Creating a seamless and intuitive user experience is crucial for any application. In Salesforce, a great way to guide users through different stages of a process is by using progress indicators. In this blog post, I’ll show you how to build a Custom Salesforce Path using the lightning-progress-indicator component in Lightning Web Components (LWC). This example will focus on a user details form, demonstrating how to navigate between sections with a clear visual indicator.
Introduction
The Salesforce Path Assistant displays a visual guide at the top of records, showing the different stages or steps in a process. Customizing it with LWC allows you to leverage the latest Salesforce technologies for a more dynamic and tailored user experience. By creating a Custom Salesforce Path LWC, you can provide users with an engaging interface that clearly indicates their progress.
Scenario
We have a Project object used to track implementation projects for customers. The Status picklist field on the Project record can have the following values:
- New
- In Progress
- On Hold
- Completed
- Failed
We want to create a path that visually represents these statuses on the Project record page. The path will update dynamically based on the selected status and provide a button to select the final status, making it easier for users to track project progress at a glance.
Implementation Steps
Create the LWC Component
1.HTML Template:
<template>
<lightning-card title="Project Status Path">
<div class="slds-p-around_medium">
<!-- Path Indicator -->
<lightning-progress-indicator
current-step={currentStep}
variant="base">
<template for:each={statusOptions} for:item="status">
<lightning-progress-step
key={status.value}
label={status.label}
value={status.value}>
</lightning-progress-step>
</template>
</lightning-progress-indicator>
<!-- Status Selector -->
<div class="slds-m-top_medium">
<lightning-combobox
name="status"
label="Select Final Status"
value={selectedStatus}
placeholder="Select Status"
options={statusOptions}
onchange={handleStatusChange}>
</lightning-combobox>
<lightning-button
class="slds-m-top_medium"
label="Select Closed Status"
variant="brand"
onclick={handleSelectStatus}>
</lightning-button>
</div>
</div>
</lightning-card>
</template>
2. JavaScript Controller:
import { LightningElement, track, api } from 'lwc';
import { getRecord, updateRecord } from 'lightning/uiRecordApi';
import STATUS_FIELD from '@salesforce/schema/Project__c.Status__c';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ProjectPath extends LightningElement {
@api recordId;
@track statusOptions = [
{ label: 'New', value: 'New' },
{ label: 'In Progress', value: 'In Progress' },
{ label: 'On Hold', value: 'On Hold' },
{ label: 'Completed', value: 'Completed' },
{ label: 'Failed', value: 'Failed' }
];
@track selectedStatus = '';
@track currentStep = 'New';
connectedCallback() {
this.fetchRecord();
}
fetchRecord() {
getRecord({ recordId: this.recordId, fields: [STATUS_FIELD] })
.then(result => {
this.selectedStatus = result.fields.Status__c.value;
this.currentStep = this.selectedStatus;
})
.catch(error => {
console.error('Error fetching record:', error);
});
}
handleStatusChange(event) {
this.selectedStatus = event.detail.value;
}
handleSelectStatus() {
const fields = {};
fields.Id = this.recordId;
fields.Status__c = this.selectedStatus;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Status updated successfully',
variant: 'success'
})
);
this.currentStep = this.selectedStatus;
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'Error updating status',
variant: 'error'
})
);
console.error('Error updating record:', error);
});
}
}
3. CSS Styles (Optional):
.slds-progress-indicator .slds-progress-step {
transition: background-color 0.3s;
}
.slds-progress-indicator .slds-progress-step.slds-is-complete {
background-color: #0ced48; /* Green for Completed */
}
.slds-progress-indicator .slds-progress-step.slds-is-active {
background-color: #22A7F0; /* Blue for Active */
}
.slds-progress-indicator .slds-progress-step.slds-is-incomplete {
background-color: #d8d8d8; /* Gray for Incomplete */
}
.slds-progress-indicator .slds-progress-step[data-value="Failed"] {
background-color: #f44336; /* Red for Failed */
}
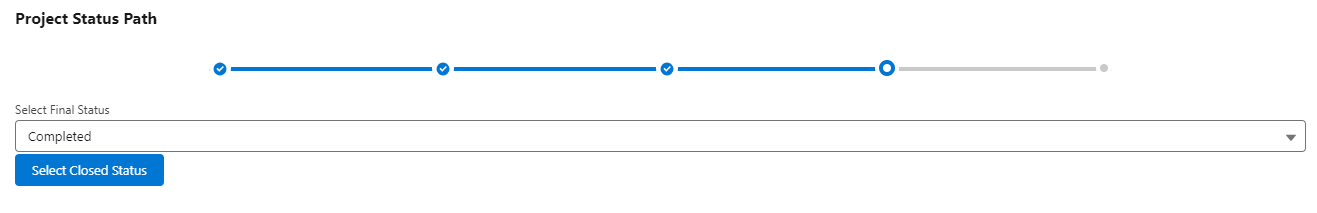
Final Result
By following these steps, you will create a dynamic path indicator for the Project object, allowing users to visually track their project statuses. This enhances user experience and simplifies project management.
Conclusion
In this post, we explored how to create a Custom Salesforce Path LWC using the lightning-progress-indicator component. This implementation not only enhances user experience but also helps in effectively managing project statuses.
For more detailed technical guidance, visit the Salesforce Developer Documentation. If you’re looking to deepen your understanding of Lightning Web Components, check out our guide on Implementing Lightning Components.