In the sphere of modern web development, leveraging powerful tools can drastically enhance productivity and code quality. Among these tools, TypeScript and Next.js stand out as a dynamic duo, offering a seamless combination of type safety, developer ergonomics, and performance optimization. In this blog post, we’ll delve into the symbiotic relationship between TypeScript and Next.js.
TypeScript, a superset of JavaScript, introduces static typing and advanced tooling to the development process, while Next.js provides a powerful framework for building React applications with features like server-side rendering, static site generation, and automatic code splitting. Together, TypeScript and Next.js empower developers to write safer, more efficient code and deliver exceptional user experiences in their web applications.
Using Typescript in a Next.js app :
To create a new Next.js app, you can use Create Next App. Start by launching your CLI and executing the following command:
npx create-next-app next-typescript-example
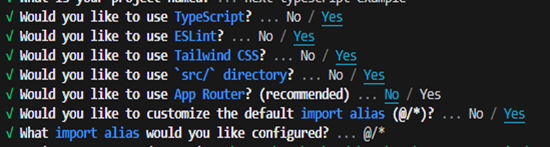
The above command will take you through the following prompts, Because we are using TypeScript for this app, we’ll select Yes.
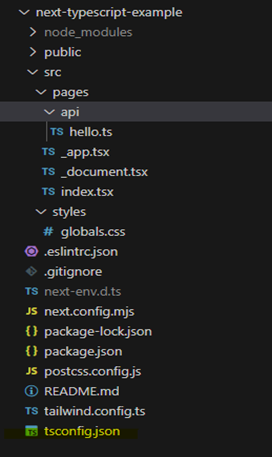
A tsconfig.json file has been created in the project root because, during the project setup, we decided to utilise TypeScript for this application. TypeScript will be used for the project by Next.js, which will detect the file. We are now able to create files with the .ts or .tsx extensions. After the TypeScript code has been converted to JavaScript, Next.js processes it and the browser displays our app normally.
Now the project structure is as follows:

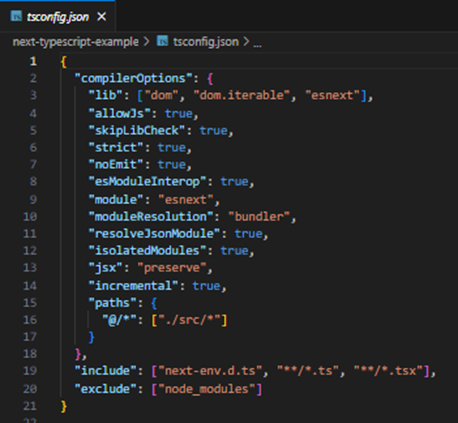
The configurations below to the tsconfig.json file:

Let Me Clarify What These Configurations Do:
- lib: Specifies the libraries that are available to your code. In this case, it includes the DOM API, iterable objects, and the latest version ECMAScript.
- allowJs: This specifies whether the TypeScript compiler should allow JavaScript files
- skipLibCheck: This specifies whether the TypeScript compiler should skip type checking of declaration files
- esModuleInterop: This specifies whether the TypeScript compiler should allow default imports from modules with no default export.
- strict: This specifies whether the TypeScript compiler should enforce strict type checking.
- module: This specifies the module format that the TypeScript compiler should use. In this case, it is set to ES modules.
- moduleResolution: This specifies the algorithm that the TypeScript compiler should use to resolve module dependencies. In this case, it is set to node to use Node.js module resolution.
- resolveJsonModule: This specifies whether the TypeScript compiler should allow importing JSON files.
- isolatedModules: This specifies whether each file should be treated as a separate module.
- noEmit: This specifies whether the TypeScript compiler should emit any output files.
The TypeScript compilation process chooses which files to include or exclude based on the include and exclude settings in the tsconfig.json file. In this case, we have configured the compiler to include all .ts and .tsx files in the project while excluding the node modules directory.
Why Should You Use Next js with typescript ?
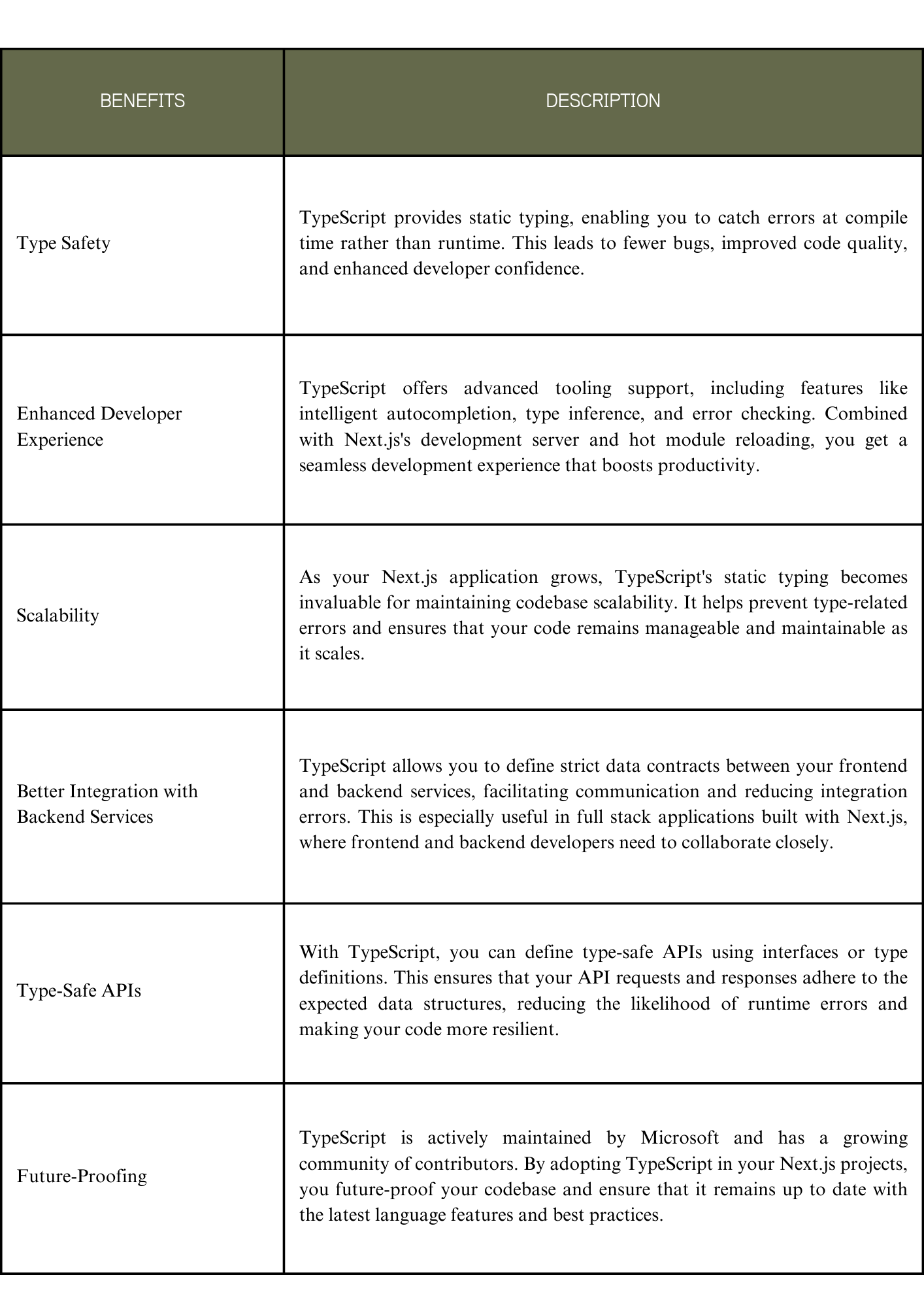
There are a few benefits to using Next.js with TypeScript that can greatly improve both the development process and the calibre of your online applications.
Here are some strong arguments for thinking about integrating TypeScript and Next.js:
How You Can Create TypeScript Types in a Next.js Project
- TypeScript Interfaces or Types: You can define TypeScript interfaces or types in separate .ts or .tsx files within your project’s src directory. These interfaces/types can be used to define the shape of your data, props, or API responses.
When to use types and when to use interface:
- Use types for defining shapes of data and complex types.
For example:

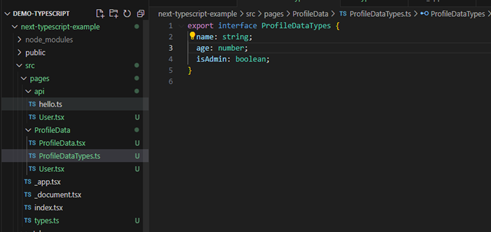
- Use interfaces for defining contracts and shapes of objects/classes.
For example:

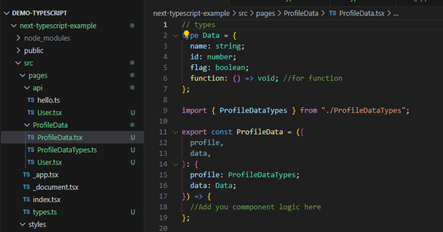
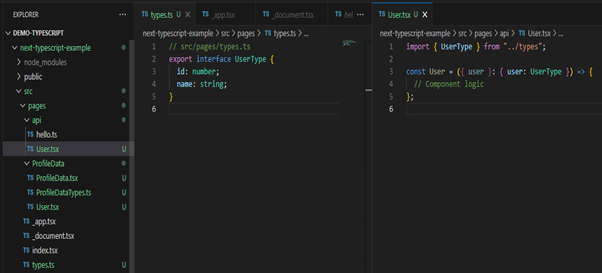
- Global Types: If you have types that are used across multiple components or files, you can create a global types file and import them wherever needed.
For example:

- Type Definitions for External Libraries: If you’re using third-party libraries that don’t have built-in typescript support, you can create type definitions for them using. d.ts files or by installing community created definitely typed packages.
Within a Next.js project, you can create various TypeScript types, and the provided examples are just a few instances of them. The needs and structure of your project will determine which technique you take. Furthermore, Next.js comes with built-in support for TypeScript, so you can use it straight away without needing to configure anything else.
Implementing TypeScript in Next.js API Routes:
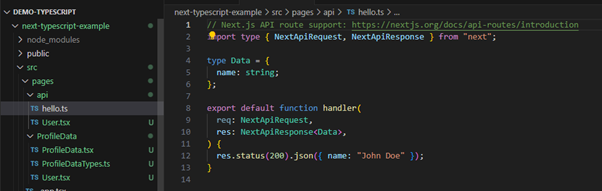
To implement TypeScript in Next.js API routes, we need to create our API routes in the pages/api directory. For example, let’s create a simple API route that returns a JSON response with a message:

The code sample above imports the types NextApiRequest and NextApiResponse from next, which provides type checking for the request and response objects. The annotation in the handler function specifies that it expects two parameters: the first parameter should be a NextApiRequest object, and the second should be a NextApiResponse object.
Conclusion:
TypeScript provides a solid foundation for maintainable code, catching errors, and improving the developer experience. With custom types in Next.js, you’ll harness TypeScript’s full potential, resulting in more reliable code. And, depending on the use case, you can create types for anything in your application, including prop types, API responses, arguments for your utility functions, and even properties of your global state. This combination empowers developers to build high-quality web applications with confidence.



Great Explanation… Keep it up👏👏