Postman is a tool for API development that allows developers to test, debug, and document APIs. It provides a graphical user interface that makes it easy to construct and execute API requests and view the results of those requests. Postman also provides many features to help developers work more efficiently, including environment variables, request templates, request history, etc.
Postman Can Be Used In The Following Ways
- The Postman Web browser is the most practical method of utilizing Postman.
- The Postman App is the name of the standalone app that you may download.
- The discontinued Postman plugin for Google Chrome is the third method of use.
Above mentioned were the three methods for using the Postman App, although using the Google Chrome Extension is not advised. Both the browser and the app have similar functionality.
Step 1- Go To postman.com and Create An Account

After successfully creating the account, you will see a window like this:

The principles remain the same in every updated version of Postman, but as it is still being actively developed, users may see changes in each one. Regular updates are crucial; ensure you’re always using the most recent version because it can come with essential security upgrades, new features, or bug fixes. If a new version is available, you will be alerted immediately, but you can also manually check for updates by going to the application’s menu.
Quick Introduction To API – Application Programming Interface
API is an interface to server-side data, often kept in a database. This interface allows a program to communicate and thus exchange data with the server. An application can connect with the server via this interface, exchanging data in the process. The server wouldn’t be accessible to the outside world without this interface. The WEB API operates online. For instance, every weather app on your phone goes to API to obtain the most recent weather report. Probably only two or three APIs give weather data, but thousands of weather apps use those APIs.
Postman Web
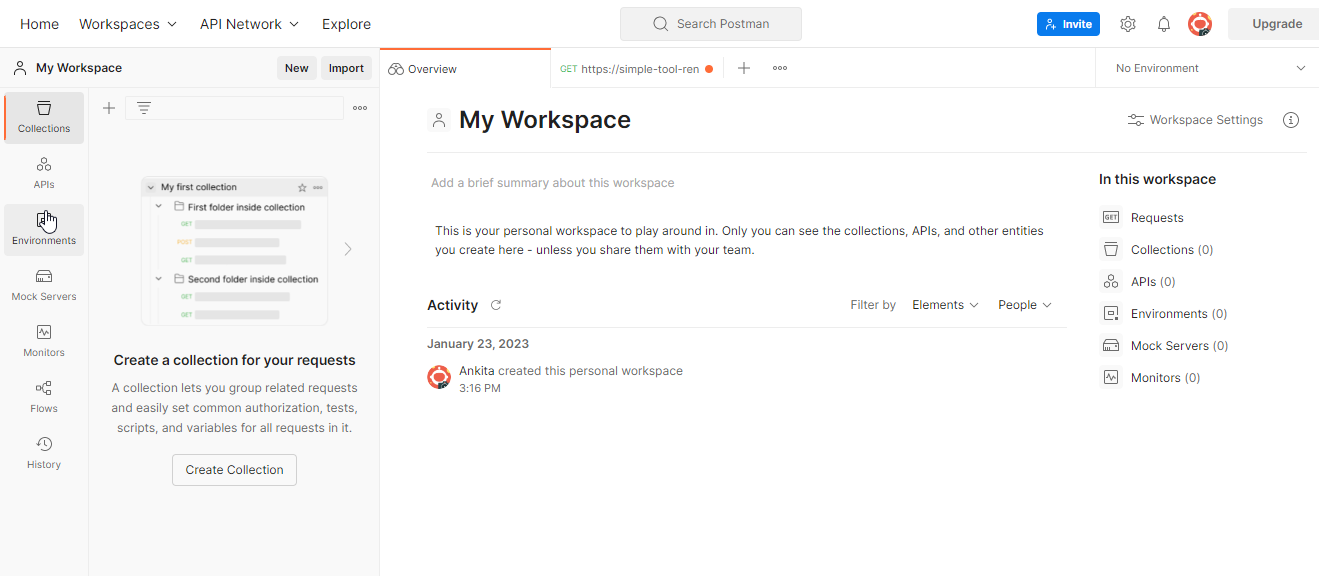
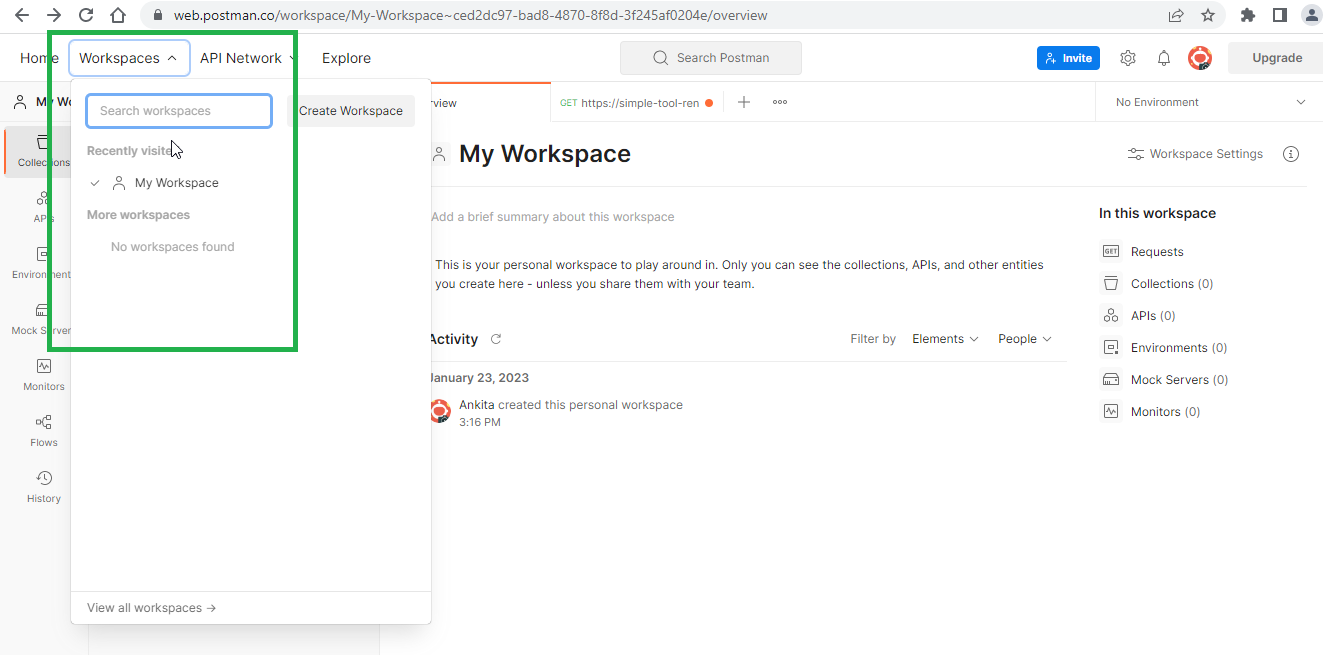
Workspace
Go to my workspace, where we organize the work.

