AEM Core WCM Components (commonly referred to as core components) are a set of production-ready components Adobe introduced with Adobe Experience Manager (AEM) 6.3. They are open source and delivered over Github, so the entire AEM developer community is welcome to provide feedback and contribute to the code base (cue applause). These components use the same implementations (e.g. HTML Template Language, or HTL, Touch UI dialogs and Sling Models) that Adobe advocates in AEM 6.3, and follow Adobe best practices. The AEM Core WCM Components set standards and act as references for developers to create custom components.
Let’s take a look at these core components and how they work.

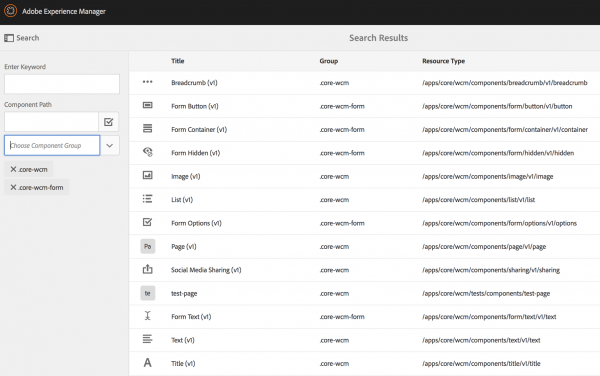
After you install your AEM 6.3 GA instance with default runmode (which contains sample content and is the default runmode you will get by double clicking the jar file, however, production instance should be installed as production ready runmode), you will find your instance already has the Core WCM Components installed under /apps/core/wcm/components. You can view all release changes and download the latest version (and all previous versions) of the core components’ package and source code here. After you download the code package or source code, you can choose to install the code package in Package Manager or build the source code to AEM via Maven. If you (or your company) are part of the Adobe Solution Partner Program, you can fill out the request form to download a copy of AEM 6.3.
When I did this myself, I then downloaded the source code, unzipped it and imported the Maven project to my IDE to check it out. I ran into some issues with unresolved Maven dependencies and external libraries not being downloaded. If you have the same issue, make sure you have Apache Maven 3.3.1 or newer (I have 3.3.3) installed on your machine, and check your /.m2/settings.xml. Then in your IDE (I use IntelliJ, Build, Execution, Deployment – Build Tools – Maven), you can set your Maven home directory to the new version. Select “Import Maven projects automatically” (Build, Execution, Deployment – Build Tools – Maven – Importing), and then reimport project from root pom.xml. Or do a Maven clean install from your command prompt.

Now that we have the code and AEM server up and running, let’s use Title component to elaborate on features and use of core components.
When you open CRXDE Lite and navigate to the Title component, you will find a list of CQ nodes and files, and you may find some of them are new.

The cq:design_dialog node defines the design dialog for Title component. In AEM 6.3, a design dialog is the place specifically for template authors to pre-configure the component in Template Editor. These pre-configurations become “Policies” for the component in that template, and all the pages created with the template will be effected.
The cq:htmlTag is a custom node type to wrap the component markup with the configured HTML element and classes, so the components can be centrally defined with namespace, and it’s easier to apply CSS styles.
The README.md file is a new file in the component structure that lets developers document technical details of the component. It will not only show up on the component page in Github, but will also generate a Documentation tab in the component console (Tools – General – Components) for that component.
If you’ve been working with AEM for some time, you are likely familiar with cq:dialog, cq:editConfig and title.html. They are the Touch UI dialog, edit configuration and HTL files for the component.
When it comes to the core components, one thing I’ve found is that you cannot directly use them in your site. By default, they have a hidden component group (.core-wcm or .core-wcm-form), so you won’t be able to add them in Template Editor. And instead, Adobe recommends you to create a site specific “proxy component” for each of the core components that you will be using in your site, and use sling:resourceSuperType to point to the core component path, so that it follows the component guidelines. With that, if you have extra requirements for the core components, you can customize the “proxy component.”
For example, if you look at the Title component in We.Retail site, you’ll see a proxy component for the title core component. It uses the title core component’s script for rendering and handling business logic, but it has its own component meta data (componentGroup, jcr:description, which will show up on the component side panel, after clicking on the info icon) and clientlibs.


Next, the core component structure and java structure are set up based on versions, i.e. /apps/core/wcm/components/title/v1/title, com.adobe.cq.wcm.core.components.models.impl.v1.TitleImpl. The version number follows the core component versioning policies and represents a major version as defined by semantic versioning guidelines, which is incremented only for changes that are not backward-compatible.
There are a few benefits of versioning components. First, it allows you to separate the migration to a new AEM version from the migration to new component versions, given that the component version is fully working in the new AEM version and doesn’t use API that’s been deprecated or removed. Second, if new component versions are available, it allows for the individual migration of each component to the new version. Third, when combined with the design of “proxy component,” it separates content from code structure.
Imagine you have all the content pages that are using Title component, and you want to upgrade to version two of Title component. You’re probably thinking it will be a headache to do the content migration, and you’ll likely need to write some custom script to change the sling:resourceType for Title component in all content pages. Instead, you can use a proxy component that points to a versioned component. All you need to do is to update the sling:resourceSuperType in proxy component to point to the new version component path.
Last but not least, let’s talk about Sling Models. Sling Models were first introduced and leveraged by AEM/CQ a couple years ago, in CQ5, and have finally been standardized as the best way to access variables, map resource and inject objects for AEM components. The core components are built on top of the Sling Models API 1.3, which is part of AEM 6.3. The implementation of Sling Models is bound to resource type, so if you need to customize the logic and change behavior for your component, you can create a custom component implementation that extends the same interface, and registers to the resource type of the proxy component. See example below.
@Model(adaptables = SlingHttpServletRequest.class, adapters = Title.class, resourceType = CustomTitleImpl.RESOURCE_TYPE)
@Exporter(name = Constants.EXPORTER_NAME, extensions = Constants.EXPORTER_EXTENSION)
public class CustomTitleImpl implements Title {
protected static final String RESOURCE_TYPE = "my-project/components/content/title";
/*
* Custom implementation of your component
* */
}
Starting with 1.3, Sling Models can also be serialized as JSON format (powered by Jackson) with the Exporter Framework, which is good for client side or single page applications using the same model. There’s a good Adobe page to help you understand Sling Model Exporters in AEM.
On the side note of the core components’ backend code, if you look at com.adobe.cq.wcm.core.components.internal.servlets.AdaptiveImageServlet or some other OSGI services, you will find OSGI annotations. Yes, OSGI annotations can be integrated into AEM projects beginning with AEM 6.2. Before, you may have used Felix annotations, like @Service and @Component. They are still available, but now you can use OSGI annotations like org.osgi.service.component.annotations and org.osgi.service.metatype.annotations. With a quick search via Google, you will find some good blogs about using OSGI annotations for Declarative Services, and there’s actually a table online to help you map Felix annotations to OSGI annotations.
Overall, I am happy to see the AEM Core WCM Components. It separates the delivery of these foundational components from the application, so they can be continually enhanced and upgraded outside of the application lifecycle. It also accelerates the development process. I’d like to see more components added to the list in the near future. And it’d be great to also see some standard codes for OSGI services, Touch UI dialogs, event listeners and other advanced but commonly used features. What would you like to see next?
