As we covered in the first post on the basics of Rendering Variants in SXA, Rendering Variants are configurable adaptations of default renderings. With Sitecore Experience Accelerator (SXA), we can display many variations of a Component using Rendering Variants. In this blog post, we will look at the scenario where we want to wrap a link coming from a General Field around the content of a Rich Text field.
For this example, we will be using SXA’s Page Content Component. I have added the following fields to my Page Template, which I will use in our Rendering Variants to demonstrate how we can wrap a link from one field around another.
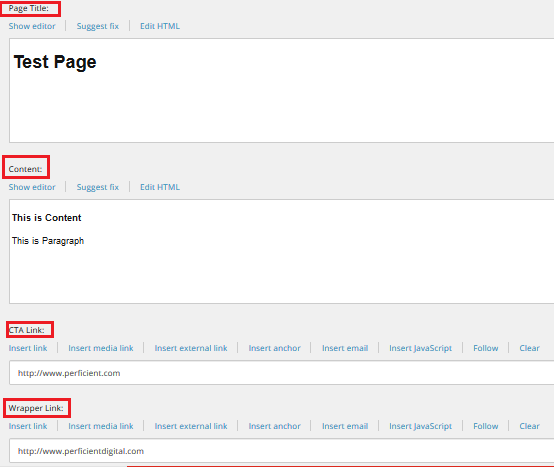
I have the following fields in my Page item:
- Page Title (Rich Text)
- Content (Rich Text)
- CTA Link (General Link)
- Wrapper Link (General Link)
Below, I populated all the fields as shown in the image:

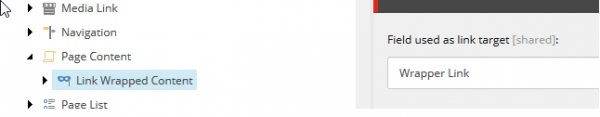
Now, go to the /sitecore/content/Main/Website/Presentation/Rendering Variants/Page Content and add a Variant Definition item named “Link Wrapped Content.”
Now, in our Link Wrapped Content fill the “Field used as Link target” field with our Wrapper Link field name link on the following image.

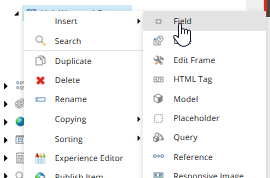
Then, right-click on the Link Wrapped Content item and insert three Field type items named Page Title, Content, and CTA Link.

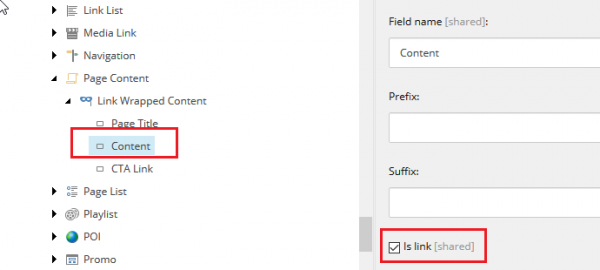
Next, click on the item Named Content under our Variant Definition and check “Is Link” checkbox. “Is Link” checkbox will make sure that this field is rendered inside the Link element that we provided earlier in our Variant Definition’s “Field used as Link target” field.
Other fields which do not have “Is Link” checkbox checked will be rendered outside normally.

We are now done creating our Rendering Variant.
Time to Test It!
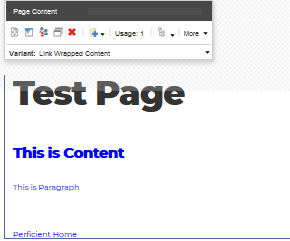
Go to the Experience Editor and drop SXA’s Page Content component on the page. From the Variant dropdown, select our Variant Definition Link Wrapped Content. Here’s the resulting view of our Variant of Page Content Component.

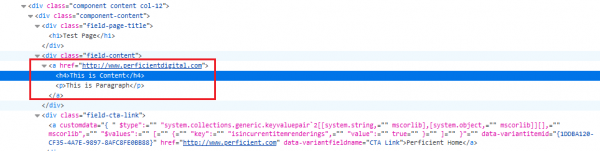
From the HTML structure from the below image, you can see that the content field is rendered inside a link element that has the URL of Wrapper Link field.

In the above post, we learned how to make a Rendering Variant that will render the content of a Rich text field inside as a Wrapper Link coming from another general link field. In the next part of this series, we will discuss using custom tokens in Rendering Variants.


Very nice tip!