Aloha trailblazers!
Let’s talk about jazzing up your Lightning Web Components (LWC) with a personal touch – custom icons. You know, those tiny visual cues that can make a big difference in how users interact with your app. Salesforce has a solid library of standard icons, but why not sprinkle in some of your own flair?
Why Custom Icons?
First things first, let’s understand what we’re working with. Custom icons are like the artist’s brushstrokes in your UI canvas. They’re usually SVG files, which means they’re crisp, clear, and look great on any screen.
How to Bring Your Icons to Life
Get Your Icons Ready
Before you can start, you’ll need your custom icons. You can whip them up using design software or snag them from your favorite icon library. Just make sure they’re in SVG format – that’s key.
Upload to Static Resources
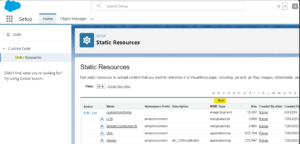
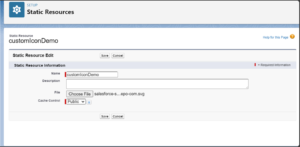
Now, let’s get those icons into Salesforce. Head over to “Setup” > “Static Resources” and upload your SVG files. This gives your LWC access to those snazzy icons.

You can set them up as public or private depending upon your requirement.

Drop Them into Your LWC Markup
You will first have to associate an ID with an SVG file. This will ensure that our component gets a hold of the correct icon from a bunch of custom static URLs available.
![]()
In your JavaScript file, you must first import the static resource containing your custom icon. Once you’ve imported it, make sure to initialize it with proper values inside our connected call-back hook.
Be aware that while initializing you will have to associate the same ID that you had associated with the SVG file. In our case, we have labeled the ID as “demo”.
![]()
Once the imports and initializations are in place, we will put them to use.
Remember we cannot use the custom icon in <lightning-icon> context, we have to either use it as an image or an <svg> as below.
![]()
Now that we have all our files ready, we have to check the visibility via the XML file.
And then you are ready to use your custom icons!
![]()
Style and Use it!
Now that your icons are in place, feel free to play around with styles. Change colors, adjust sizes, or position them just right to fit your app’s vibe. This is where you let your creativity shine!
Why Custom Icons Are Preferred
- Brand Vibes: Inject your brand’s personality into your Salesforce app and keep things consistent with your overall look and feel.
- User Delight: Users love familiarity. Custom icons make navigation a breeze and add that extra dash of delight to their experience.
- Unleash Your Creativity: With custom icons, you’re not bound by the stock stuff. Go wild, express yourself, and make your app truly yours.
Wrapping it Up
Custom icons might seem like a small detail, but they can pack a punch in your Salesforce LWC. Follow these steps, get creative, and watch your app come to life in ways you never imagined. It’s time to stand out from the crowd and make your mark in the Salesforce ecosystem. Happy coding!
Enjoyed reading this blog? Dive deeper into our collection of informative articles and tutorials. Here are some recommendations for you:
How to Use SLDS Design Tokens in a Custom Lightning Community Theme