Heading Overview
For those that may not be familiar with heading levels, here is a quick run-down. Titles on your web page will have heading (<H>) tags to indicate their level of importance. Web developers use <H> tags for page titles to structure the content of the page. Not only are <H> tags used for web page structure but they are important for Search Engine Optimization (SEO) purposes so that search engines, like Google, can quickly and easily determine if your content is relevant to a user’s search.
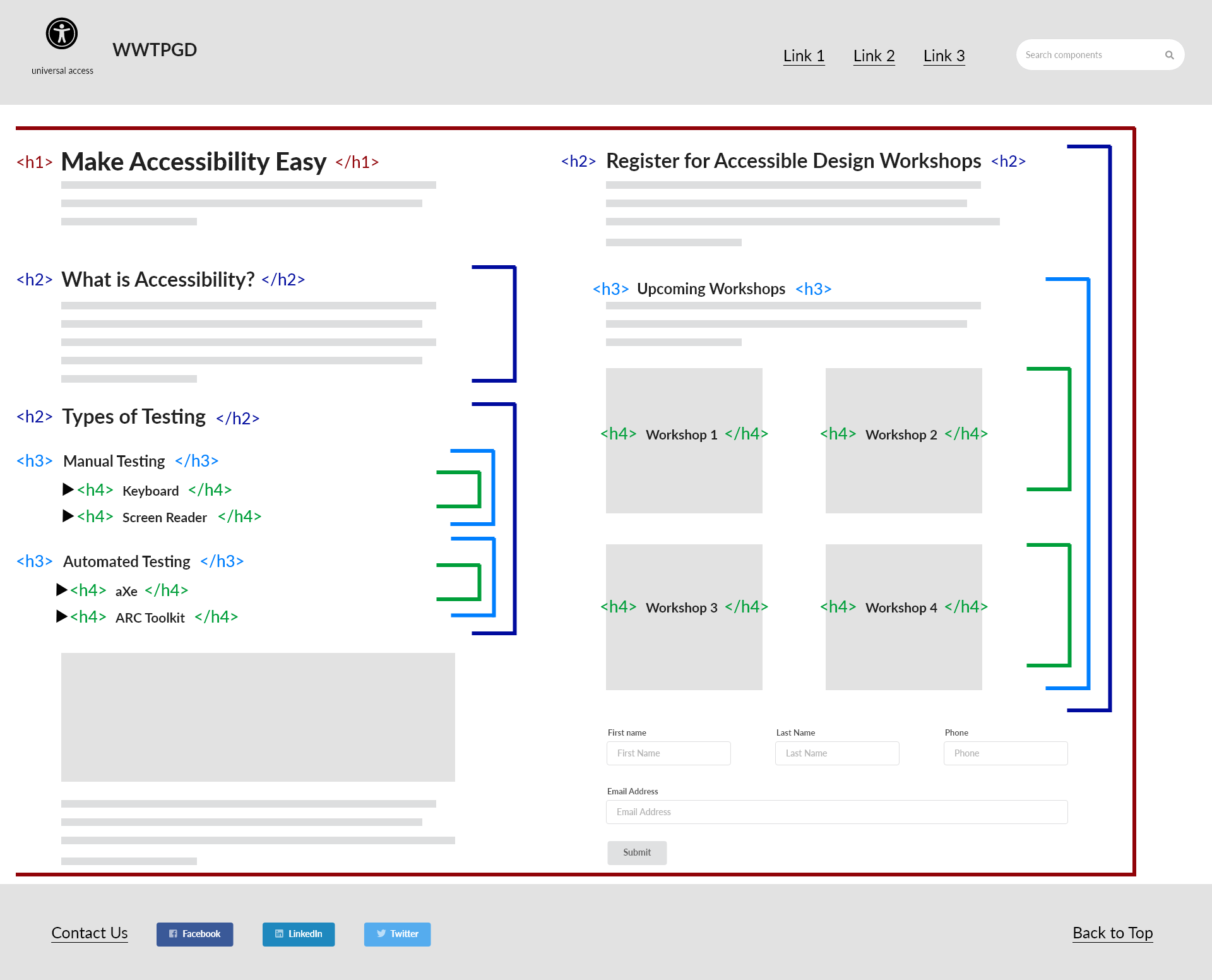
Heading tags are generally applied according to the level of importance with <H1> being your main title, and other headings falling in sequential order from <H2> to <H6>, based on the content of the page. Each of these tags comes with an ‘out-of-the-box’ style that determines the font size and weight of the heading. For example, an H1 applied to the main title will have the biggest font size and the heaviest weight, while an H6 will have the smallest font size and the lightest weight.

Heading Importance
While heading levels are important for visually structuring your page, they are immensely important for Accessibility. When a visual user encounters a web page, they can quickly scan and decipher page structure based on the size and weight of headings, quickly determining the hierarchy of information given. In the same way a user scans the page visually, an assistive technology user will navigate the page using heading levels to determine the importance of topics.
Screen reader users, for example, will use the ‘H’ key on their keyboard to navigate heading levels to get a sense of page content to find the information they are looking for. Given this, assistive technology users rely on correct heading structure to ensure navigate the page in the same manner that a visual user would.
Often times, web developers and designers will use the ‘out of the box’ styling of headings to achieve a specific look of page headings without considering the negative repercussions for accessibility. Unfortunately, this is more common than not. Headings will be structured out of order with H1s followed by H4s for example, simply to achieve the desired visual styling for the heading.
Using certain <H> tags to style web page titles puts assistive technology users at a big disadvantage to visual users as it becomes very difficult to understand web page structure and content. This can lead to assistive technology users becoming so frustrated that they leave your page altogether. To stay ahead of headings, always use heading levels in hierarchical sequence — for example, make sure an H1 does not come after an H2, that an H2 is not followed by an H5, and so on. In addition, to achieve the desired visual look of headings, always style with CSS rather than using HTML <H> tag styling. Doing this will help ensure your site’s information is accessible and inclusive for all users.

