Internationalization (I18n) is a crucial aspect of building web applications that cater to a global audience. It involves adapting your application to different languages and regions seamlessly. In this blog, we will explore the implementation of I18n in a React app, ensuring a smooth user experience for diverse audiences.
Why Internationalization?
Before delving into the implementation details, let’s understand why I18n is essential. Your app has the potential to reach users from different parts of the world. I18n helps you break language barriers, making your React app more inclusive and appealing to a diverse audience.
Setting Up Your React Project
Firstly, make sure you have a React app up and running. If not, you can create one using the Create React App or any other preferred method.
npx create-react-app i18n-react-app
cd i18n-react-app
Choosing an I18n Library
Several libraries can assist with I18n in React. One popular choice is ‘react-i18next’.
Install it using:
npm install i18next react-i18next
Configuring I18n
Create a file named i18n.js to set up I18n:
import i18n from "i18next";
import { initReactI18next } from "react-i18next";
import translationEN from "./translations/en.json"; // Import JSON file for English Language
import translationES from "./translations/es.json"; // Import JSON file for Spanish Language
const resources = {
en: {
translation: translationEN,
},
es: {
translation: translationES,
},
// Add translations for other languages here
};
i18n.use(initReactI18next).init({
resources,
lng: "en", // Default language
interpolation: {
escapeValue: false,
},
});
export default i18n;
Managing Translations with a JSON File
Create a folder named ‘translations’ in your project root and add a file named ‘en.json’ (for English) and ‘es.json’ (for Spanish) with your translations:
en.json
{
"welcome": "Bienvenido a nuestra aplicación React!"
// Add more key-value pairs as needed
}
es.json
{
"welcome": "Welcome to our React App!",
// Add more key-value pairs as needed
}
Using I18n in Components
Now, let’s put these translations to work in a React component. Consider a ‘WelcomeMessage’ component:
import React from "react";
import { useTranslation } from "react-i18next";
const WelcomeMessage = () => {
const { t } = useTranslation();
return (
<div>
<h1>{t("welcome")}</h1>
</div>
);
};
export default WelcomeMessage;
Language Switcher Component
Modify the ‘LanguageSwitcher’ component to include buttons for switching between English and Spanish.
import React from "react";
import i18n from "./i18n";
const LanguageSwitcher = () => {
