Senior Sitecore Product Manager Adam Najmanowicz and Senior Sitecore Tech Evangelist Mark van Aalst gave an update on three key improvements made to the upcoming release of SXA.
In addition to full JSS integration and a demo of a new, out-of-the-box filtering search component, Adam described changes made to the platform around the front end workflow. Largely as a result of community feedback, the new workflow empowers front end developers to have more control over markup and delivers both extensible tooling and improved documentation.
Delivering Value by Improving Front End Workflows in SXA
One announcement made is a release of updated and more comprehensive documentation of SXA OOTB components coinciding with the next release.
Additional offerings include a JSS-like CLI for an improved workflow. Generally speaking, the new workflow follows this process:
[perfectpullquote align=”full” bordertop=”false” cite=”” link=”” color=”” class=”” size=””]
Create a theme >
Adjust theme settings >
Download the theme as NPM packages >
Setup project folder >
Creative Exchange configuration
[/perfectpullquote]
What stands out about this improved tooling and tasking is that it offers an experience more consistent with the JSS approach and uses more modern techniques than before. Also exciting to hear was Sitecore releasing the OOTB components as npm packages!
Additionally, the only theme media files stored will be the optimized (or pre-optimized) assets. This cuts down on importing pre-built JavaScript and Sass files.
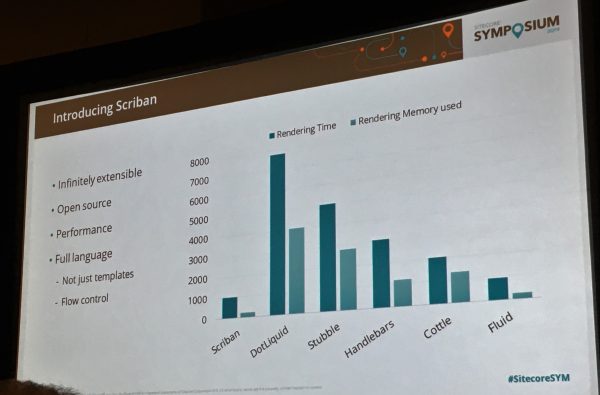
Scriban Templating
The big announcement was the new adoption of the .NET text templating language called Scriban. This will allow front end dev’s to utilize a more familiar, Mustache-like templating experience, thus removing barriers from the Razor templating engine the relies on a more C#-like syntax.
This lightweight engine has a similar syntax and implementation to other .NET templating engines, but with a performance boost:

Front end dev’s can also use this templating in their automated workflow and import it along with the theme. There is even a Visual Studio Code extension that provides syntax highlighting and Intellisense.
This will allow more flexibility when it comes to implementing rendering variants. For example, it allows for simplifying a multi/nested item approach with just one Variant Definition item.
Sitecore is including many pre-built functions and pipes for accessing content data, while providing the flexibility for the creation of custom functionality.
Takeaway
It seems that Sitecore has taken much of the feedback to heart, offering an enhanced experience that empowers front end developers. This will ultimately position us to provide more value for our clients with faster delivery, a reduction of overhead and a more modern approach.

