What is GraphQL?
GraphQL is a powerful query language for APIs that allows clients to request only the data they need. Optimizely leverages GraphQL to serve content to your platform agnostic presentation layer. This approach to headless architecture with Optimizely CMS is gaining traction in the space and developers often encounter new challenges when transitioning from the more common MVC approach.
In this blog post, we will explore some common errors you’ll encounter and how to troubleshoot them effectively.
Common Errors
1. Schema Mismatches
Description
Some of the most frequent issues arise from mismatches between the GraphQL schema and the content models in Optimizely. This can occur from mistyping fields in your queries, not synchronizing content in the CMS, or using the wrong authentication key.
Example Error
{
"errors": [
{
"message": "Field \"Author\" is not defined by type \"BlogPage\".",
"locations": [
{
"line": 2,
"column": 28
}
]
}
]
}
Solution
- Double check your query for any mismatches between field and type names
- Case-sensitivity is enforced on Types/Properties
- Validate that the API Key in your GraphQL Query matches the API Key in the CMS environment you’ve updated
- Ensure that your GraphQL schema is up-to-date with the latest data model changes in Optimizely.
- If you are running the CMS with the same Graph API Keys, check the GraphQL Explorer tab and validate that your type shows in the listing
- Run the ‘Optimizely Graph content synchronization job’ from the CMS Scheduled Jobs page.
- After you see the Job Status change from ‘Starting execution of ContentTypeIndexingJob’ to ‘Starting execution of ContentIndexingJob’ you can stop the job and re-run your query.
- Reset the Account
- If all else fails you may want to try to reset your GraphQL account to clear the indices. (/EPiServer/ContentGraph/GraphQLAdmin)
- If you are sharing the key with other developers the schema can become mismatched when making local changes and synchronizing your changes to the same index.
2. Maximum Depth
Description
When querying nested content, you may see an empty Content object in the response rather than your typed content.
Example Error
In this scenario, we are trying to query an accordion set block which has multiple levels of nested content areas.
Query
query MyQuery { Accordion { items { PanelArea{ ContentLink { Expanded { ... on AccordionPanel{ PanelContent{ ContentLink { Expanded { ... on CardGrid{ CardArea { ContentLink { Expanded { ... on Card{ CtaArea{ ContentLink{ Expanded{ __typename ...on Button { __typename }
Response
{
"data": {
"Accordion": {
"items": [
{
"PanelArea": [
{
"ContentLink": {
"Expanded": {
"PanelContent": [
{
"ContentLink": {
"Expanded": {
"CardGrid": [
{
"ContentLink": {
"Expanded": {
"CtaArea": [
{
"ContentLink": {
"Expanded": {
"__typename": "Content"
}
...
}
Solution
- Configure GraphQL to use higher maximum depth in appsettings
- The default level of nesting content is 3, but that can be modified in Startup.CS
services.AddContentGraph(options => { options.ExpandLevel.Default = 5 options.ExpandLevel.ContentArea = 5; }); - Note that increasing this will increase the document size and make the synchronization job much slower depending on the amount of content and level of nesting in your site.
- The default level of nesting content is 3, but that can be modified in Startup.CS
- Break-up requests into multiple queries.
- Instead of expanding the inline fragment (… on Block) instead get the GuidValue of the ContentModelReference and use subsequent queries to get deeply nested content.
- Consider making this extra request asynchronously on the client-side to minimize performance impact.
3. Authentication Errors
Description
There are a few different scenarios where you can get a 401 Authentication Error response on your GraphQL query.
{
"code": "AUTHENTICATION_ERROR",
"status": 401,
"details": {
"correlationId": "1234657890"
}
}
Solution
- Check your authentication tokens and ensure they are valid.
- If you are querying draft content you need to configure and enable preview tokens Documentation
4. Unsynchronized Content
Description
When making updates to content in the CMS, you will occasionally run into issues where you don’t see the updated content on the page or in the graph response.
Solution
- Confirm that Content has been synchronized
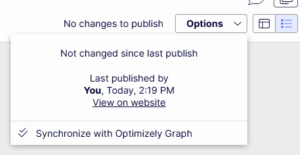
- In the CMS you can determine whether or not Content has been synchronized by the checkmark icon in the Publish Options ‘Synchronize with Optimizely Graph’ button

- If the ‘Synchronize with Optimizely Graph’ button is not triggering the content to be synced check to see if either of the Optimizley Graph Synchronization Jobs are in progress. When they are running, manually syncing content will be delayed until job completion.
- In the CMS you can determine whether or not Content has been synchronized by the checkmark icon in the Publish Options ‘Synchronize with Optimizely Graph’ button
- Validate that your CMS Graph API Key matches the API Key in your front-end/graph query