Introduction
JavaScript saw a revolution with the release of ES6, which added state-of-the-art features that increased its potential. In this blog, we’ll explore these advanced JavaScript ES6 features, illuminate their subtleties, and showcase how they enable developers to produce more effective, expressive, and manageable code. Developers can confidently and skilfully handle the difficulties of current JavaScript development by grasping and utilizing these improvements.
Proxies
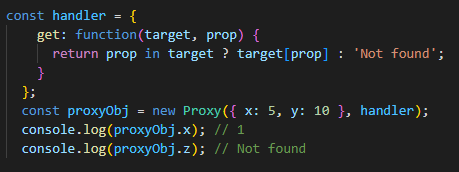
A Proxy object wraps another object and intercepts operations like reading/writing properties. It can choose to handle these operations independently or let the original object manage them seamlessly. Proxies are used in many libraries and some browser frameworks.

Here, a handler object is created with a get method. The get method is a trap for getting a property value. In this case, it checks if the property (prop) exists in the target object. If it does, it returns the corresponding value; otherwise, it returns the string “Not found.”
Reflect
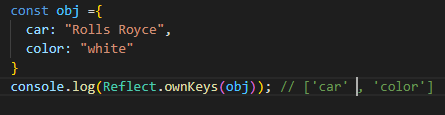
Reflection provides a set of methods to inspect and manipulate objects at runtime, offering a more dynamic programming approach.

The example showcases how Reflect.ownKeys() can be used to retrieve an array of property keys from an object. It’s worth noting that ownKeys returns all types of keys (string and symbol) and includes both enumerable and non-enumerable properties.
Generators
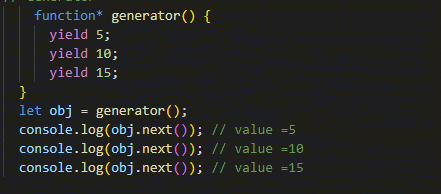
Generators in JavaScript provide a powerful way to work with iterables and control the flow of asynchronous code. They were introduced in ECMAScript 6 (ES6) and are denoted by a function with an asterisk (function*). Generators allow you to pause and resume the execution of a function, which is particularly useful for asynchronous operations.
The code defines a generator function yielding values 5, 10, and 15. It creates a generator object and prints the results of three consecutive “next()” calls, displaying the values produced by each “yield” statement.
Async/Await
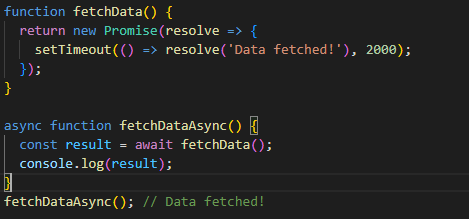
Async functions and the await keyword simplify asynchronous code, making it more readable and maintaining the sequential flow of logic. 
The code defines a function “fetchData” that returns a promise, simulating data fetching after a delay. Inside this function, there’s an asynchronous function “fetchDataAsync” that uses await to retrieve the result from “fetchData” and logs it after the promise resolves. However, there’s a structure issue: “fetchDataAsync” is defined inside “fetchData” but is not called. To make it work, “fetchDataAsync” should be moved outside “fetchData”, and then calling “fetchDataAsync()” will log “Data fetched!” after a 2-second delay.
Module
A module is a way to organize and structure code by encapsulating related functionality into separate files or units. Modules provide a way to break down a large codebase into smaller, more manageable pieces, making it easier to maintain, understand, and collaborate on.
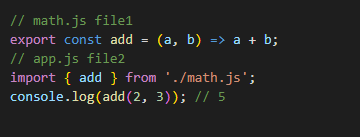
This example consists of two files:
- “math.js” (file1): It is a module that exports a function “add” which takes two parameters “a” and “b” and returns their sum.
-
“app.js” (file2): It imports the “add” function from “math.js” and then uses it to add 2 and 3, printing the result “5” to the console with “console.log(add(2,3)).”
Map
Map holds the key-value pairs in which values of any type can be used as either keys or values. A Map object always remembers the actual insertion order of the keys. Keys and values in a Map object may be primitive or objects. It returns the new or empty Map.

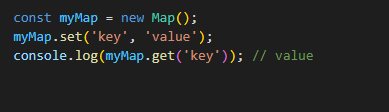
The code creates a “Map” named “myMap,” adds a key-value pair (‘key’, ‘value’) to it using the “set” method, and then retrieves and prints the value associated with the key “key” using the “get” method. The output is “value.”
Conculsion
The advanced features of ECMAScript 6 have transformed JavaScript into a more versatile and powerful language. Proxies, reflection, generators, async/await, modules, and advanced data structures are just a few examples of the innovations that have elevated JavaScript development to new heights. As you continue your journey in mastering JavaScript, these features will empower you to write more concise, expressive, and efficient code. Embrace these advanced features, experiment with them, and unlock the true potential of modern JavaScript development. Happy coding!


Thank you for sharing such valuable insights.