Associated content is the datasource that we use for the components to use/display any kind of data that may come from items other than the current page item. This is one of the main features of Sitecore that provides data reusability and stores data in items other than a page item. We can either store datasource items globally or locally.

Why Not Read all the Data from Context Item?
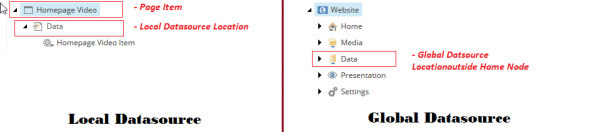
Suppose you have a banner in 10 pages and want the data for the banner to reside in one item. By doing this, any change would be global and the author would not need to go inside a page node and change the same data locally for every page. You can put the global datasource item inside a shared folder outside the site node and re-use it in our banner component. At the same time, local datasources should be made if that data will only be used in a single page.
For example, a “Contact Us” page has a unique form coming from an RTE field of a datasource item.

Why Select Associated Content Dialog Box Is Not Appearing After I Add the Component to the Page?
There can be a few reasons for this to happen. Let’s see what steps are required to solve this issue:
1. Datasource Location:
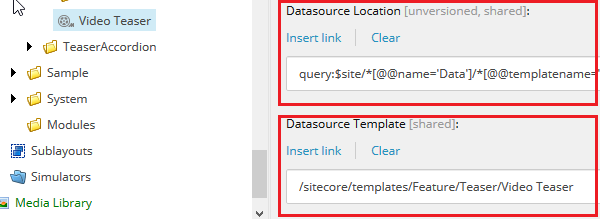
One of the fields that we need to populate in the Rendering Definition item is the datasource Location field. We should populate this field with the location where we want our datasource items to be created. This is from where the rendering pipeline resolves the datasource location for the select associated content dialog box. We can use Sitecore Queries as well as static paths here.

2. Datasource:
There is one other field in the rendering definition item that can affect the dialog box appearance. This is the datasource field. If this field is populated, then our “Select Associated Content” dialog box will not appear.

Case with SXA Cloned Components

There was a situation where I had to clone an SXA Video component. After successful cloning, all the fields were populated with correct values (see above image). But when I dropped my Video component in the page, the “Select the Associated Content” dialog box did not appeared.
I tried to find some articles for SXA Cloning to see if anybody else faced the same issue with any of their cloned components. However, it was hard to find a proper solution. SXA is still a bit of a new tool and there are many issue and parts of it unexplored.
Everything seemed to be in place as per Sitecore architecture. Yet, nothing seemed to resolve this issue.
The Solution
The solution for this was to add an item of type /sitecore/templates/Foundation/Experience Accelerator/Scaffolding/Actions/Site/AddItem inside the Module Site setup node.
This is the item where we will add the global datasource location and datasource template.

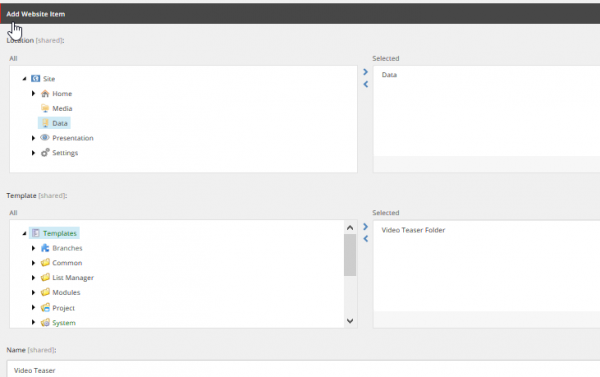
Fill the fields Location, Template and Name in the Add Website Item field section. Choose the global datasource location in the location field. Choose datasource template in template field.

Save the item and see if the “Select the Associated Content” dialog box appears. If you are facing the issue still, try removing the module with your Cloned Component from Site node and add it back from Scripts menu > Add Site Module option.
This should get it working. I hope this blog helped alleviate any frustration you had so you don’t have to search the internet to no avail like I did. For more Sitecore tips and tricks, check out our Sitecore blog page.

