Adobe Target Recommendations uses the open-source Apache Velocity Engine – with an emphasis on velocity – to retrieve recommendations data. A Recommendations Design is a specialized Target offer populated at runtime with the entities, i.e., products or items, to be displayed. This is done by incorporating Velocity Template Language (VTL) identifiers to denote entity attributes using the following syntax: $entityN.variable.
 Writing $entityN.variable N times ignores the third concept of structured programming: iteration.
Writing $entityN.variable N times ignores the third concept of structured programming: iteration.
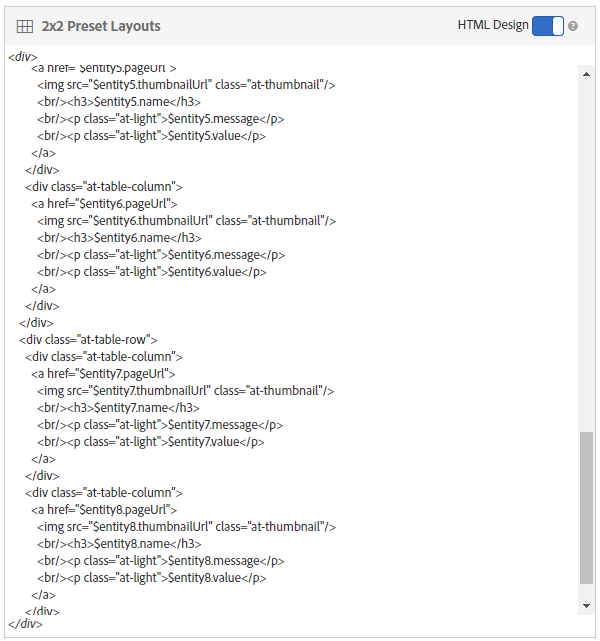
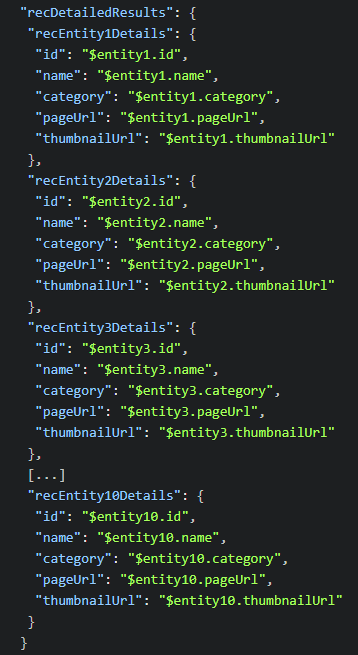
Up to 99 entities can be referenced in a design and for each attribute $entityN.variable is written N times. This is the case in HTML designs (shown above) and non-HTML JSON responses fetched, for example, via “rawbox” (raw mbox or ubox) calls:

Declaring an identical object repeatedly ignores the third concept of structured programming: iteration (the first two being sequence and selection), and soon becomes tedious. As one Adobe Target forum participant asked:
“Is there a way to make HTML dynamic? I have a requirement to display 50 contents based on Recommendations. But instead of writing it 50 times, is there a way like ‘loop’ to iterate on all recommended content?”
So, Can You Iterate Over Entities?
The short answer probably has to do with Adobe’s decision to strike the right balance between accessibility and complexity. As powerful and flexible a solution as Recommendations is, the ability to implement it effectively means not asking marketers to dabble in VTL. Viewed this way, verboseness in the templates is an acceptable trade-off.
The longer answer is, yes, it’s doable and Adobe’s Customize a design using Velocity page is instructive. The overview states that “any type of attribute can be sent; however, Target does not pass attributes of type ‘multi-value’ as an array over which a template can iterate (for example entityN.categoriesList). These values are referenced with the following syntax: $entityN.variable.” Further, “The following attributes are available as Velocity arrays. As such, they can be iterated over or referenced via index: entities and entityN.categoriesList.”
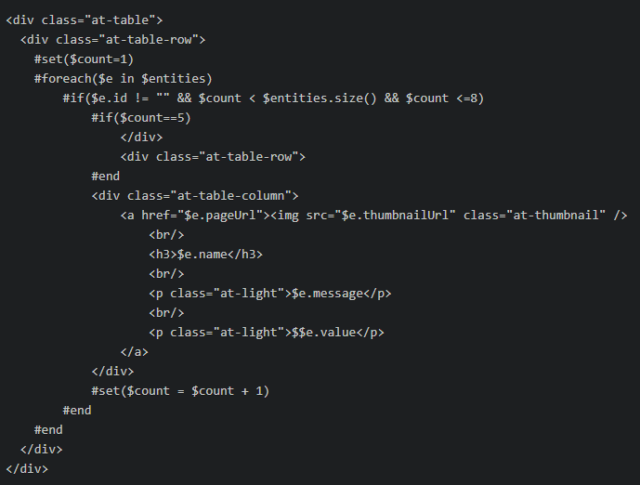
The last example, Customizing the template size and checking for blank values, shows this usage:

Leveraging the $entities Array
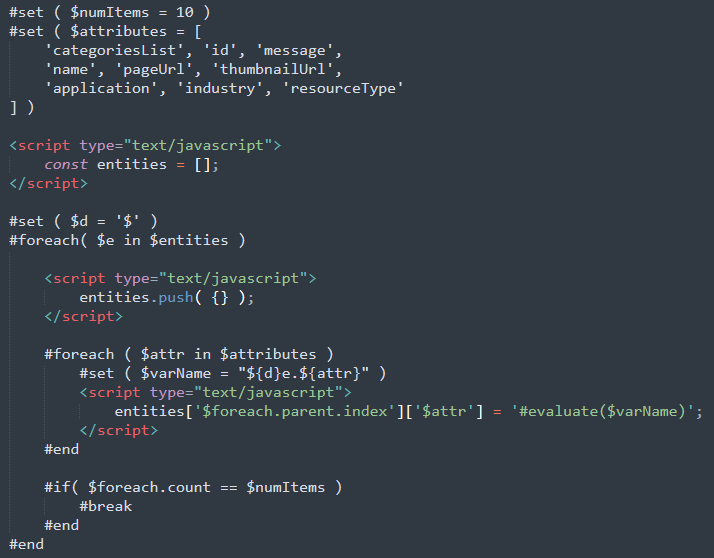
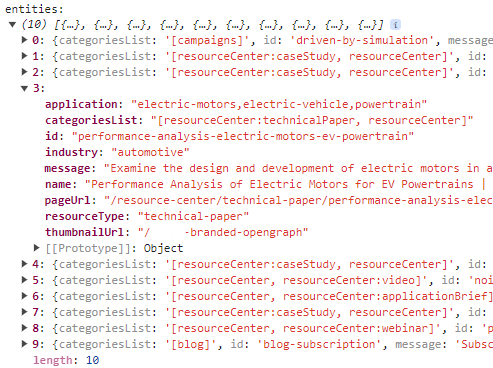
In a sense, we have the solution that solves the problem. Yet the Separation of Concerns principle as it pertains to data and display is not observed and the code can be difficult to manage. A Recommendations Design necessarily contains the presentation layer and the data access layer, but the two are not treated discretely. What if we want an array of entities with a specified set of attributes, as in the JSON above – without having to spell out the entire object beforehand? This can be done using the iterable $entities array:

Ten entities with six built-in attributes and three custom attributes (application, industry, resourceType) are returned. Notable is the handling of zero-based (index) and one-based (count) indexing, and the dynamic evaluation of variables at render time. The result is an object that can be sanitized, filtered, and otherwise manipulated to satisfy business and display requirements.

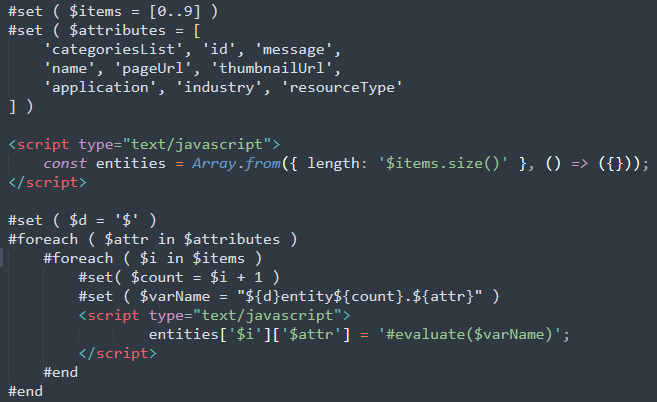
Finally, iterating directly over $entityN.variable is similarly possible, producing the same result:

#set ( $items = [0..9] )
#set ( $attributes = [
'categoriesList', 'id', 'message',
'name', 'pageUrl', 'thumbnailUrl',
'application', 'industry', 'resourceType'
] )
<script type="text/javascript">
const entities = Array.from({ length: '$items.size()' }, () => ({}));
</script>
#set ( $d = '$' )
#foreach ( $attr in $attributes )
#foreach ( $i in $items )
#set( $count = $i + 1 )
#set ( $varName = "${d}entity${count}.${attr}" )
<script type="text/javascript">
entities['$i']['$attr'] = '#evaluate($varName)';
</script>
#end
#end
Streamlining Adobe Target Recommendations
Hopefully, the information provided in this tutorial will give you and your team a better understanding of how to streamline Target Recommendations Designs.
Check out some of our other Adobe blogs to find out other ways to get the most out of Adobe Target.
Your Adobe Target Partner
We are an Adobe Platinum Partner with a specialization in Adobe Target (along with five more specializations in AEM Sites, AEM Run & Operate, Adobe Analytics, Adobe Commerce, Marketo Engage). And we were named the Adobe Digital Experience Emerging Partner of the Year Americas this year.
Learn more about our Adobe experts, services, and capabilities here.

Thanks for sharing knowledge, content is very good and helpful.