I’m sure we’ve all experienced the beauty of real-time web applications. Maybe you’ve never noticed it, but they play a very important role in our day-to-day life and work. And even though they have been around for several years, nowadays, it’s incredibly simple to build one of them, thanks to Microsoft’s SignalR.
When you open your email client, do you have to refresh the page whenever you receive a new message? Of course not! Or if you are into stock trading, it would be awful to refresh the page each time we want to view the latest stock price, right? Think about social media, collaborative web documents, online auctions, online gaming… All of these are examples of real-time apps that make our life easier.
As a software developer, I always try to offer the most pleasing experience to the final users. And building a real-time app is something that had always been in my mind but that I avoided in the past because of the complexity that I thought it involved. That changed the moment I discovered SignalR.
How does a Real-time Web App Work?
As we already know, in a traditional web app, the client is who initiates a request to the server. Then, the server processes the request, sends a response, and closes the connection. If something changes in the server, the client won’t realize it until it sends another request.
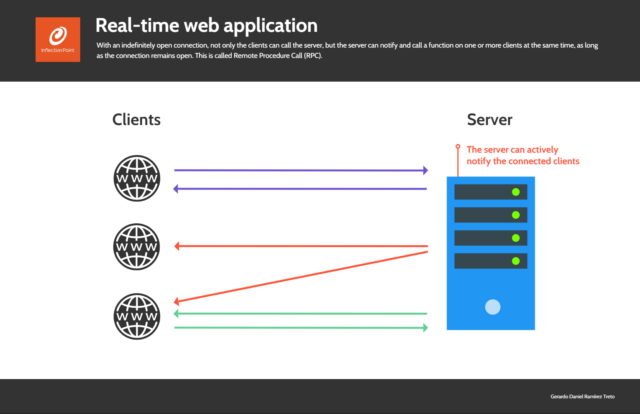
In a real-time app, a connection between the server and the client is opened indefinitely, allowing the clients to initiate a request whenever they want, but also the server to actively notify the connected clients about any updates. This allows the clients to have the newest information without the need to update the page, which results in an enhanced user experience.

What is SignalR?
SignalR is an open-source framework that wraps the complexity of real-time web techniques and features in a simple-to-use library for ASP.NET web applications. Thanks to SignalR, we can add real-time functionality to our apps in literally minutes.
There are various techniques to achieve this functionality: Long Polling, Server-Sent Events (SSE), or WebSockets. We’re not going to run into the details of each one. Still, one of the main advantages of using SignalR is that it will automatically negotiate and choose the most efficient technique based on the capabilities of the client and the server, so we as developers, don’t have to worry about the underlying implementation details!
Before digging into the actual code, we need to understand some of the important concepts of SignalR:
- Clients and Groups: A client is a browser instance connected to the server with SignalR. Once they are connected, we can add them to groups, a collection of connections associated with a name.
- Transport: It’s the technique chosen by SignalR to achieve real-time functionality. Newer browsers and web servers will use WebSockets (the most efficient one), but if for some reason this is not possible, it will use SSE or Long Polling.
- Remote Procedure Call (RPC): It means that SignalR will allow the server to call a function on the client and the client to call a function on the server.
- Hub: Server-side class that sends messages to and receives messages from clients. This is the main part of SignalR; it’s like the controller of your real-time app. Any methods in the Hub are meant to be called by the clients remotely.
So, what do we need exactly to create a real-time web app with SignalR? It’s actually very straightforward:
- A hub class in the server to send and receive messages from the clients.
- A reference of the SignalR Javascript library in the client.
- Our custom Javascript code in the client to send and receive messages from the server.
Sounds pretty simple, right? That’s because it is!
Building a chat with ASP.NET Core and SignalR
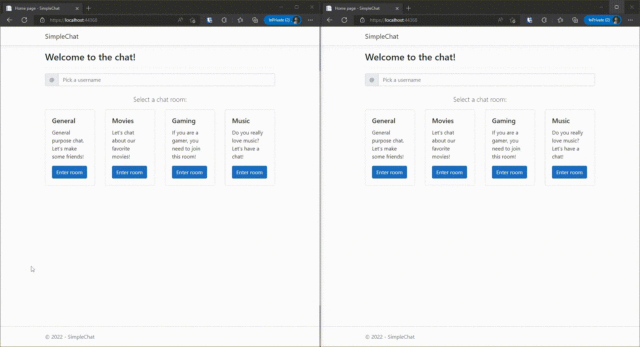
First, let’s see in action the finished real-time application we are going to build:

The main features of our chat app are:
- The chat, which has 4 different rooms: general, movies, gaming, and movies.
- Rooms that should only receive messages from other users in the same room.
- Users with the freedom to choose their username, which has to be unique per room.
- Notifications are received by the user when another user joins and leaves their room.
This is just a quick example of what you can achieve with this technology. It’s a simple chat app, but it covers all the basics of SignalR.
Do you want to learn how to build it from scratch? We’ll do that in the second part of this article, so stay tuned!