Twilio has introduced a new program for developers and partners to share code called CodeExchange. This provides a curated list of Twilio-focused content and we are taking our first steps to contribute back to the wider community with examples and tooling. This post will focus on onboarding and how to get a quick start environment with Twilio and Docker.
Prerequisites
To get started plan on completing the following:
Problem
Onboarding developers is an eternal problem. We need to make sure developers have the software and tools required for them to be successful on the job and avoid spending days installing and configuring their machines. There could be an extensive guide or series of video tutorials that provide a structure for new developers. Each project may also require supplying credentials to target specific environmental resources. Tools will change over time, and we want to minimize any setup time encountered. How do we support developers on different platforms and architectures? Can we provide them a safe playground to experiment with the technologies we use?
Docker and Containers
If you are new to Containers or Docker, I would suggest finding supplemental material to cover the benefits and use cases. For the scope of this article, we will be focused on using Docker and Containers to provide a reusable environment. Containers allow us to define what tools will be available and provide any necessary setup of those tools. Using a container we can also choose what files and configuration are allowed into and out of that system. With that in mind, we can map in environment variables via files that we could update external to the container and see those updates immediately within the container. We can also map in host folders and any changes made within the container are reflected back allowing code to be developed in a tool and run within the container.
Docker and Containers – Google, Amazon, Microsoft
Ideal Twilio Environment
Building on the concept of containers, we can begin to describe what would make an ideal Twilio environment. We will focus on enabling access to the Twilio Serverless Toolkit. This will include the ability to use twilio-run and twilio-cli. Using twilio-run will enable hosting and debugging Twilio Functions locally and can be paired with ngrok to connect to Twilio service webhooks. Running twilio-cli commands will keep us out of the Twilio Console where it is easy to make modifications without purpose. Within our group, we are staying out of the Twilio console as much as possible.
Gathering Credentials
To get started with these tools we will need to gather ACCOUNT SID and AUTH TOKEN from within the Twilio Console Dashboard.

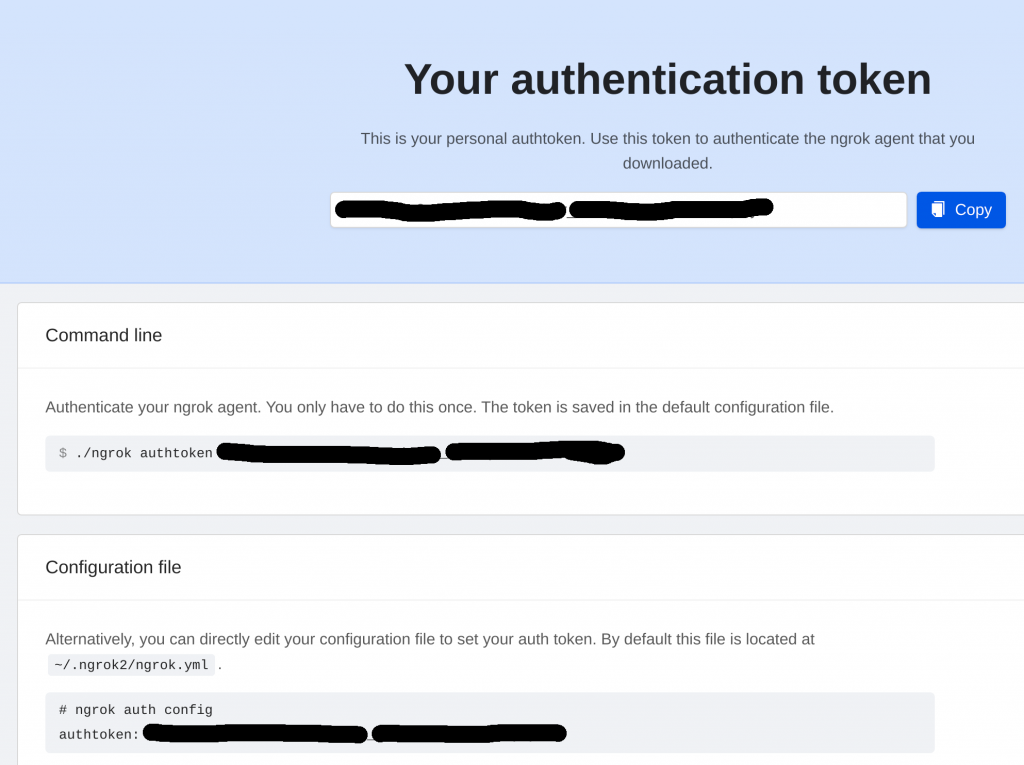
Within the ngrok Dashboard, we can find our authentication token via the Authentication->Your Authtoken side navigation.