API Through An Example
It is recommended to go through the API documentation just as you go through a manual before operating freshly purchased equipment. Let’s understand API through a tool rental store that allows us to place an order.
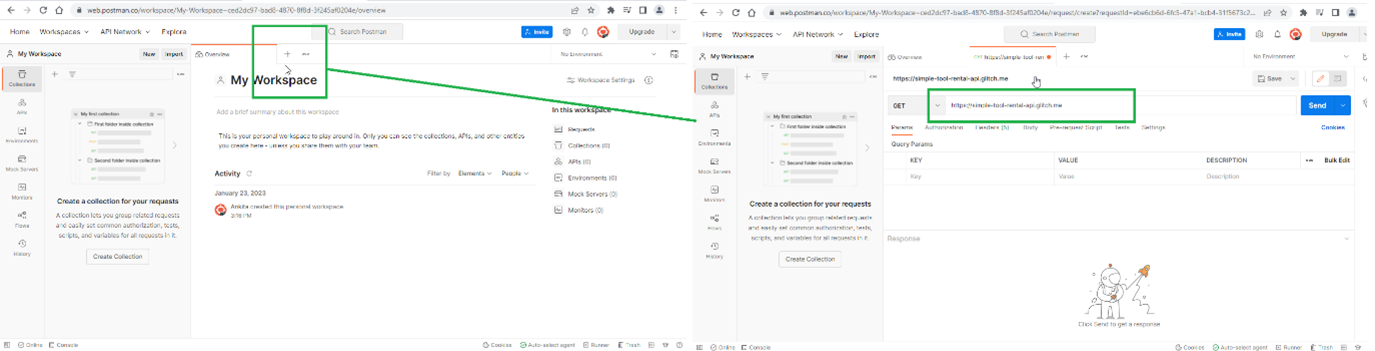
Address of API https://simple-tool-rental-api.glitch.me
In this way, we add and enter the API address.

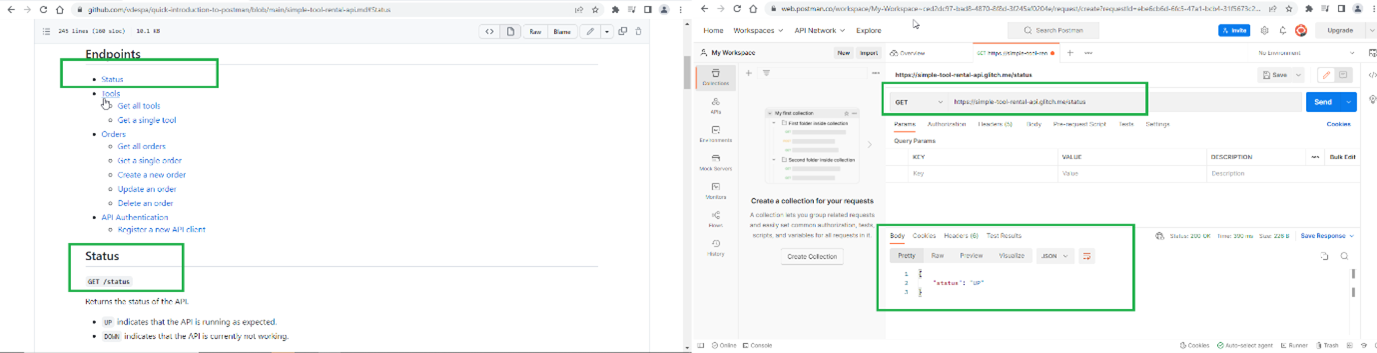
The first item discussed in the API documentation is endpoints, which indicate various addresses and locations within the API.

Let us consider the endpoint status from the API documentation by taking the address “/status” and pasting it within the API address; after sending the request, we can see the execution.

We can see the response, which suggests that the API is working properly.
Conclusion
Postman is a powerful API development tool that offers a wide range of features to help developers work more efficiently and effectively. I hope this informative read has helped the readers get through the basics of API and postman. We have learned how to set up Postman for beginners and create the first API request using Postman. Also, we got to learn about the processes and basic terminologies associated with creating a request and the importance of API documentation. Whether you’re a seasoned API developer or just starting out, Postman is an excellent tool to help you get the most out of your API development work. So why not try it and see what it can do for you!

