Recently, one of our clients looked to add a custom field in the Adobe Experience Manager (AEM) Content Fragment Model Editor. If you’re wondering what AEM Content Fragments are, check out Dan Klco’s post, as he does a great job explaining.
Content Fragment Models are built with elements from various out-of-the-box data types, including single-line text, multi-line text, number, boolean (only for checkboxes), date/time, enumeration (only for static dropdown values), tags, and content reference.
Adding a Custom Field to the AEM Content Fragment Model Editor
After investigating the structure of the Content Fragment Model form builder configuration inside CRXDE, I found that we can easily add most other data types (there are some restrictions for a few datatypes). To extend and customize this form builder configuration of Content Fragment Model Editor, we need to overlay the Content Fragment form builder resource.
In our client’s case, we needed to set the requirement to add the Color Picker field in the Content Fragment Model in AEM 6.5. In this post, I’m going to show you how extended the functionality of the Content Fragment Model to set the Color Picker data type.
How to Set the Color Picker Data Type:
- First, open the CRXDE Lite console http://localhost:4502/crx/de/index.jsp
- Enter the following path in the search bar and hit enter. /libs/settings/dam/cfm/models/formbuilderconfig/datatypes/items
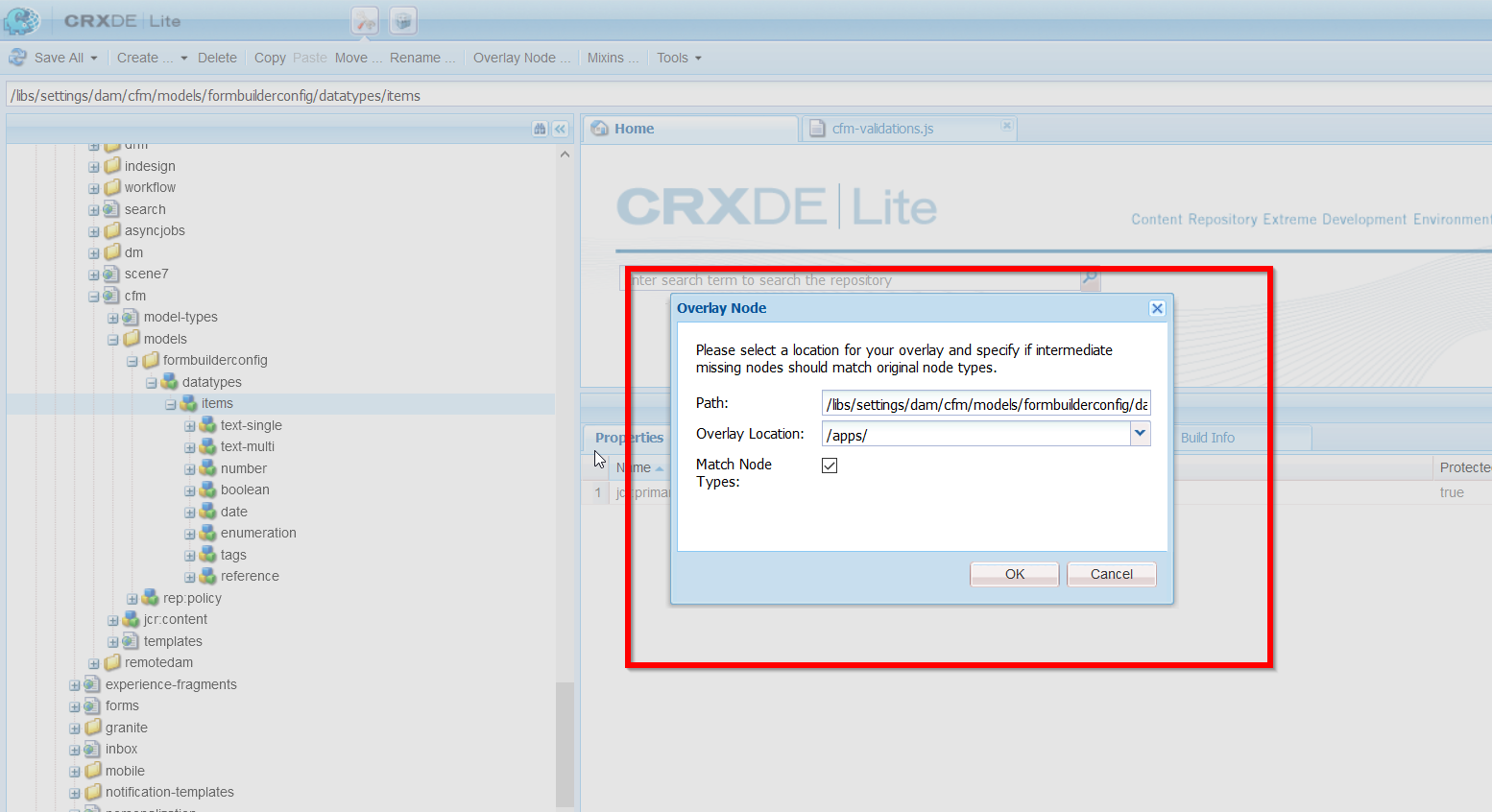
- Right-click on the items node. This will open a pop-up menu.
