In the fast-paced world of software development, ensuring application quality and reliability is critical. Test automation is critical to achieving this goal, and Cypress Studio has emerged as a formidable tool in the field of automated testing. In this blog post, we will look at Cypress Studio’s features and capabilities, as well as how it simplifies the process of creating and maintaining automated tests.
Cypress Studio Overview:
Cypress Studio is an integral part of the Cypress testing framework, known for its simplicity and effectiveness in automating web applications. It provides a visual interface that enables both developers and testers to create and manage end-to-end tests without the need for extensive coding knowledge. Cypress Studio operates alongside the Cypress Test Runner, offering a seamless testing experience.
Key Features of Cypress Studio:
-
Interactive Test Creation:
Cypress Studio makes it easy to create tests with an interactive and user-friendly interface. Simply navigating the application causes Cypress Studio to record your actions and generate test commands in real-time. This visual approach simplifies and makes test creation accessible to people of varying levels of technical knowledge.
-
Element Identification:
Identifying and interacting with web page elements is a fundamental aspect of test automation. Cypress Studio simplifies this process by allowing users to point and click on elements, which

generates robust and reliable selectors automatically. This eliminates the need to write and maintain complex locators by hand.
-
Real-time Feedback:
As users interact with the application within Cypress Studio, they receive real-time feedback on the test commands that are generated. This immediate feedback loop improves test creation efficiency by allowing testers to quickly validate the accuracy of their actions.
-
Reusable Components:
Cypress Studio promotes reusability by allowing the creation of custom commands and components. Testers can encapsulate common functionalities into reusable components, speeding up the test development process and lowering maintenance costs.
-
Debugging Capabilities:
Debugging is an important aspect of test automation, and Cypress Studio includes a robust set of debugging tools. At any point during test execution, testers can pause and inspect the state of the application, making it easier to identify and resolve issues.
-
Integrations and Extensibility:
Cypress Studio seamlessly integrates with the Cypress ecosystem and can be extended using custom commands and plugins. This extensibility ensures that teams can tailor Cypress Studio to their specific testing needs.
How to Create Your First Test:
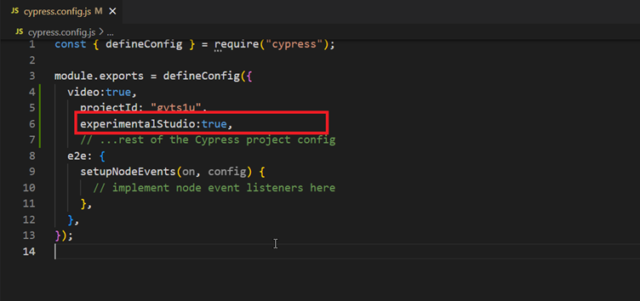
Cypress Studio is an experimental feature and can be enabled by adding the experimentalStudio attribute to your Cypress configuration.

Step 1: Open Cypress
Open your terminal and run the following command to open the Cypress Test Runner: “npx cypress open”
Step 2: Create a New Test File
Click on the “Integration” folder in the Cypress Test Runner window. Here, you can create a new test file. Right-click on the “integration” folder, select “New File,” and give it a name, e.g., studio.cy.js
Step 3: Open Cypress Studio
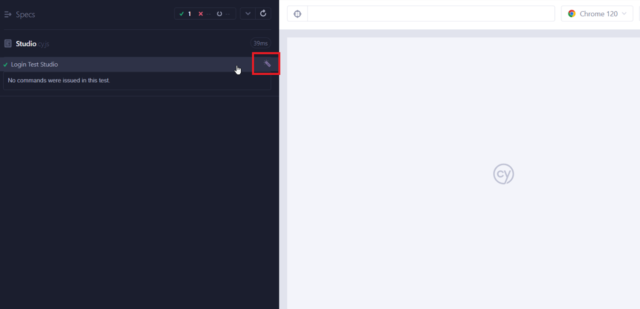
Now, open the newly created test file (studio.cy.js) by clicking on it in the Cypress Test Runner window. Click on to open the Cypress Studio interface.

Step 4: Navigate to Your Application
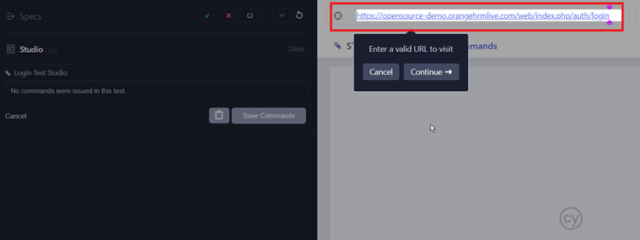
A web browser is on the left side of Cypress Studio, and a command log is on the right. Enter the URL in the address bar of your browser to navigate to your application.

Step 5: Record Actions
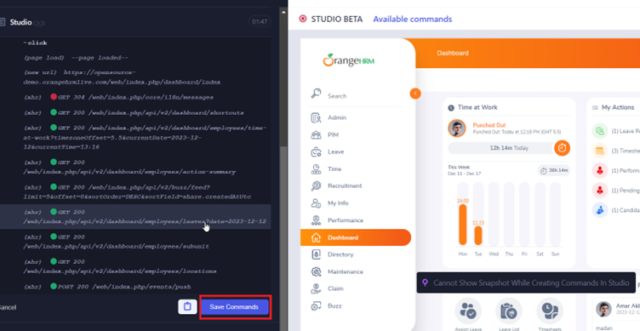
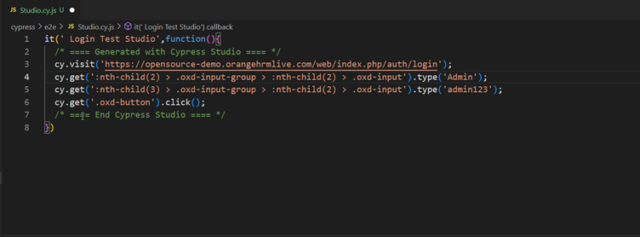
Once on your application, use Cypress Studio to record your actions. Click the “Record” button in the top left corner of the Cypress Studio interface. Perform actions on your application, such as clicking buttons or filling out forms. Cypress Studio will record these actions in the command log.
Step 6: Save Commands
Save the test file (studio.cy.js) and close Cypress Studio. Back in the Cypress Test Runner window, you should see your newly created test (studio.cy.js). Click on it to run the test.

Step 7: Review Test Results
Cypress will open a new browser window and execute your test. You can watch the test steps in real time. Once the test is completed, Cypress will provide a summary of the test results.

Conclusion:
In the world of test automation, Cypress Studio stands out as a game changer, providing a visual and interactive approach to creating and maintaining tests. Its user-friendly interface, combined with powerful features such as real-time feedback, reusable components, and robust debugging capabilities, make it a popular choice among developers and testers.
Teams can improve the efficiency of their testing processes, reduce the learning curve for new team members, and ultimately deliver high-quality software with confidence by leveraging Cypress Studio. As the landscape of software development evolves, Cypress Studio continues to be a valuable asset for those seeking reliable and efficient test automation.


Thank you for sharing good information.