Vue.js is a cool way to make websites more interesting. One thing it does is use slots. Think of slots like placeholders where you can put stuff in a website part.
What Are Slots?
Vue.js slots are like special spots in a website component. They let you place various things into those spots from another part of the website. It’s like having a box where you can place different toys in different locations.
- Props help reuse components by passing different data.
- However, they have a strict parent-child relationship.
- Children control HTML content; parents pass data values.
- Slots are more powerful.
- They allow component reusability.
- They allow the parent component to control the content inside the child content.
- Slots allow a parent component to embed any content in a child component including HTML elements.
How do Slots Work?
Let’s See Slots in Action:
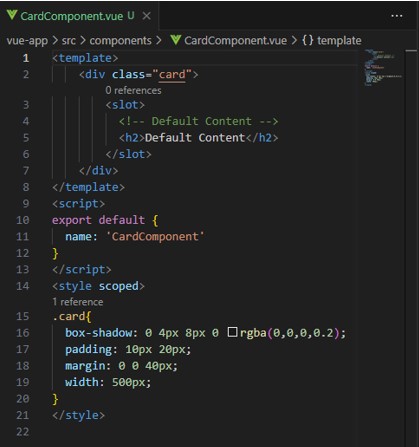
CardComponent:

This file defines a Vue component named CardComponent.
Template: Inside this special card, there’s a spot where you can put different things. It’s like leaving a space for a message or a picture that the main part of your app can fill in.
Script: This just gives this card a name, like calling it ‘CardComponent’.
Style: It’s like saying how this card should look—what color, what size—so it’s unique, but only for this type of card.
So, it’s a card you can reuse in different places, and you get to decide what goes inside it each time you use it!
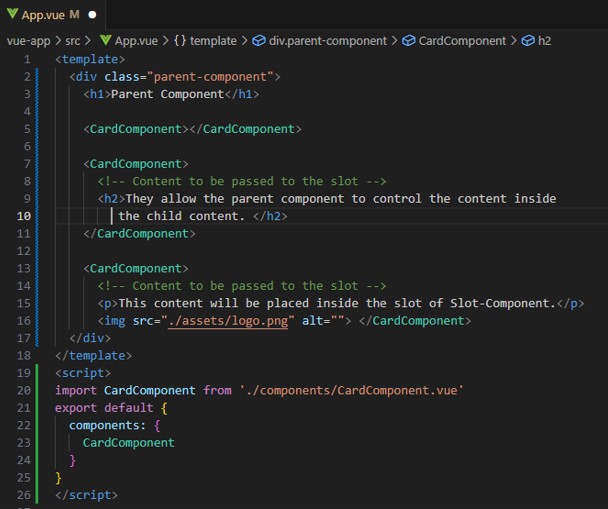
App (Parent) Component:

Template:
- An outer <div> with the class parent-component.
- An <h1> heading for the parent component.
Three Instances of the CardComponent:
- The first instance has no content within the <CardComponent> tags, so it defaults to displaying the content provided in the CardComponent template (<h2>Default Content</h2>).
- The second instance has specific content within its <CardComponent> tags, overriding the default content provided by the CardComponent.
- The third instance also has specific content within its <CardComponent> tags, this time including a paragraph and an image.
Script: it imports the CardComponent from its file and registers it as a component to be used within this parent component.
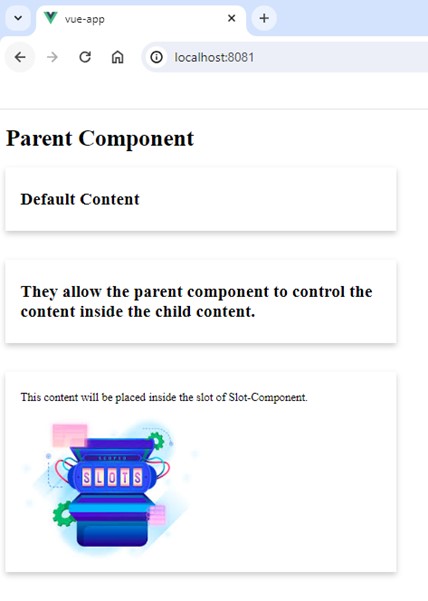
Output:

Overall Functionality
- The CardComponent is like a versatile card that can show different things. It has special spots where the main part of your app can be put in content, like messages or images. This makes each card unique.
- It’s cool because the card can show default stuff if you don’t put anything in those spots, but you can also change it up and put in new things each time you use it.
- This way, you can make lots of cards that look the same but say different things.
What are Named Slots in Vue.js?
- Named slots in Vue.js act like labeled containers within a component. They allow you to designate specific areas, like “header,” “content,” and “footer,” within your component. Instead of one big space for everything, named slots let you organize content into these labeled areas.
- When you use this component elsewhere in your code, you can easily fill each labeled section with whatever content you need. For example, you can place a title in the “header,” images or text in the main area, and copyright information in the “footer.”
- It’s like having different shelves in a box and deciding what items go on each shelf when you use that box somewhere else in your house. Essentially, named slots make your components more adaptable and easier to use by letting you specify where different types of content should go.
How do Named Slots Work?
Let’s See named slots in Action:
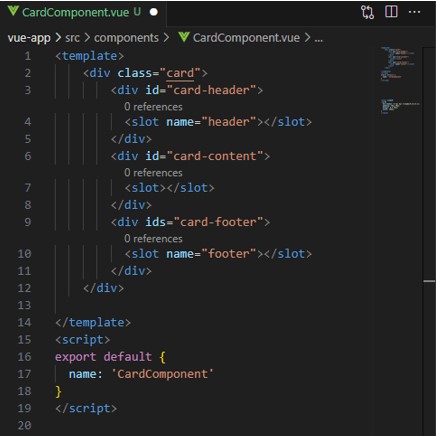
CardComponent:

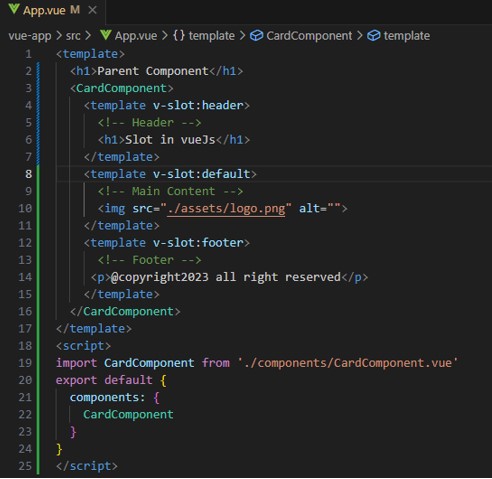
App (Parent) Component:

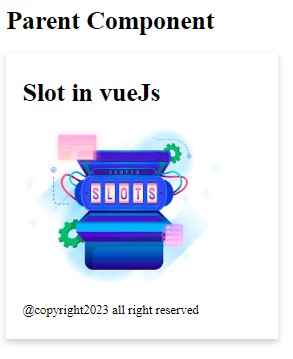
Output:

- I have created a CardComponent with named slots for the header, default content, and footer.
- The CardComponent is a Vue.js component designed to display content within a card-like structure. It consists of three slots: the header, the default slot, and the footer.
- The template of CardComponent defines the structure of the card layout. Inside, it has three divisions: card-header, card-content, and card-footer, corresponding to the named slots for header, default content, and footer, respectively.
- In the parent component, a CardComponent is utilized. Within this parent component, specific content is inserted into each slot of the CardComponent using the v-slot
- The header slot contains the title “Slot in Vue.js”.
- The default slot holds an image, often taken from the assets folder. It’s commonly used to display a logo or any other image within that component.
- The footer slot holds a copyright notice, stating “@copyright2023 all rights reserved”.
By utilizing these named slots, the CardComponent can be dynamically populated with different content in its header, default section, and footer, providing flexibility and reusability when used across various parts of an application.
What are Slots Props?
- Slot props in Vue.js are like special messengers that let a parent component send extra information into a slot of a child component.
- They allow the parent to pass data along with the content it puts inside the slot.
- This data can then be used by the child component to customize how that content is shown or handled inside the slot.
- It’s a way for components to communicate specific details through slots.
Let’s See slots props in Action:
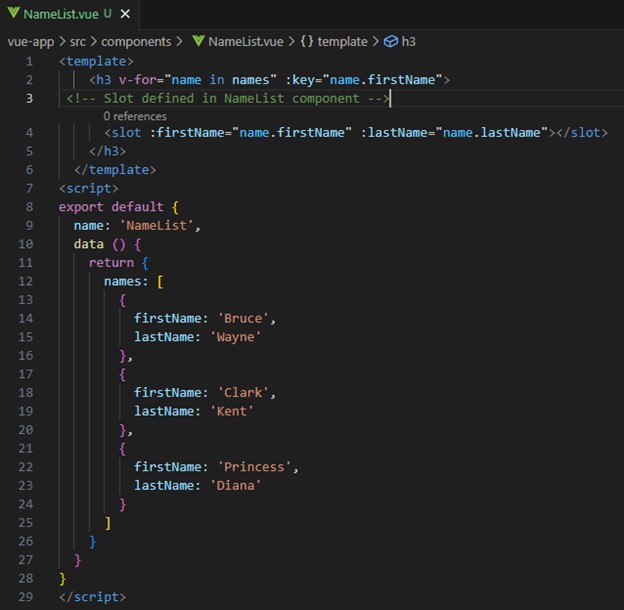
NameList Component:

- The NameList component contains a template with an h3 tag, looping through an array of names using v-for.
- Within the loop, a slot is used with dynamic properties :firstName and :lastName set to each name’s first and last name.
- The component renders each name within an h3 tag and provides the slot with the first and last names as slot props.
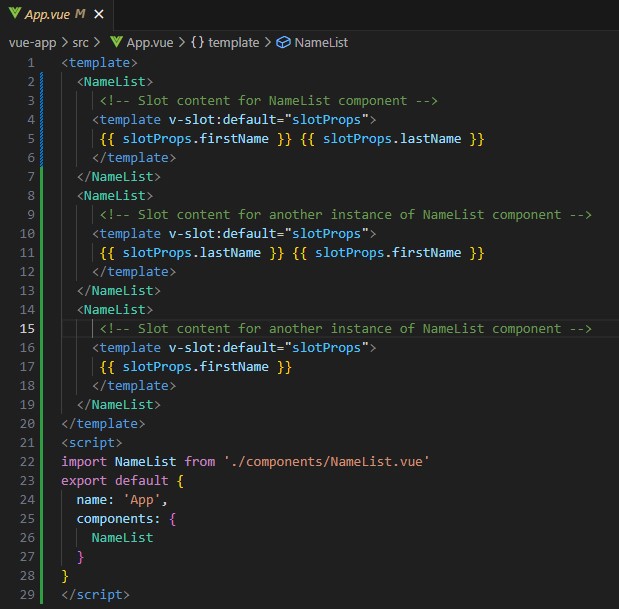
App (Parent) Component:

- The App component uses the NameList component multiple times.
- Inside each NameList component, a specific template using v-slot: default is provided.
- The content inside each template section utilizes slotProps to access and display the first and last names passed through the slots from the NameList component.
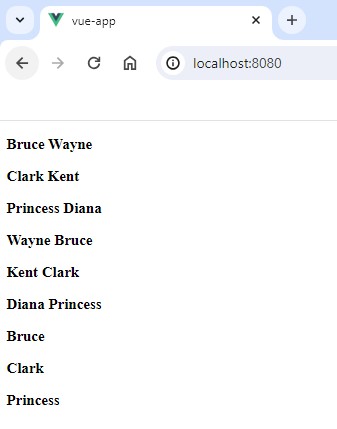
Output:

Overall Functionality:
- The first NameList instance in App displays “Bruce Wayne” for each name provided by default through slot props.
- The second instance reverses the order to show “Wayne Bruce” for each name.
- The third instance shows only the first name for each entry.
This demonstrates how the NameList component’s slot can pass specific data (first and last names) to the App component and how the App component can control the display of this data using slot props within different instances of the NameList component.
Conclusion:
In Vue.js, slots are like specific places where you can put different stuff on your website. They make it easier to build websites, keeping things organized and flexible. By using slots, developers can create websites that fit together well, making the whole process smoother and more fun.
So, try out slots in Vue.js and make building awesome websites hassle-free!


Thank you for sharing good information