What is Dark Mode?
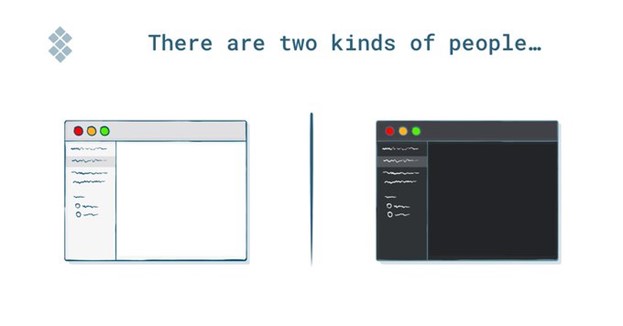
Dark Mode inverts the colors on your device to decrease the amount of light on your screen, inverting a white background with black text and a black background with white text.
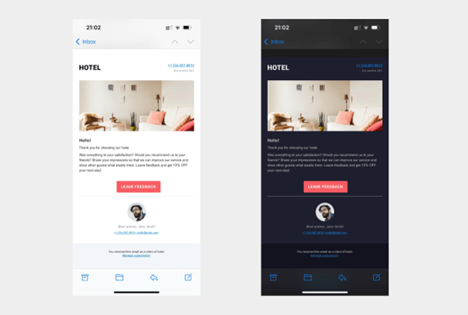
In dark mode, it inverts email components of text and UI elements as light-colored on a dark background.
The benefit of Dark Mode is the ease of strain on your eyes, especially at night or in dark conditions.
Ultimately, dark mode is used to enhance readability to reduce eye strain. dark mode inverts code to make light colors dark and dark colors light.
 How to Design and Code for Dark Mode
How to Design and Code for Dark Mode
We don’t need to design a completely different email, especially for Dark Mode. we just need to set up Dark Mode-specific CSS to make the email more user-friendly in Dark Mode.

NOTE: Some colors default to inverted, no matter the CSS you have inline or with !important stated. But we don’t have control over some colors especially in the dark mode there need to add some lines of code so that it will be visible in dark mode.
1. Add These Lines of Code to Your HTML
You can have some control over the text color using the code below.
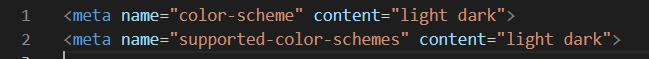
inside the <head> tag, add meta tags to support the color scheme:

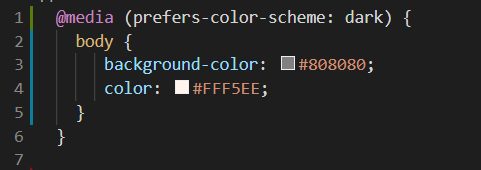
Add the @media query inside the <style> tag to set a custom style. You can specify your background or text color, element display type and other settings.
@media (prefers-color-scheme: dark)
Using this code in style, you can invert your code for dark mode.

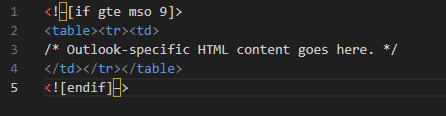
<!— [if mso 9]> your code <![endif]–>
We can use MSO (Microsoft Office) tags to add HTML / CSS anywhere in an email template. This code will be ignored by other email clients. Only Outlook will render this table.
Example :

Outlook Versions
Using operators allows you to create conditional expressions for targeting multiple Outlook versions.
| Code | Description | Example |
| gt | greater than | <!–[if gt mso 14]> Everything above Outlook 2010 <![endif]–> |
| lt | less than | <!–[if lt mso 14]> Everything below Outlook 2010 <![endif]–> |
| gte | greater than or equal to | <!–[if gte mso 14]> Outlook 2010 and above <![endif]–> |
| lte | less than or equal to | <!–[if lte mso 14]> Outlook 2010 and below <![endif]–> |
| | | or | <!–[if (mso 12)|(mso 16)]> Outlook 2007 / 2016 only <![endif]–> |
| ! | not | <!–[if !mso]><!–> All Outlooks will ignore this <!–<![endif]–> |
Specific text color change
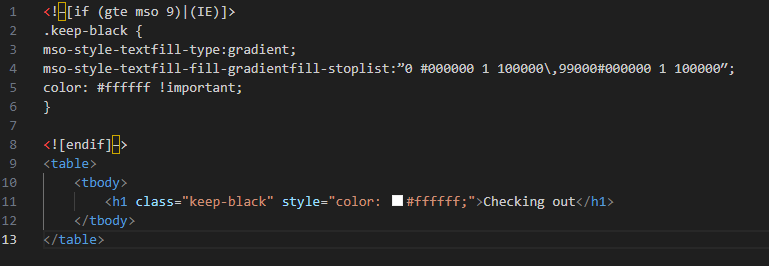
We can also change the specific text color for dark mode using:
- mso-style-textfill-type: gradient;
- mso-style-textfill-fill-gradientfill-stoplist
- mso-color-alt: auto
Example :

2. Optimize Images for Both Light and Dark Mode
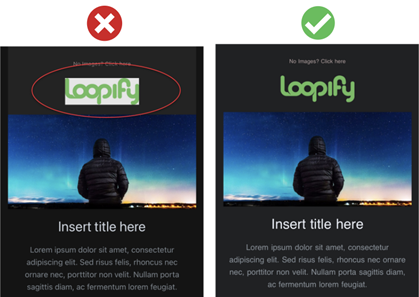
Using transparent PNGs for your images allows the background color to change in dark mode. This way, whatever color the background color changes to it will be reflected in the background of the image.
If the transparent image of the logo or text is in black, then there is a high chance of it disappearing into the background in the dark mode.
You can add a white stroke or border around the elements to make the logo or text visible even in the dark mode.
Which Email Providers have a Dark Mode Option?
- Gmail (iOS + Android)
- Outlook (iOS + Android)
- Apple Mail
- iOS Mail
- Outlook 2019 (Mac + Windows)
- Outlook.com
Challenges of Dark Mode in email
Not all webmail, apps, services, and email software necessarily provide a dark mode interface.
- Images—PNG/GIF/JPG—are not affected.
- Text over background colors is inverted, but contrast is checked.
- Text over background colors are not affected.
- Background colors in CSS are not changed.
| Email client | HTML processing in dark mode |
|---|---|
| Apple Mail (MacOS) | No change |
| iPhone/iPad (iOS 13) | No change |
NOTE: Some email clients auto-invert colors, and some don’t. Others only automatically switch colors in specific situations. Some clients support media queries for dark and light color schemes, while others do not.