- Click on Overlay Node Option from the pop-up menu. This will open another model dialog. Then click on select the Match Node Types option. Make sure the model dialog contains the following values.
Path: /libs/settings/dam/cfm/models/formbuilderconfig/datatypes/items
Overlay Location: /apps/
Match Node Types: checked After verifying the above properties and values, click “OK.” This will overlay the location of /libs/settings/dam/cfm/models/formbuilderconfig/datatypes/items path inside /apps/ folder.
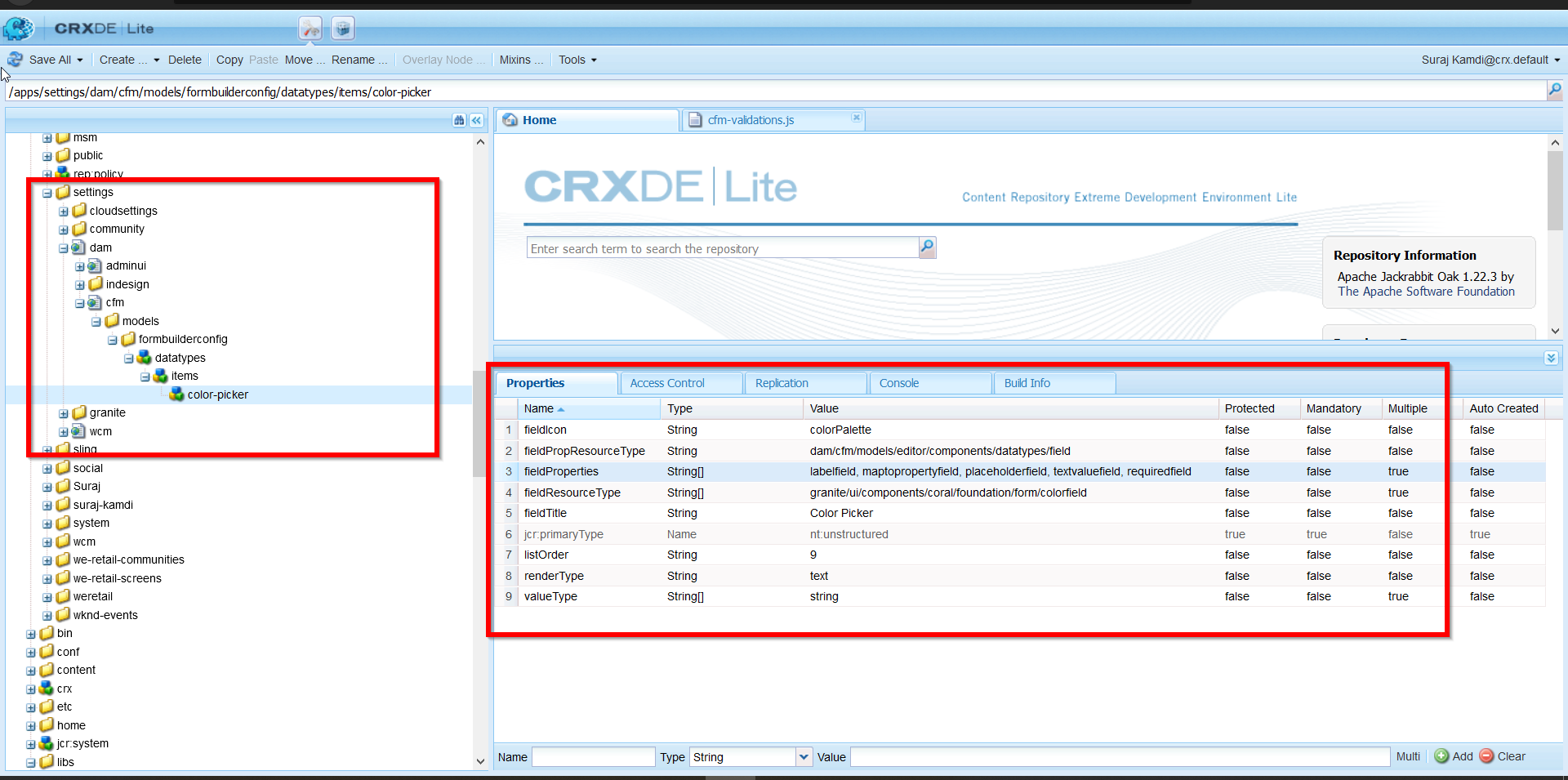
After verifying the above properties and values, click “OK.” This will overlay the location of /libs/settings/dam/cfm/models/formbuilderconfig/datatypes/items path inside /apps/ folder. - Now go to /apps/settings/dam/cfm/models/formbuilderconfig/datatypes/items.
- Create one child node inside the items node with the name color-picker.
- Set the following properties on /apps/settings/dam/cfm/models/formbuilderconfig/datatypes/items/color-picker node.
fieldIcon (String)=”colorPalette”
fieldProperties (String [])=”[labelfield,maptopropertyfield,placeholderfield,textvaluefield,requiredfield]”
fieldPropResourceType (String)=”dam/cfm/models/editor/components/datatypes/field”
fieldResourceType (String [])=”[granite/ui/components/coral/foundation/form/colorfield]”
fieldTitle (String)=”Color Picker”
listOrder (String)=”9″
renderType (String)=”text”
