A few months back, I received a requirement to allow a content fragment model in a particular asset folder.
Recently, one of my colleagues needed to implement the same in her project, as well. Since the steps are easily understood, but also easily forgotten, I thought it would be beneficial if we had the steps documented.
Step-by-Step How-To
1. Go to http://localhost:4502/aem/start.html and click on tools icon and go to the General tab and click configuration browser
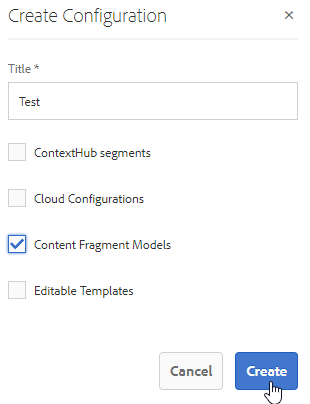
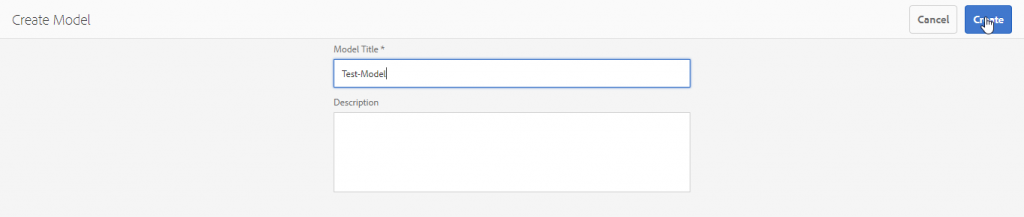
2. You will see a “create” button and after you click on it, the following popup will open.
Enter a title for the content fragment model folder and check the content fragment model checkbox and click on the create button, like below.
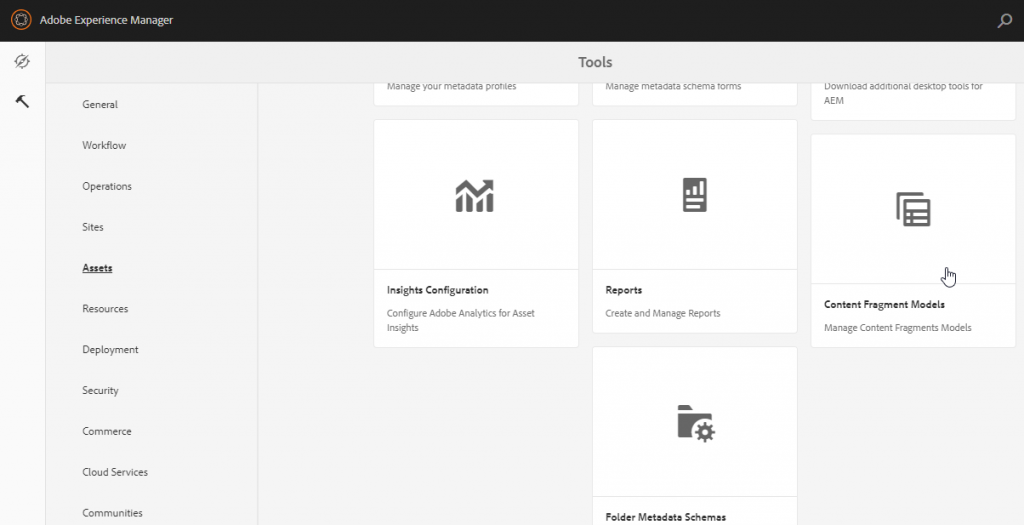
3. Now go back to tools and click on the Assets tab and select Content Fragment Models.
4. Now look for the folder name which you have created on the third step and click on it.
5. Click on the create button and enter a title for the content fragment model.
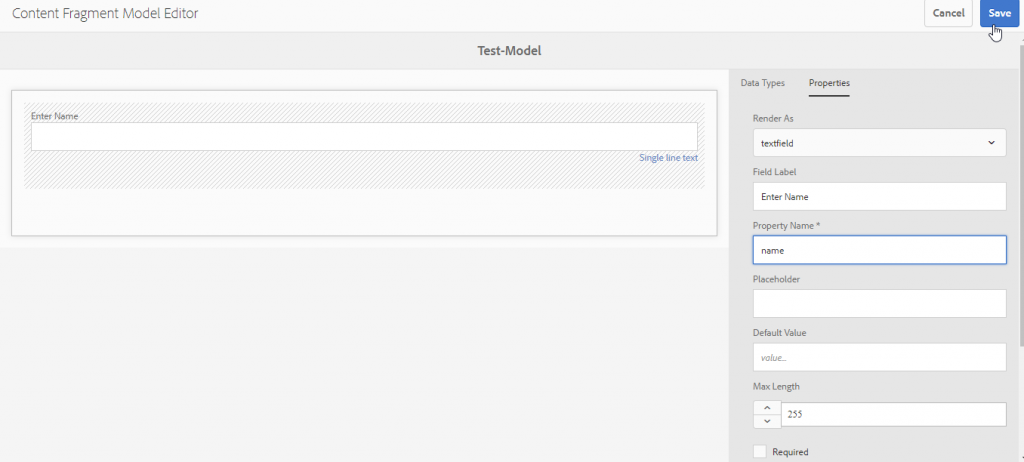
6. Open the model and add the fields in your model as per requirement and click on the Save button. I am adding one text field to the model.
