This article will look at the implementation of client side scripts on Microsoft Dynamics 365 using a model-driven approach, which provides additional benefits on the UI level and allows us to easily access Form UI properties such as tabs, sections, fields and access, security role, complex validations and so on.
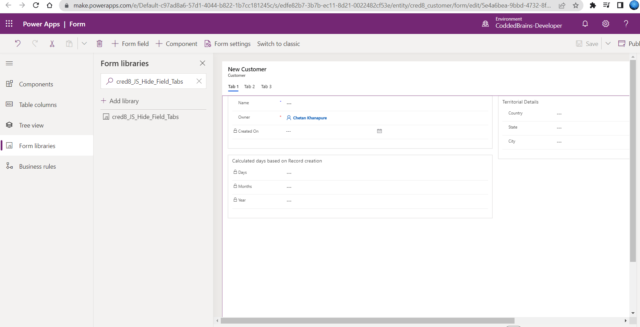
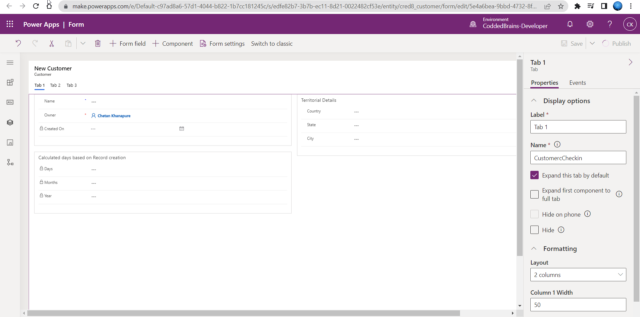
So, here in Dynamics 365, I’ve created a custom table named “Customer”, and configured a form named “Information”.

As you can see in the Form, I added three tabs, and you can see in the Tab 1 properties that “Expand the tab by default” is checked, so when this form loads in the browser, the focus will be set to tab 1 only. (Model-driven form’s default functionality).

If we want to make tab 3 the default focus, we must do client-side customization, which can be done in a Web resource with JavaScript.
Follow along as I go over the next steps.
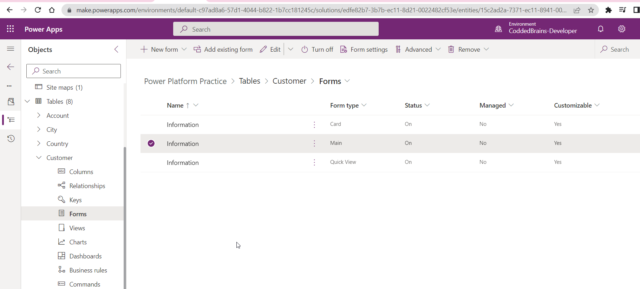
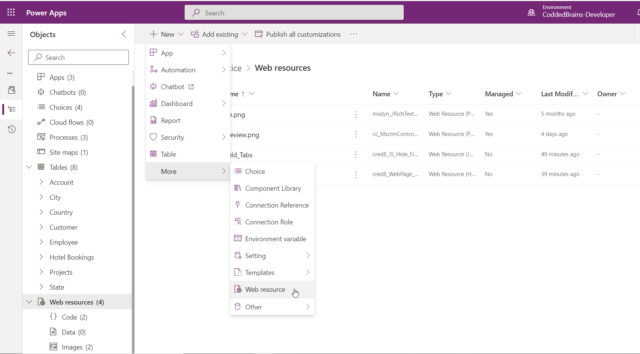
Step 1: Create a Web resource within your solution.

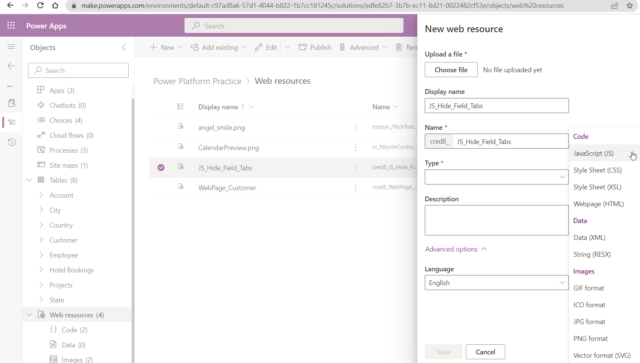
Step 2: Select the JavaScript file, give it a full display name, and select the JavaScript type.

Step 3 : Below code snippet of simple JavaScript function and provided “executionContext” as a parameter.
Note: The execution context defines the event context in which your code executes. The execution context is passed when an event occurs on a form or grid, which you can use it in your event handler to perform various tasks such as determine formContext or gridContext, or manage the save event.
function Setdefaultfocus(executionContext)
{
//Created object of formContext
var formContext = executionContext.getFormContext();
formContext.ui.tabs.get("tab3").setFocus();
}
We created an executionContext object in this function so that we could access form UI properties such as tabs, sections, fields, and other accessible properties. The tab name can be obtained from the Form Tab properties and added using the code snippet below.
For instance, ti.tabs.get (“provide tab name”).
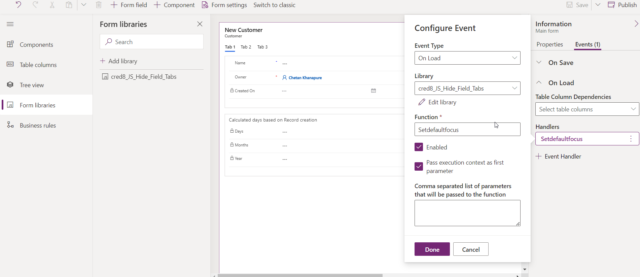
Step 4: Execute the code snippet on the Form event.
Go to the form, click Form Libraries, and look for a web resource that was created in step 2.