Speed is an important aspect of any website’s performance. Currently, there is a need for a solution to improve the upload speed of pages on ecommerce website. To address this, we created an elegant solution using asp.net MVC and C# language implemented (by removing the white space in our generated HTML) on the client of a Znode 9.X ecommerce website.
The explanation given below works on Znode Commerce SDK as well as on ASP.NET MVC version 4 and above. It minifies the generated HTML, removing the comments and whitespace as the page is run, and thus improves the performance of the ecommerce website in terms of page upload speed. The MVC code below removes whitespaces from HTML on page write.
Before Implementation of the Minify HTML Feature:
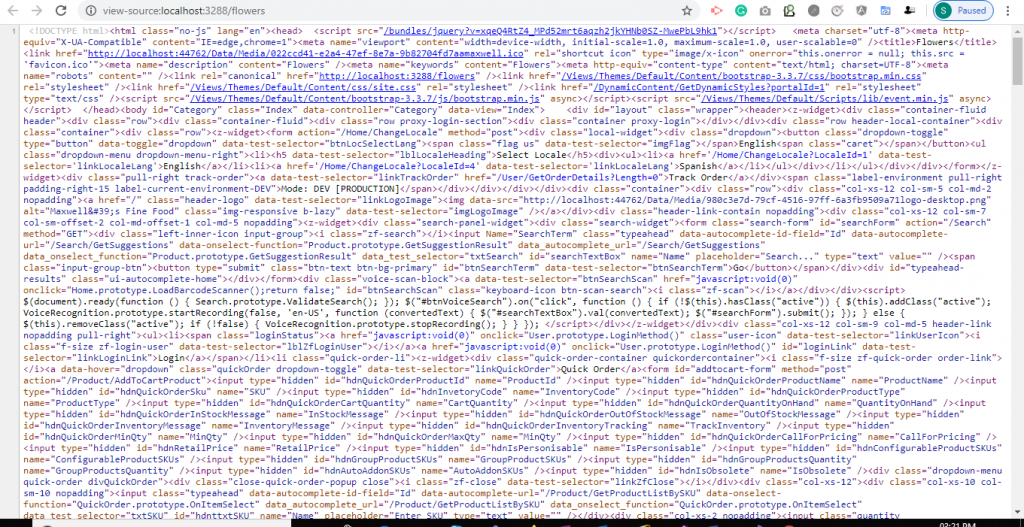
In “View Source” on the web page, we would see something like this:

For the above ‘View Source,’ we would need to minify or remove white spaces and comments in HTML.
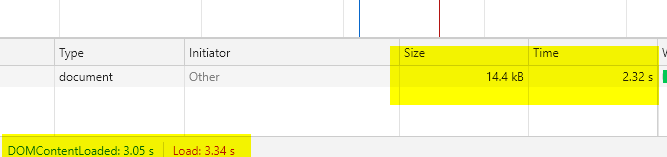
As a note, the page size was 14.4 kB and the loading time was 2.32 sec:

Steps to Implement Minify HTML in Znode 9.X Ecommerce Framework SDK:
This will remove the white space and comments in our generated HTML in ASP.NET MVC projects.
Follow below steps to implement this feature on Znode 9.X Commerce framework, as well as on ASP.NET MVC projects:
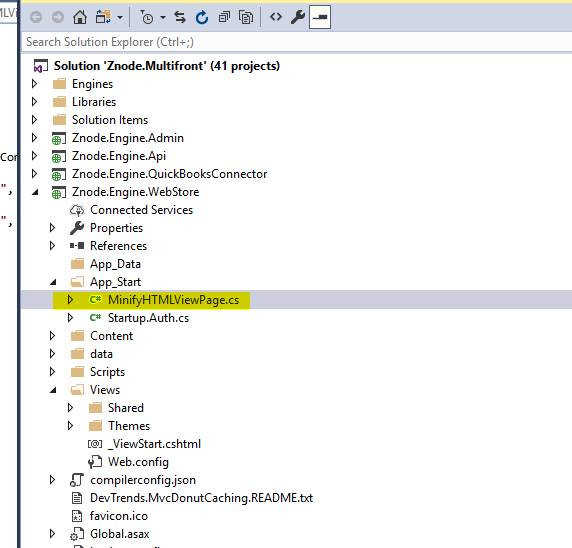
- Create a new class under App_Start folder in Engine.WebStore website project or anywhere. Name the new class MinifyHTMLViewPage.

- Copy the source code below and paste in the cs class file
using System.Text.RegularExpressions; using System.Web.Mvc; namespace Znode.Engine.WebStore { public abstract class MinifyHTMLViewPage<TModel> : WebViewPage<TModel> { private readonly Regex rgxHtmlReg = new Regex(@"(>\s+<)", RegexOptions.Compiled); private readonly Regex rgxHtmlAll = new Regex(@"(\s+|\t\s+|\n\s*|\r\s+)", RegexOptions.Compiled); private readonly Regex rgxHtmlComments = new Regex(@"<!--(?!\[if).*?-->", RegexOptions.Compiled); public override void Write(object value) { if (value != null) { var minifyHtml = value.ToString(); minifyHtml = this.rgxHtmlReg.Replace(minifyHtml, "><"); minifyHtml = this.rgxHtmlAll.Replace(minifyHtml, " "); minifyHtml = this.rgxHtmlComments.Replace(minifyHtml, ""); value = new MvcHtmlString(minifyHtml); } base.Write(value); } public override void WriteLiteral(object value) { if (value != null) { var minifyHtml = value.ToString(); minifyHtml = this.rgxHtmlReg.Replace(minifyHtml, "><"); minifyHtml = this.rgxHtmlAll.Replace(minifyHtml, " "); minifyHtml = this.rgxHtmlComments.Replace(minifyHtml, ""); value = minifyHtml; } base.WriteLiteral(value); } } } - Go to Web.config under the Views folder in Engine.WebStore website project.
- Open the web.config
- Find this <pages pagebasetype=”web.mvc.webviewpage”> text and replace with <pages pageBaseType=”Znode.Engine.WebStore.MinifyHTMLViewPage”> in the Web.config file.
- Build the solution and run the project.
After Implementation of Minify HTML Feature:
We can see our HTML source code looks a lot different:

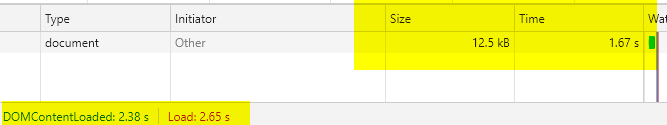
The page size is 12.5 kB and loading time is 1.67 s:

So, we can see the difference between before and after in page size and loading time:
- Page size has reduced by 13.2%
- Page loading time has reduced by 28%
By minifying HTML, you will be ready to use snippets to improve the website’s performance by reducing the page size by approx. 13% and page uploading time by 28%.


Brilliant Shashikant!!
Solution seems to be quiet effective to increase website speed.
Keep it up..
Very fantastic idea and hence improvement too. Congratulations for wonderful idea. Keep it up
Thanks Vinay
Thanks Milind
This is really valuable article for html optimization and performance improvement.
Thank you so much for such a valuable information this will defiantly help.
I would like to read more articles like this.So keep writing.
Shashi… Good job
Thanks Anand Sir
Valuable Article to improve Performance and code optimization. E-commerce always need performance improvisation.
Thanks Prashant