valueType (String [])=”[string]” - Color-picker Node xml should look like as follows
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:jcr="http://www.jcp.org/jcr/1.0" xmlns:nt="http://www.jcp.org/jcr/nt/1.0" jcr:primaryType="nt:unstructured"> <items jcr:primaryType="nt:unstructured"> <color-picker jcr:primaryType="nt:unstructured" fieldIcon="colorPalette" fieldProperties="[labelfield,maptopropertyfield,placeholderfield,textvaluefield,requiredfield]" fieldPropResourceType="dam/cfm/models/editor/components/datatypes/field" fieldResourceType="[granite/ui/components/coral/foundation/form/colorfield]" fieldTitle="Color Picker" listOrder="9" renderType="text" valueType="[string]"/> </items> </jcr:root>
 Now you are successfully done with the node overlay and AEM customization process.
Now you are successfully done with the node overlay and AEM customization process. - In order to see the changes, we need to create a configuration for the Content Fragment Model. Go to AEM Start Menu > Tools > General > Configuration Browser and create a configuration for the Content Fragment Model. You can also use the OOTB global configuration if you don’t want to create a custom configuration (it depends upon your requirement). Here I am using AEM OOTB configuration with the name “Global.”
- Once you are done with the configuration steps, go to AEM Start Menu > Tools > Assets > Content Fragment Model > Global (or go to your custom configuration).
