Introduction
As technology continues to advance, ensuring the highest possible quality in software applications becomes increasingly critical. To address this challenge, Katalon, a renowned test automation platform, introduces AI Visual Testing — a game-changing innovation that enhances the speed and precision of UI testing.
Understanding Visual Testing
Visual testing is a software testing technique that evaluates the visual appearance and behavior of a software application’s user interface (UI). It aims to verify that the application’s visual elements, such as colors, images, fonts, and layouts, are displayed correctly and consistently across different devices, operating systems, and browsers.
Visual testing is an essential part of the software testing life cycle, as it helps ensure that the application is visually appealing, easy to use, and meets the expectations of end-users.
Traditional automated functional testing tools are not well-suited for finding visual bugs, so companies often use manual testers to find visual glitches.
However, manual visual testing can be time-consuming and prone to human error. To overcome these challenges, organizations can consider using automated visual testing tools that can help reduce human error, improve consistency, and increase the efficiency of the testing process.
By leveraging computer vision algorithms, AI-powered visual testing tools can recognize elements based on properties like dimension and color rather than inspecting individual pixels.
The AI-enhanced visual testing capabilities offer several benefits:
- Save Time: AI Visual Testing reduces false positives, allowing teams to focus on genuine bugs rather than spurious alerts.
- Improve Accuracy: AI algorithms are trained on extensive data sets, resulting in higher detection rates for visual discrepancies.
- Seamless Integration: AI Visual Testing is fully integrated within the Katalon ecosystem, requiring no extra setup efforts.
- Enhance Coverage: Teams can leverage AI Visual Testing alongside functional testing to gain deeper insights into application health.
- Reduce Maintenance: AI Visual Testing minimizes the need for frequent updates due to its ability to ignore minor rendering variations.
By incorporating AI Visual Testing into their workflows, teams can confidently maintain a consistent user interface throughout the development lifecycle.
How AI Enhances Visual Testing:
- Automated Visual Inspection: AI-powered tools can automatically spot even minute changes or issues in visual elements without human intervention, improving efficiency and accuracy.
- Efficient Cross-Browser Testing: AI in visual testing simplifies and accelerates cross-browser and cross-device testing by rendering rather than executing tests across various device/browser combinations.
- Advanced Error Detection: AI algorithms can identify real errors amidst dynamic content changes, making them invaluable for applications undergoing frequent updates or revisions.
- Smart Comparison: AI-powered visual testing tools offer smart comparison capabilities that go beyond pixel-based comparisons, focusing on significant UI changes that matter to users.
Katalon TestOps offers a comprehensive suite of visual testing capabilities, including pixel-based, layout-based, and content-based comparison methods. Let’s explore each method in detail:
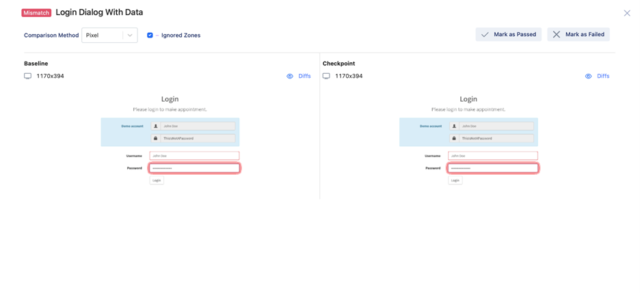
- Pixel-Based Comparison: This method compares the pixel resolution of two images, pinpointing pixel-level differences that may go unnoticed by human eyes. It is ideal for detecting subtle visual changes and minor discrepancies in UI elements. Pixel-Based Comparison is a visual testing method that compares the pixel resolution of two images to detect differences between them. This method is ideal for detecting subtle visual changes and minor discrepancies in UI elements that may go unnoticed by human eyes. Pixel-Based Comparison works by comparing the RGB values of each pixel in the baseline and checkpoint images. If there is a difference in the RGB values of a pixel, it is flagged as a difference. The method can detect changes in color, size, shape, and position of UI elements.