7. Now go to the Navigation icon tab and select assets. Then select files and click the create button. Next, select the folder and enter a title for the folder.
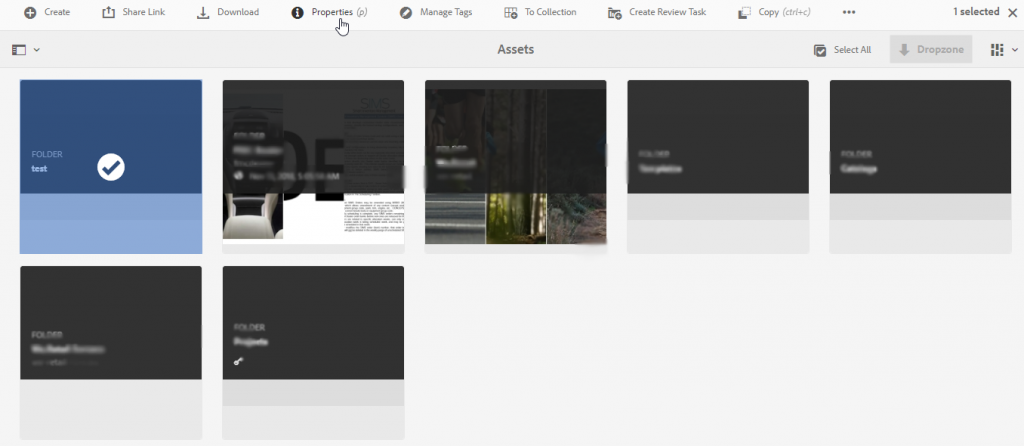
8. Now select the newly created folder and click on properties.
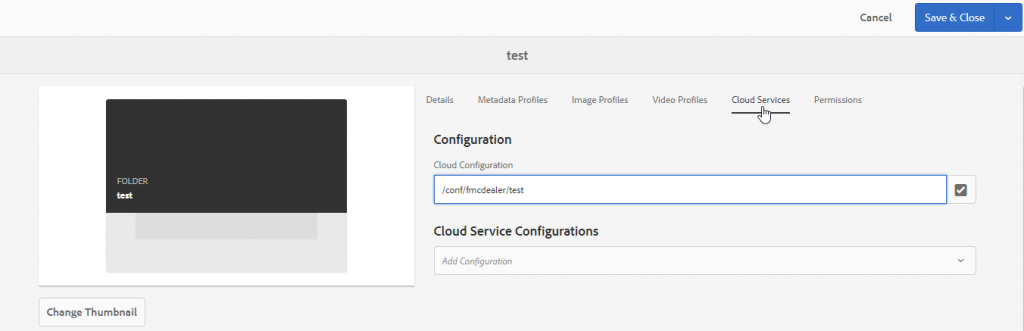
9. Go to the Cloud Services Tab. From the cloud configuration path browser, select the folder path where you have your model and click the save and then close button (like below).
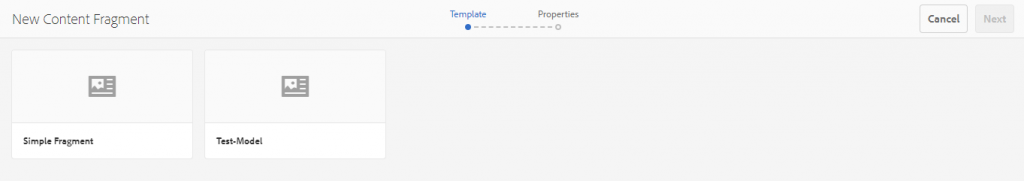
10. Next, go to the folder that you created inside the asset and click on create, select Content Fragment. As you will see, it is showing only two models from which one is a simple fragment and another that is the model in which you have selected the path in the above step. Select your model and create a content fragment from that model.
There you have it! You have now finished the steps to allow only particular models for an asset folder. Check out more of our Adobe blogs for tips and tricks to best utilize your Adobe stack.