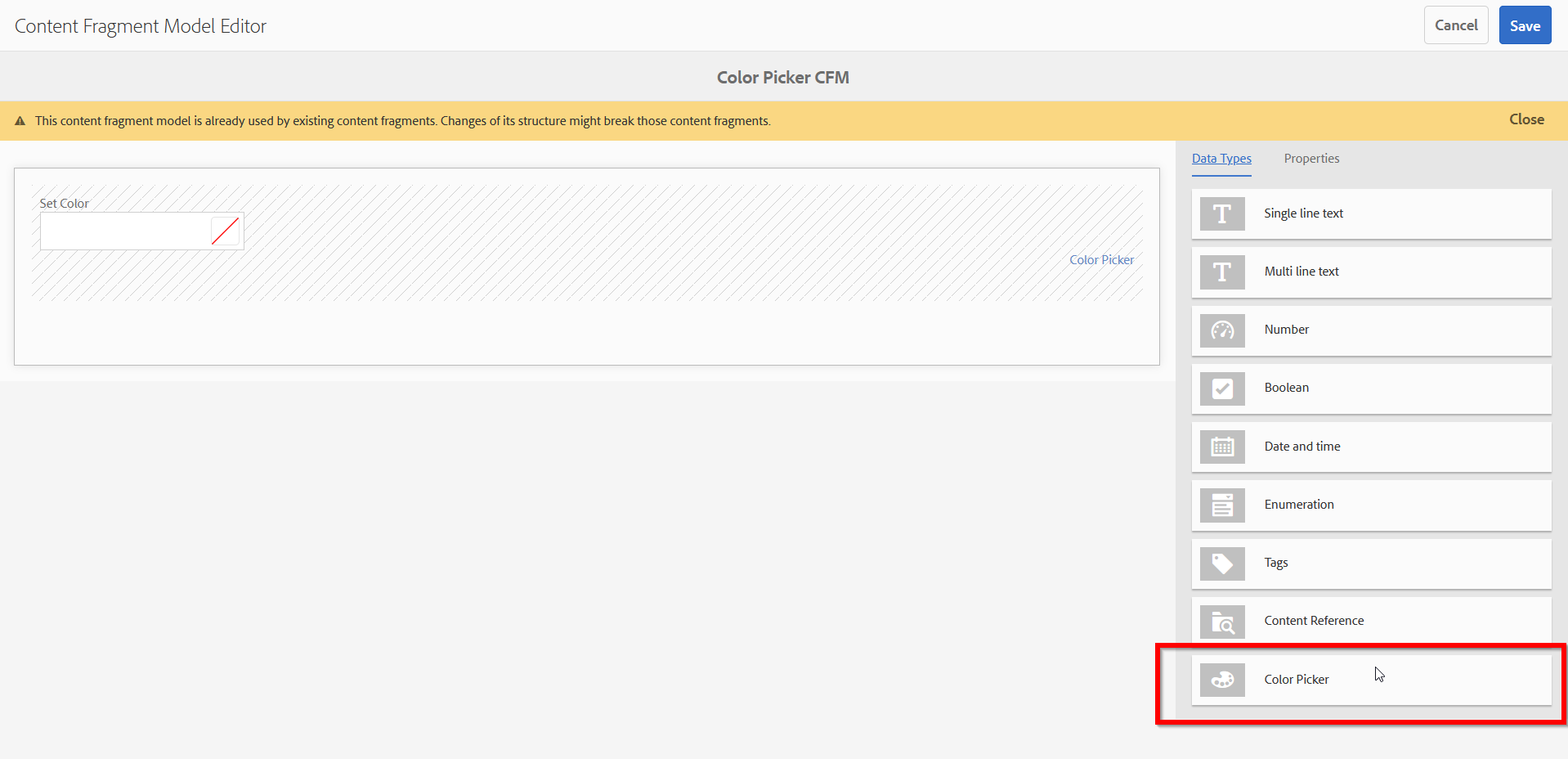
Then create a new custom Content Fragment Model (In this case, I have created a model with the name “Color Picker CFM“) and click on open. Now, take a look at Data Types inside the sidebar. There you will see a new Data type is appearing with the name “Color Picker.“ - To create your custom Content Fragment Model, drag and drop color picker data type in editor block, and set some properties on the color picker field. I set the following properties.
Field Label: Set Color
Property Name: color Once you are done with this click on Save Button.