Pic Courtesy: docs.katalon.com
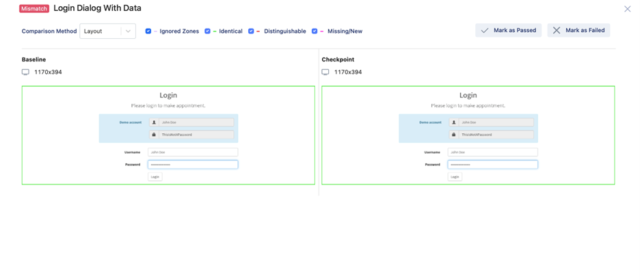
- Layout-Based Comparison: By identifying and mapping similar zones between baseline and checkpoint images, this method highlights layout differences such as element positioning, color variations, and font changes. The AI engine categorizes zones into three types: Identical, Distinguishable, and Missing/New, facilitating efficient review and analysis of layout variations. Unlike Pixel-Based Comparison, which looks at individual pixels, Layout-Based Comparison examines groups of related pixels called “zones.” Zones represent sections of the UI that share common characteristics, such as position, color, or font.

Pic Courtesy: docs.katalon.com
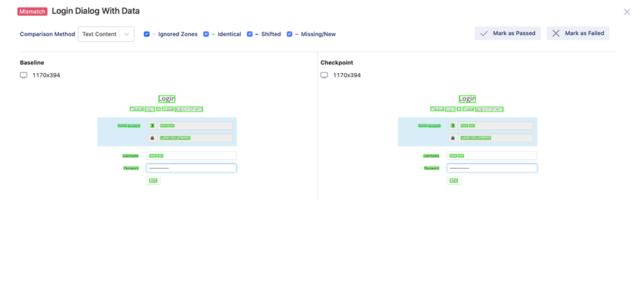
- Content-Based Comparison: Focused on text content differences, this method identifies textual changes between images and categorizes zones as Identical, Shifted, or Missing/New. It is particularly useful for applications with extensive text content, allowing testers to prioritize critical text changes and ensure linguistic consistency across different versions of the software. Content-Based Comparison is a specialized visual testing method that specifically targets textual differences between images. This approach is designed to identify and analyze changes in text content within UI elements, such as labels, buttons, or paragraphs. By focusing on textual variations, Content-Based Comparison helps testers pinpoint critical text changes and ensure consistency across different versions of the software.

Pic Courtesy: docs.katalon.com
Benefits of Visual Testing:
Visual testing offers numerous benefits for improving software quality and enhancing the user experience. Some of the key advantages include:
- User-friendliness: Visual testing is easy to understand and execute, making it a user-friendly approach to testing.
- Bug identification: Visual testing can identify UI-related bugs, such as incorrect positioning of elements, color contrast, and visual alignment issues.
- Time savings: Visual testing can save time by automating the process of verifying the visual appearance of an application, allowing testers to focus on other types of testing.
- Improved user experience: Visual testing can help improve the user experience by ensuring that the application looks and behaves as expected.
- Cross-browser compatibility: Visual testing can help identify visual issues on different browsers, ensuring that the application displays consistently across various environments.
- Consistency: Visual testing can help maintain visual consistency across the entire UI, resulting in a cohesive and professional appearance.
- Early detection: Visual testing can detect visual issues as early as possible in the development cycle, reducing the risk of having to make costly fixes later on.
- Comprehensiveness: Visual testing covers a broad spectrum of visual elements, including text, images, colors, and layout.
- Reduced human error: Automated visual testing reduces human error, improves consistency, and increases efficiency.
- Increased collaboration: Visual testing promotes collaboration among team members, as it allows for quicker identification and resolution of visual issues.
Conclusion
In conclusion, AI Visual Testing in Katalon is the future of automated testing. With its advanced AI algorithms, seamless integration, and high accuracy, teams can now detect visual changes in their applications automatically, without the need for manual testing. This not only saves time but also ensures that teams can deliver high-quality applications quickly. So, if you’re looking to take your automated testing to the next level, consider using AI Visual Testing in Katalon.