const handleChangeLanguage = (lng) => {
i18n.changeLanguage(lng);
};
return (
<div>
<button onClick={() => handleChangeLanguage("en")}>English</button>
<button onClick={() => handleChangeLanguage("es")}>Español</button>
{/* Add buttons for other languages as needed */}
</div>
);
};
export default LanguageSwitcher;
Bringing It All Together
Finally, integrate these components into your main app:
App.js
import React from "react";
import WelcomeMessage from "./WelcomeMessage";
import LanguageSwitcher from "./LanguageSwitcher";
const App = () => {
return (
<div>
<LanguageSwitcher />
<WelcomeMessage />
{/* Add more components as needed */}
</div>
);
};
export default App;
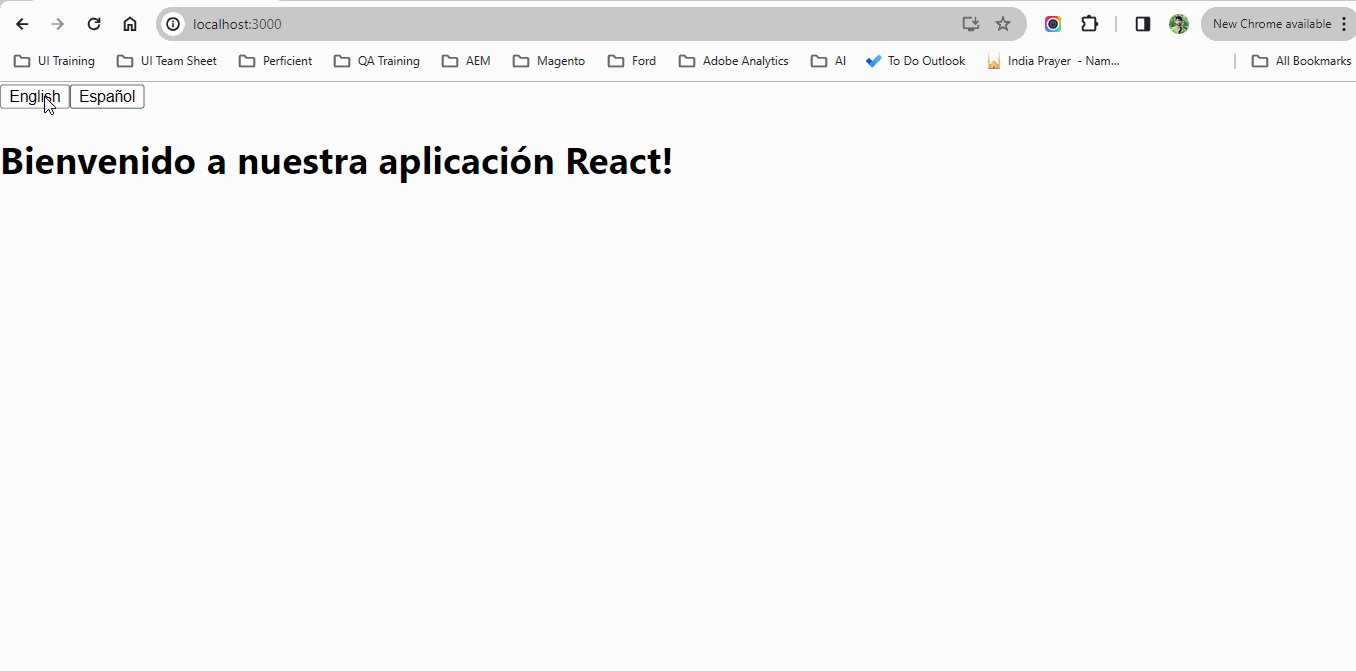
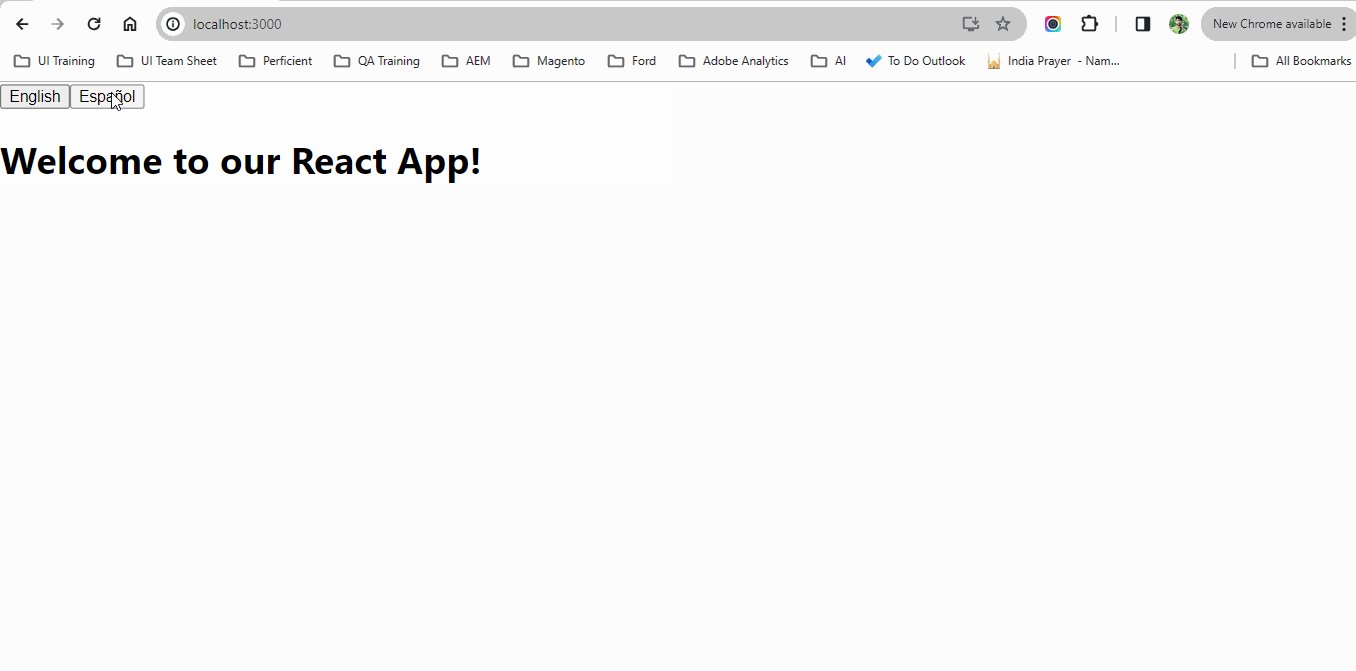
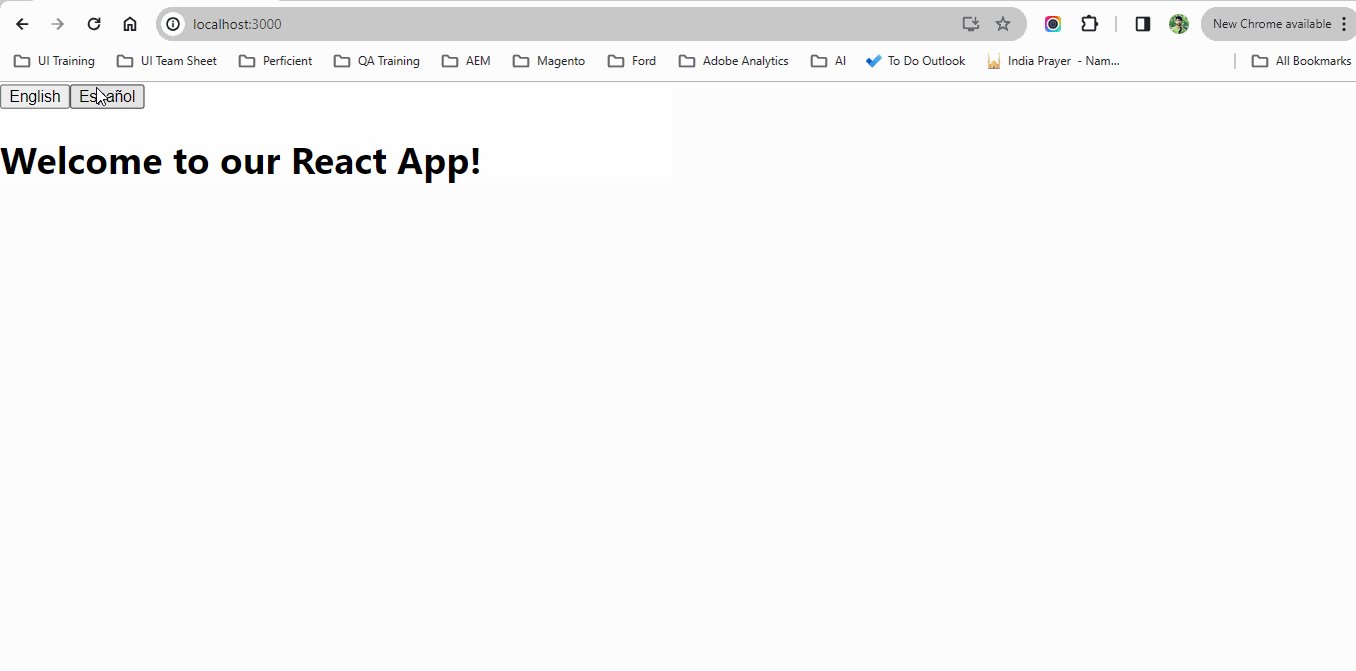
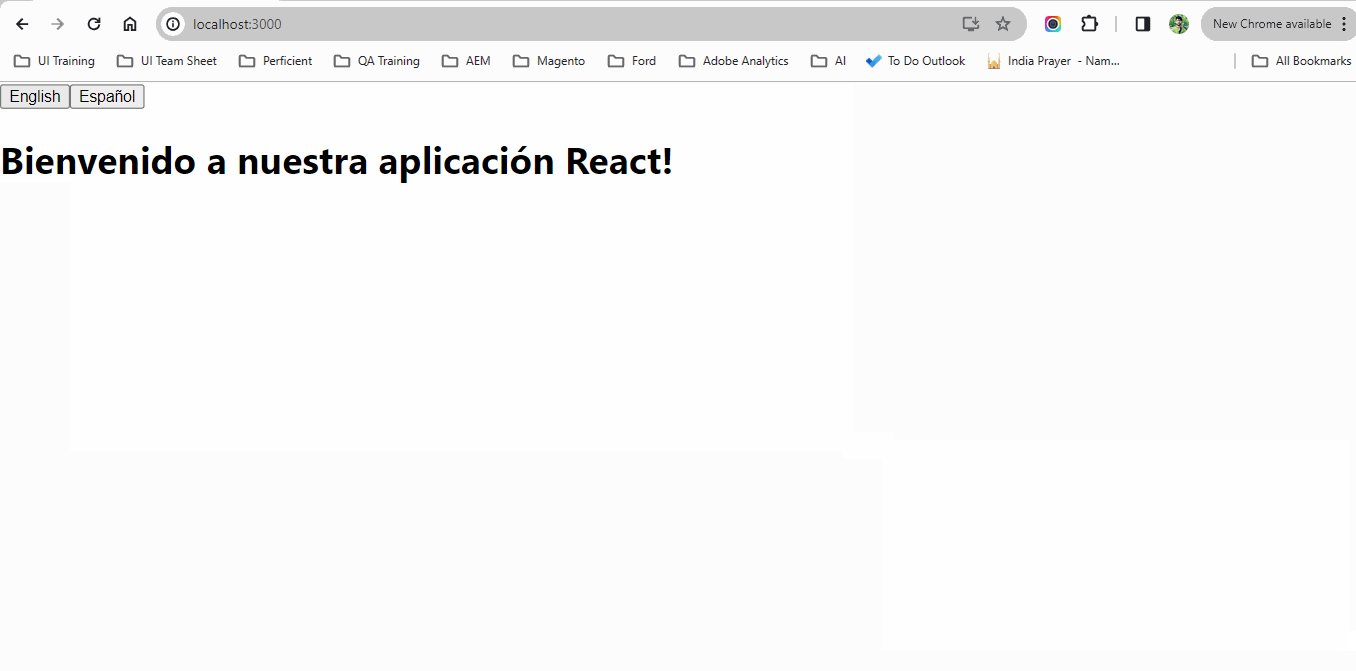
Output:

Conclusion
In this blog, we covered the importance of Internationalization in a React app and demonstrated how to implement it using the ‘react-i18next’ library. With proper translations and language-switching capabilities, your React app is now equipped to reach a broader, more diverse audience.
By following these steps, you can create a user-friendly, internationally accessible React application that resonates with users worldwide. Happy coding!