We will take the above values and plug them into the configuration that will be used within the docker container.
Twilio Dev Container
To bring it all together and bundle up our desired environment we created a Twilio-focused container. Our group now has a public GitHub located at – github.com/Perficient-CES where we can host shareable code. The twilio-dev-container aims to solve our onboarding problem and provide a reusable environment for Twilio brainstorming. A shortlist of node tools are:
- twilio-cli
- twilio-run
- create-twilio-function
- plugin-serverless
The container provides a default twilio-run project at /src/js/ with some enhanced npm scripts:
- start – twilio-run with live changes and running on port 5566
- remote – start command plus add ngrok tunnel
- debug – remote command plus enable inspection (debugging) on port 5858
Additional features include:
- A sample launch configuration is provided to enable debugging of container JS via inspect and Python via ptvsd found within the .vscode folder
- Mapping in /scratch folder not connected to /src and ignored on commit
- Mapping a volume over /js/node_modules to avoid container modules escaping to host system
More information can be found in the README.md.
In the next sections, we will quickly run through configuration and general usage.
Configuration
This information is contained within the repository, but it is still useful to cover the areas within the container that require some configuration.
ACCOUNT_SID and AUTH_TOKEN
The ACCOUNT_SID and AUTH_TOKEN from Twilio will need to be placed into two locations:
.env (here)
/src
/js
.env (here)
There are .env.sample files with entries for the environment variables. The names are specific to each tool and are used as follows:
- twilio-cli
- TWILIO_ACCOUNT_SID – ACCOUNT_SID
- TWILIO_AUTH_TOKEN – AUTH_TOKEN
- twilio-run
- ACCOUNT_SID – ACCOUNT_SID
- AUTH_TOKEN – AUTH_TOKEN
We will need to create .env files in the same locations with the appropriate values. We can do this by duplicating the .env.sample files and/or renaming them to .env.
ngrok
We will want to add an authtoken value into the top-level ngrok.yml file.
Usage
There is a scripts folder with scripts designed to aid in running the container:
- *-run – run the specific container contained within the folder, exposing ports, and dive into /bin/bash
- *-rebuild – rebuild the layers involved with the container
- Useful when something goes wrong and it used to work, it will also bring down the latest tool versions
- *-delete-volume – delete shared volumes created by the container
With configuration added to the appropriate files, we can start the container by running the *-run command for our specific platform. For Windows machines use the .bat files and for every other system use .sh files.
![]()
Once in the container, we are free to hack away. We could run some twilio-cli commands or write a Twilio function the sky is the limit. When finished with the container we can exit back to the host terminal by typing exit.
Final Thoughts
For our developers, being able to run a single command and have Docker bring together the necessary pieces is on course to make parts of our onboarding process easier. We already have a few different flavors of these containers that focus on other technologies, and they make excellent playgrounds. The added benefit of a safety net that if some script or command breaks the environment that the developer can just use the same starting command is the icing on the cake.


Hey Shelby, are you seeing a number of hash sum mismatches when running ../scripts/nix-rebuild.sh? Example: E: Failed to fetch http://deb.debian.org/debian/pool/main/d/dbus/libdbus-1-3_1.12.16-1_amd64.deb Hash Sum mismatch? Any suggestions?
It may be related to using a proxy on the system and it looks like there are two varying approaches for a solution. I would take a look at – https://forums.docker.com/t/hash-sum-mismatch-writing-more-data-as-expected/45940/3 and see if either setting Acquire::By-Hash “yes” in apt.conf resolves the issue, otherwise it may require experimenting with creating bad proxy file.
Thanks Shelby, I got it to work. Not sure if the “ContentBarrier” application on my Mac was causing it or just rebooting my Mac fixed it. I am new to Docker, so I watched a video which really helped me implement your container, Docker – Beginner’s Guide – Getting Started With Containerization – Part 1: Images & Containers
https://www.youtube.com/watch?v=MnDT1aB39hQ. The build step in particular, docker build -t twilio-dev-container ..