Use case: pass dynamic values in i18n and get them translated using Adobe Experience Manager (AEM) translator.
Let’s say you want to show a pop-up message to end users with their name and the product’s name. You will need to use i18n so that the message gets translated based on the internationalization.
The steps below will walk you through creating an example pop-up message:
Step 1: Making changes in i18n
- Go to: http://domain:port/libs/cq/i18n/translator.html
- Go to your application-specific dictionary
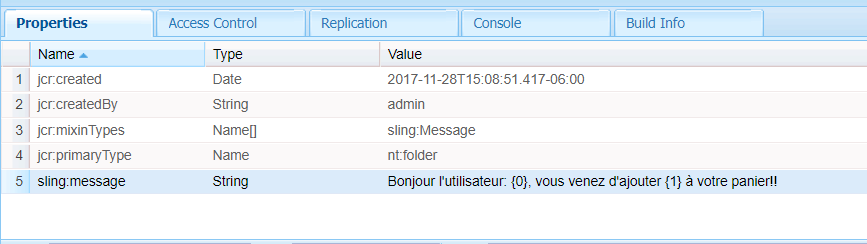
- Add a string “warning_message” to the dictionary and add the English value as “Hello User: {0}, you just added {1} to your cart!!.”. Add the French value as “Bonjour l’utilisateur: {0}, vous venez d’ajouter {1} à votre panier!!”
- Hit save.
- Below is the code with JavaScript function calling i18n and passing values.
| <!DOCTYPE html> <html lang=”en”> <head> <script> $(function () { var assignedUserName = “TestUser”; var productName = “TestProduct”; var locale = fr_FR; //get current locale value here Granite.I18n.setLocale(locale); var msg = Granite.I18n.get(‘warning_message’, [assignedUserName, productName]); confirm(msg); }); </script> </head> </html> |
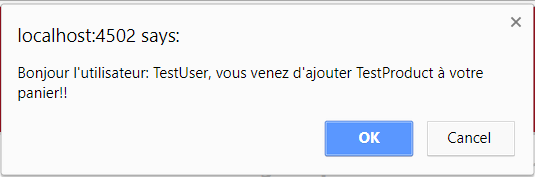
The result of these steps will be a pop-up message on your screen saying: “Hello User: TestUser. You just added TestProduct to your cart!!.”
Here is the screenshot for French locale

Here is the screenshot for English locale

Did it work for you? Let us know by leaving a comment below.