We all run into instances where it is necessary to make some dialog fields mandatory. A myriad of cases come to mind, but one of the most popular scenarios is to require Alt text for images.
In a previous post, one of my Perficient Digital colleagues shared best practices on how to validate authoring fields. In this post, I am going to add a small extension that will allow you to disable the submit button until all the fields are valid.
How To Do This
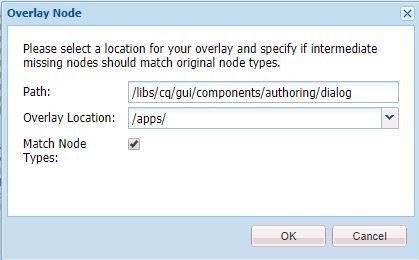
Overlay the following code into your /apps folder:
/libs/cq/gui/components/authoring/dialog/dialog.jsp

From here you can edit the dialog.jsp by adding the class <foundation-valid-bind> to the dialog submit button as shown below:
<div class="cq-dialog-actions u-coral-pullRight">
<button is="coral-button" icon="helpCircle" variant="minimal" <%= getHelpAttrs(slingRequest, cfg, xssAPI, i18n).build() %>></button>
<button is="coral-button" icon="close" variant="minimal" class="cq-dialog-header-action cq-dialog-cancel" title="<%= i18n.get("Cancel")%>"></button>
<button is="coral-button" icon="check" variant="minimal" class="cq-dialog-header-action cq-dialog-submit foundation-validation-bind" title="<%= i18n.get("Done") %>"></button>
</div>
Let’s Try An Example
Add the required (boolean) = true property to the following code:
/apps/weretail/components/content/heroimage/cq:dialog/content/items/column/items/title1
Try adding it to any retail site page and author the dialog. You’ll notice that when the title is missing, the dialog submit button will be disabled.

An Alternative Method
There is also an alternative way to accomplish this without overlaying the dialog by listening for a ‘foundation-content-loaded’ event on your listener script. Query for the submit button and mark the attribute as disabled.
Congrats!
Now you know how to disable the submit button with foundation API.
