Welcome to the world of JavaScript functional programming! In this blog, we’ll explore the fundamental principles that make functional programming an effective technique for creating clear, effective, and manageable code. In our discussion, we will delve into essential concepts. Firstly, we will explore immutability, denoting the inability to change a function once it has been created. Then, we’ll explore pure functions, defined by their consistent return of the same answer to the same question. Lastly, we’ll investigate higher-order functions, which, in an intriguing parallel, resemble superheroes in their unique characteristics and capabilities.
Now let’s get started and discover how these straightforward yet effective concepts might enhance your JavaScript coding abilities!
Immutability
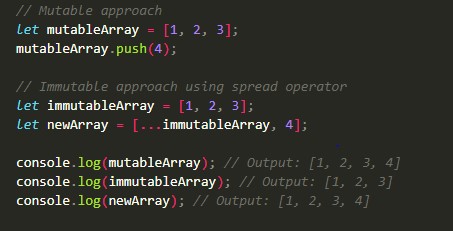
The concept of immutability in JavaScript describes the idea that once something is created, it cannot be altered. To make the desired modifications, you create new data rather than editing the existing ones directly. The example shows the distinction between an immutable technique, which creates a new array using the spread operator ({…}) to prevent modifying the original data, and a mutable approach, which modifies an array using “push.” Immutability improves the predictability and dependability of programming and helps avoid unanticipated side effects.
Example:

Higher-Order Functions
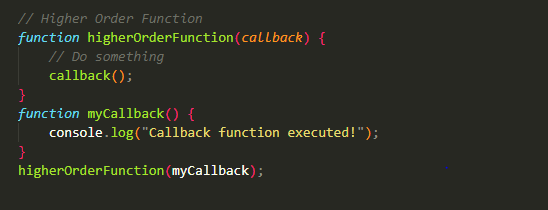
A higher-order function in JavaScript is a function that can take one or more functions as arguments or can return a function as its result. It treats functions as first-class citizens, allowing them to be manipulated, passed around, and used just like any other data type.
Example:
Pure Function
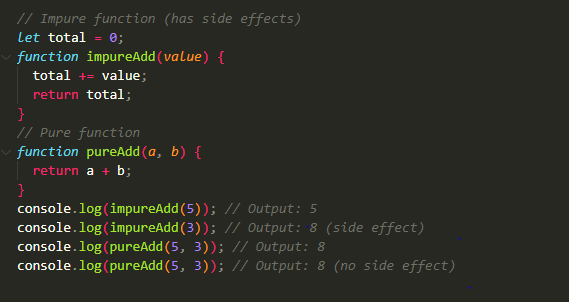
A pure function in programming, including JavaScript, is a function that always produces the same output for the same input and has no side effects. Let’s break down these two keys’ characteristics. A pure function doesn’t modify variables outside its scope, manipulate global variables, or have any observable effects on the program state.
Example: 
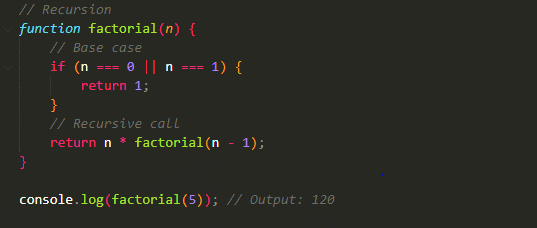
Recursion
Recursion is a programming concept where a function calls itself directly or indirectly to solve a problem. Simply put, a recursive function breaks down a complex problem into smaller instances, simplifying the solution. The function processes a smaller portion of the problem with each recursive call until it reaches a base case. At that point, it stops calling itself and starts returning values back up the chain of calls.
Example: 
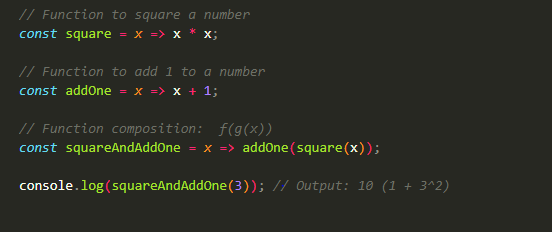
Function Composition
In functional programming, combining two or more functions to create a new function is a concept known as function composition. The idea is to take the output of one function and use it as the input for another, creating a chain or pipeline of functions. This allows for creating more complex operations by combining simpler, smaller functions.
Example: 
Mastering the art of functional JavaScript, incorporating principles like immutability, pure functions, higher-order functions, recursion, and function composition, offers developers a powerful toolkit for creating clear, reliable, and scalable code. These concepts contribute to improved code predictability, maintainability, and efficiency. Embracing functional programming in JavaScript is not only worth the effort, but it can lead to transformative enhancements in coding skills and problem-solving approaches. By incorporating functional paradigms, developers can elevate their code and refine their problem-solving strategies, resulting in a more robust and efficient development process. Happy coding!