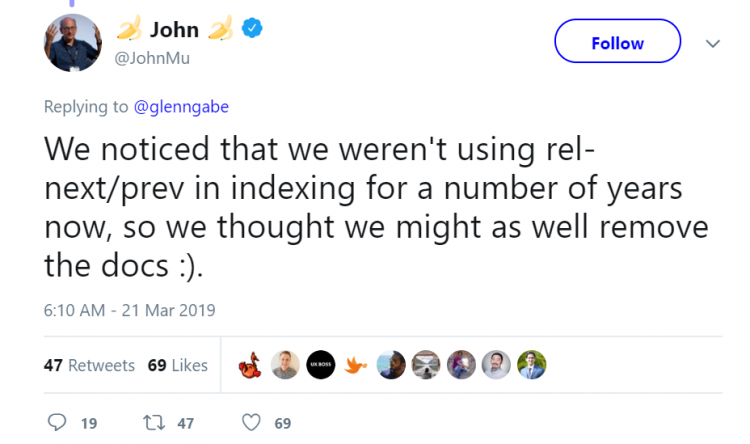
Google’s John Mueller confirmed that Google has not made use of rel=prev/next tags for some time. But should we still implement pagination?
In this episode of the award-winning Here’s Why digital marketing video series, Eric Enge explains why pagination is still important and how you should implement it.
Don’t miss a single episode of Here’s Why. Click the subscribe button below to be notified via email each time a new video is published.
Resources
- Pagination Canonicalization & SEO: Your Technical Guide
- See all of our Here’s Why Videos | Subscribe to our YouTube Channel
Transcript
So recently, Google’s John Mueller tweeted that Google has not made use of rel=prev/next tags for some time. But my assessment is that the reason they did this is because the quality of the tagging web developers were using was probably poor on average.

This is actually a parallel to what happened with rel=author tags back in 2014, when Google discontinued support for those. Back at that time, we actually did a study on how well those were implemented by people at the time. We’ll share that in the show notes below.
This study shows that 71% of the sites with prominent readership made no attempt to implement authorship or implemented it incorrectly. Many of those who had implemented it didn’t understand exactly how to do it and they just got it wrong.
That said, what should we do to support paginating page sequences now? If you have prev/next tags, you could still use them on your page if you want. Google won’t use them. Bing might use them—we don’t actually know for sure. But if you are going to keep them on your pages, make sure they are implemented correctly. You do have to take the time to learn how to follow the specs carefully and get it right.
Putting aside the prev/next tags for a moment, let’s think about how you should implement pagination otherwise on your page. Our first preference is to implement that pagination in clean HTML tags that are visible in the source code for the pages on your site—something that is easy for the search engines to parse.
The second choice would be to implement it in a way that isn’t clinging to the source code, but you can actually see it in the DOM or the Document Object Model. That means that your links are going to be anchor tags with a valid href attribute, not span or button elements with attached JavaScript click events.
Paginated pages should also canonical to themselves—that’s a good reinforcing signal. These are the things that you need. The reason why this is still important is that pagination is something that still matters to users. If you’ve got 200 products in a particular category, you probably don’t want to show 200 products on one single page. Breaking that up into many pages is actually a very good way to make the content more parsable and readable and usable for users. This is really why pagination is still important. But make sure you get that pagination implemented the correct way as I’ve outlined in today’s video.
Don’t miss a single episode of Here’s Why. Click the subscribe button below to be notified via email each time a new video is published.
See all of our Here’s Why Videos | Subscribe to our YouTube Channel


Video not working.
Must have been a temporary glitch, I just tested it, and it’s working now.
Thanks Eric. Just to reiterate, should my paginated pages canonical to themselves or back the main page (1st page in the chain)?
Thanks for the inputs about Pagination.
Pagination is the process of separating print or digital content into discrete pages. I found this blog to be useful.
Hi Peter – to themselves.
I have inspired thank you a lot.
pagination is importance Thanks for taking the time and Sharing this video.The information you give will prove to be of great value to me,I hope that. Thanks for sharing this amazing information.
This is such a great article.
Very Useful article, I liked the way you explained about pagination in simple word.