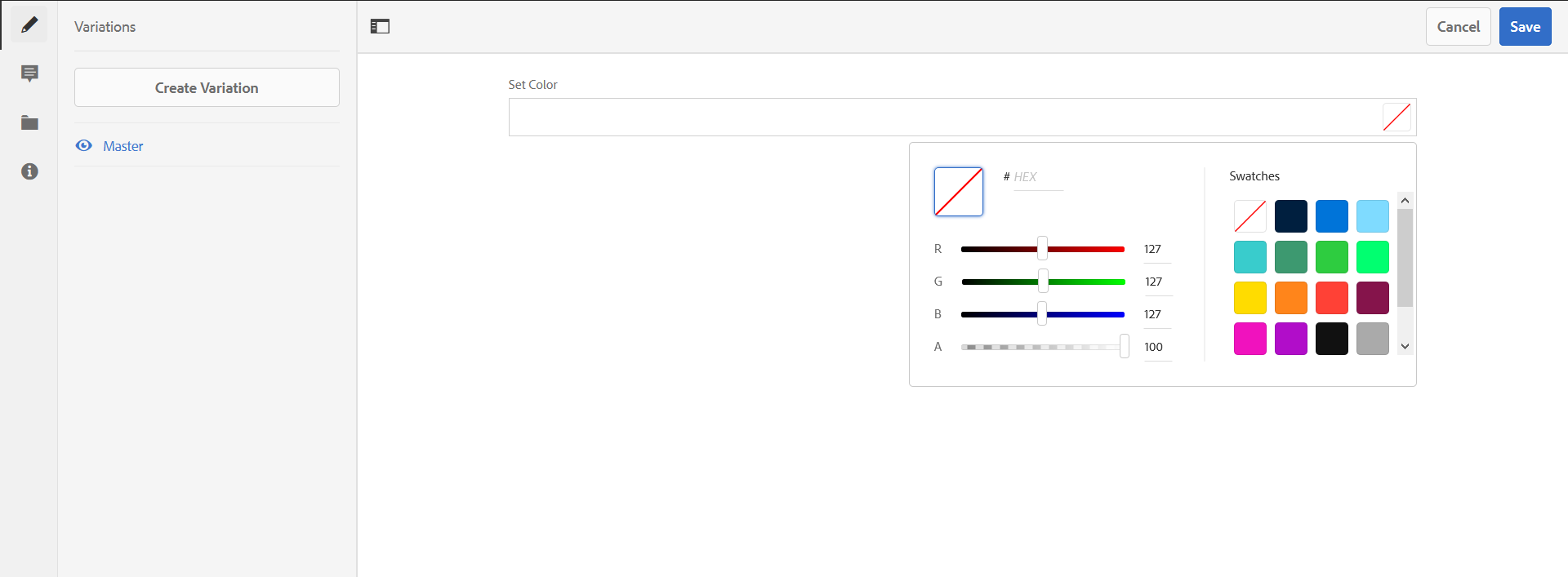
Once you are done with this click on Save Button. - Now go to AEM Start Menu > Navigations > Assets > <any Folder> and Create a Content Fragment using Color Picker CFM model. Once it is created, click on the Open button. You will notice the Content Fragment has the color picker field with the label “Set Color.” Now you can select any predefined color from the color palette, or you can create your own color using a color mixer.
You can use these same steps to extend the functionality of the Content Fragment Model whenever you get such a requirement for other data types as well!
Download this package for reference, and don’t forget to drop a comment if you need more help on this.


Can We have a nested multifield in ContentFragment?
Yes, we can but it is only limited to Single line text, content reference, and Number data type only.
Thanks & Regards,
Suraj K
can we have the autocomplete (granite/ui/components/coral/foundation/form/autocomplete) in the data types to add to the cf?
Go through this blog
https://blogs.perficient.com/2021/05/27/how-to-extend-content-fragment-model-data-types/
Can we create a custom content fragment editor ?
To create your custom Content Fragment Model, drag and drop color picker data type in editor block, and set some properties on the color picker field. I set the following properties.
How do you set some properties on the color picker field? To me no property appears for the model its just blank: https://drive.google.com/file/d/1NujQ1Y5qjQaExAipHsCx7zbr5ZDbL8E5/view?usp=sharing
Hello, there are no properties in the custom color picker. Is there something wrong with it?
Here, properties option not appeared for color-picker ?
If properties not appearing adding “fieldMetaTypes String[] color-picker” solves the issue