLd);
return model;
}
private string GetJsonLd(Item pageItem)
{
// TO DO: Create JSON-LD for view
}
}
Next you will need to create the repository that will be used to implement the GetModel() method found in the controller. In the repository above, I required IContext to be injected, so I can use it to retrieve the current page item I am on to customize the JSON-LD data for that particular page. If you do not need to get the page item, you can leave the IContext bit out. You will implement the GetJsonLD() method in the next step.
@model Feature.Metadata.Models.SchemaMarkupModel
@{
Layout = Sitecore.Configuration.Settings.GetSetting("XA.Foundation.Presentation.MetaComponentLayoutPath", "../SXA/Meta Component Layout.cshtml");
}
@if (Model.HasJsonLd)
{
<script type="application/ld+json">
@Html.Raw(Model.JsonLd)
</script>
}
Finally, create the view that will output the JSON-LD object you are creating. You will output this metadata in a <script> tag.
Step 4 – Create and Serialize Schema.NET Object
The final step to get ratings to appear on your Google search result is to implement the GetJsonLd() method from the previous step. In this implementation, you will need to determine what Schema.NET object to use. You can view the different available objects here. Continuing with my initial example, I will create a Movie object to represent the 2001 film The Lord of the Rings.
private string GetJsonLd(Item pageItem)
{
Movie lotr = new Movie();
lotr.Name = "The Lord of the Rings: The Fellowship of the Ring";
lotr.AggregateRating = new AggregateRating()
{
ReviewCount = 1679976,
WorstRating = 1.0,
BestRating = 10.0,
RatingValue = 8.8
};
return lotr.ToString();
}
The above code will output this in the <head> element of my page:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Movie",
"name": "The Lord of the Rings: The Fellowship of the Ring",
"aggregateRating": {
"@type": "AggregateRating",
"ratingCount": 1679976,
"bestRating": "10.0",
"worstRating": "1.0",
"ratingValue": "8.8"
}
}
</script>
You will need to use the Schema.NET object that best represents the item you are showing ratings for. If you are displaying ratings for a book, use the Book object. If a specific object does not exist, use the generic Product object. Displaying ratings for a company? Use the Organization object. There are lots of different objects you can use via Schema.NET to mark up your metadata. Fair warning, however, avoid placing metadata that is misleading of the content on the page. Search engines will penalize your search score if you are knowingly or unknowingly adding wrong metadata that does not match up with the content of the page.

