The Salesforce Winter ’25 Release unveils an exciting feature for developers: Local Dev (Beta). This cutting-edge tool allows developers to create Lightning Web Components (LWCs) with a real-time preview of their Lightning app or Experience Cloud site using the Lightning Web Runtime. With Local Dev, code changes are instantly reflected in the browser, streamlining the development process and boosting productivity.
This blog dives into the advantages of Local Dev, how it improves upon the previous LWC Local Development Server, and the steps to enable it in your Salesforce org.
How to Set Up and Use Local Dev
Prerequisites
-
Install the Local Dev Plugin
Open your terminal and run the following command in your project directory.
sf plugins install @salesforce/plugin-lightning-dev
-
Enable Local Dev
Follow the detailed instructions provided in Salesforce’s official guide to enable Local Dev in your org.
Steps to Enable Local Dev
-
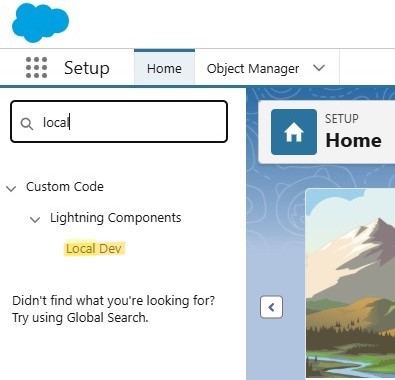
Access Salesforce Setup:
- Log in to your Salesforce account.
- Click the Setup icon (gear icon) in the top-right corner.
- In the Quick Find box, type Local Dev and select it from the results.

-
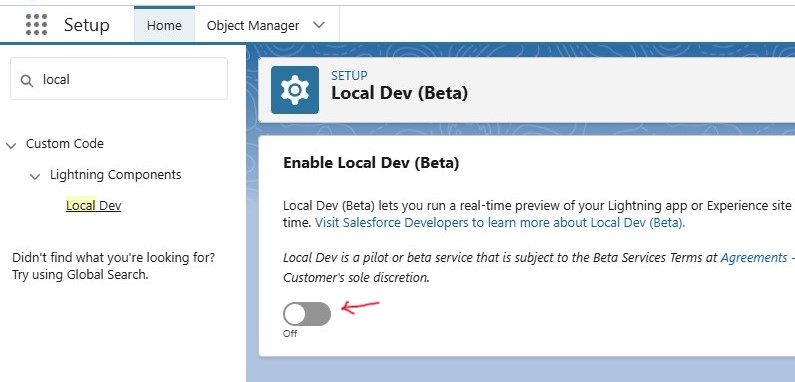
Activate Local Dev (Beta)
- On the Local Dev setup page, check the box to enable Local Dev (Beta) for all users in your org.

-
Start Developing
- Once activated, you can begin creating LWCs. Open your Lightning app or Experience Cloud site in your browser, and Local Dev will provide a live preview that updates automatically with each code change.
To preview your app, use this command in your terminal:
sf lightning dev app
Here’s an example:
- Specify the target org with the –target-org option (optional if already configured).
sf lightning dev app --target-org myOrg
- Provide the name of your Lightning Experience app. If the name contains spaces, enclose it in quotes.
sf lightning dev app --name "SDO - Consumer"
Key Benefits of Local Dev
-
Real-Time Preview
With Local Dev, changes to your LWC code are reflected immediately in the browser. This eliminates the need for code deployment, or manual page refreshes, accelerating your development process.
-
Faster Iteration
Instant feedback allows you to quickly test, refine, and troubleshoot components, catching errors early and improving overall quality.
-
Streamlined Workflow
Enjoy an integrated development experience by focusing on coding and seeing real-time results without interruptions from deployment steps.
Why Local Dev Outshines the Previous LWC Local Development Server
-
Automatic Updates
Unlike the older server, which requires manual intervention, the local Dev refreshes the preview automatically with each code change.
-
Wider Compatibility
It supports all editions of Lightning Experience and the mobile app, making it more versatile and user-friendly.
-
Future-Ready
Salesforce plans to phase out the older LWC Local Development Server, which has limited testing capabilities. Switching to Local Dev ensures access to the latest tools and technologies.
Conclusion
Local Dev (Beta) in Salesforce Winter ’25 simplifies LWC development with real-time previews and faster iterations. This feature allows developers to optimize their workflow, improve component quality, and stay updated with Salesforce’s cutting-edge tools.

