What’s this ref in Vue.js?
The ref attribute is like giving a name to an HTML element or a part of your Vue template. This name lets you directly interact with and tweak these elements or components using JavaScript.
A Practical Example
Let’s make things crystal clear by diving into a simple example. Imagine you have a button that, when clicked, changes the text in a paragraph. You can use “ref” to easily grab the paragraph and change its content without any hassle.
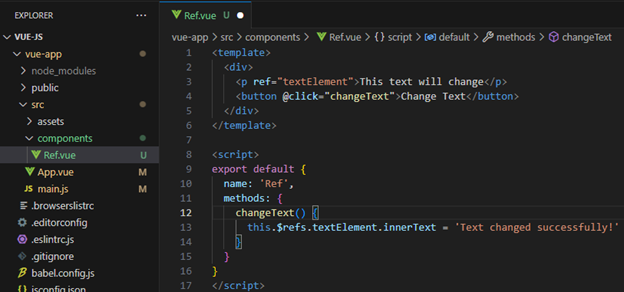
Template: In the template, generate a paragraph element and assign it a reference named “textElement.” Alongside this, incorporate a button featuring a click event that triggers the “changeText” method.
Script: In the JavaScript section, establish a method labeled “changeText.” Within this method, leverage this.$refs.textElement to specifically target the paragraph identified by the “textElement” reference. We can then update the innerText property to give it a new text.
Here’s what the HTML part looks like:

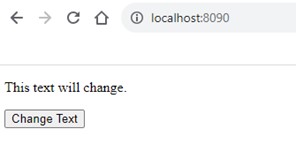
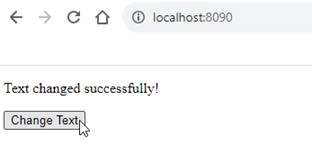
Output:

Click “Change Text,” and there you have it—the paragraph now says, “Text changed successfully!”

How It All Works
- When the component is loaded, it displays the HTML template with the paragraph and button.
- When someone clicks the “Change Text” button, it triggers the changeText method.
- Inside the method, this.$refs.textElement helps us find the paragraph element with the ref set as “textElement.”
- We then set the innerText property of this element to the new text we want to show.
- As a result, the text inside the paragraph changes to “Text changed successfully!”
Why Use ref?
Using ref in Vue.js offers some clear advantages:
- Get Up Close and Personal: ref gives you direct access to DOM elements and components, simplifying your code.
- Instant Updates: Any changes you make using ref immediately show up in your template, making your app responsive and user-friendly.
- Better Interaction: It’s super handy for handling user interactions, like form submissions, animations, or dynamic content updates.
To sum it up, Vue.js’ “ref” feature is like a helpful tool that makes it easier to connect your template and JavaScript code. It simplifies the process of handling DOM elements and components, giving you the ability to effortlessly create dynamic and interactive web apps.


Thank you for sharing good information.