It’s common to create components that include other components. These components are called “Container Components” and are denoted by adding cq:isContainer="{Boolean}true" as a property on the component.
Banner photo by Dose Media on Unsplash
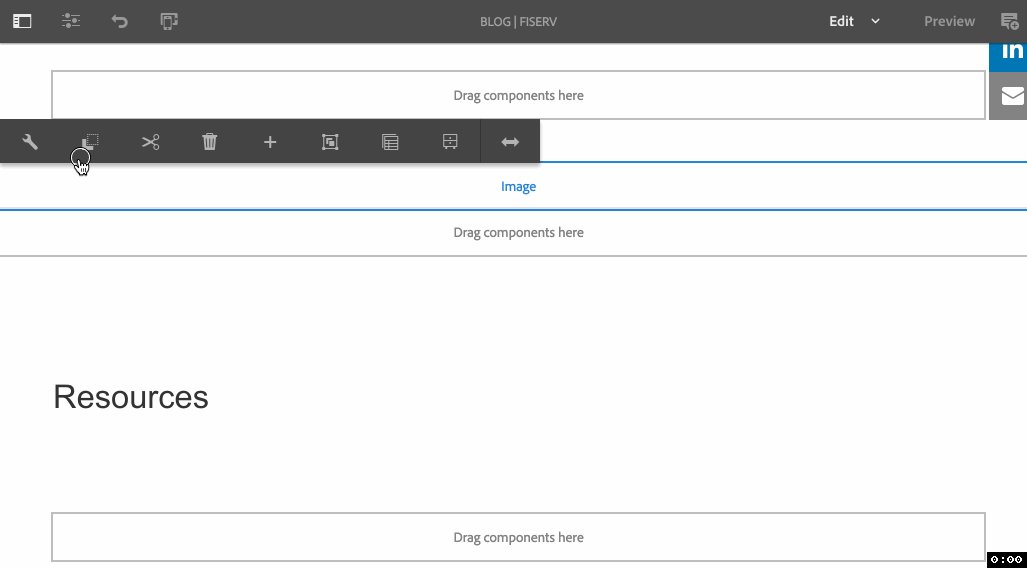
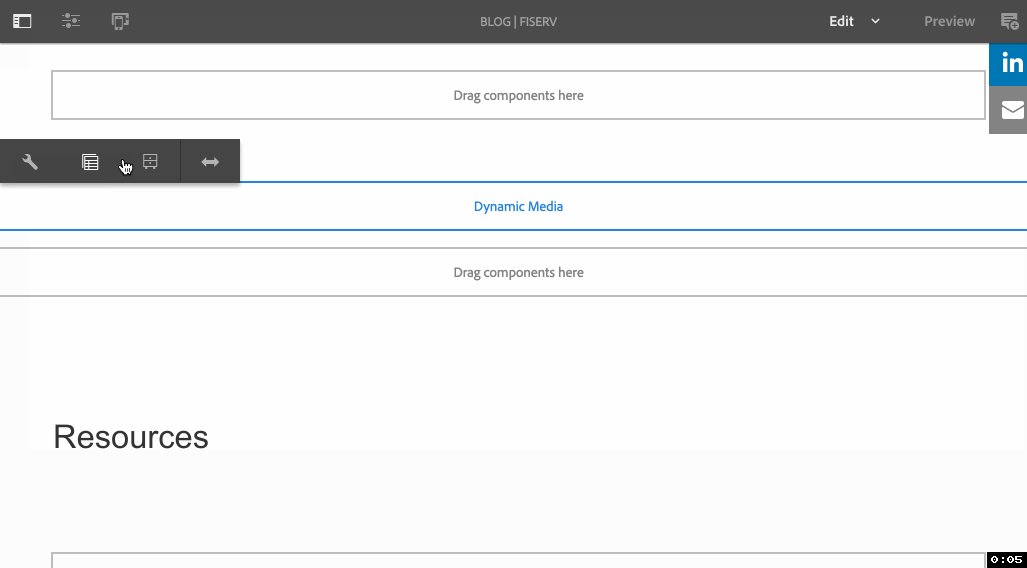
When you drag a container component onto a page, you can edit the container component itself, as well as the child component. Take the image component below as an example which wraps the OOTB dynamic media component:
<sly
data-sly-test.empty="${!properties.experience}"
data-sly-use.template="core/wcm/components/commons/v1/templates.html"
data-sly-call="${template.placeholder @ isEmpty=empty, classAppend='dm-image'}"/>
<div data-sly-test="${!empty}" class="${properties.experience}">
<sly data-sly-resource="${@path='dynamic-media',resourceType = 'dam/components/scene7/dynamicmedia'}"/>
</div>
This a very straight-forward component. When you drag it onto a page, you can configure it and the dynamic media component will show up.
The component structure would be:
my-image-component |----- dynamic-media
The Problem

As you can see in the screenshot above, an author could easily delete the dynamic media component leaving the container component intact. This means you’ll have a shell component that renders nothing on the page.
A Possible Solution
To solve this, you could add a placeholder or text that shows atop the dynamic media component to make it easier for an author to distinguish the parent and the child component and remove the parent component when needed.
A Better Solution
A better solution is to use the very underrated and little documented cq:childEditConfignode.
cq:childEditConfig: When the component is a container,a paragraph system for example, this drives the edit configuration of the child nodes.
So basically, this allows us to control the edit configuration for a child component!
An Example
Here is how you can apply it using the example above. Similar to how you’d add ancq:EditConfig, you can add a cq:childEditConfig which is a type ofcq:EditConfig. In this case, I only want to allow authors to configure the child dynamic media. In my component, I added a file named: _cq_childEditConfig.xml whose contents are:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0"
cq:actions="[edit]"
jcr:primaryType="cq:EditConfig">
</jcr:root>
Here, usedcq:actions to limit the edit bar actions to edit only.
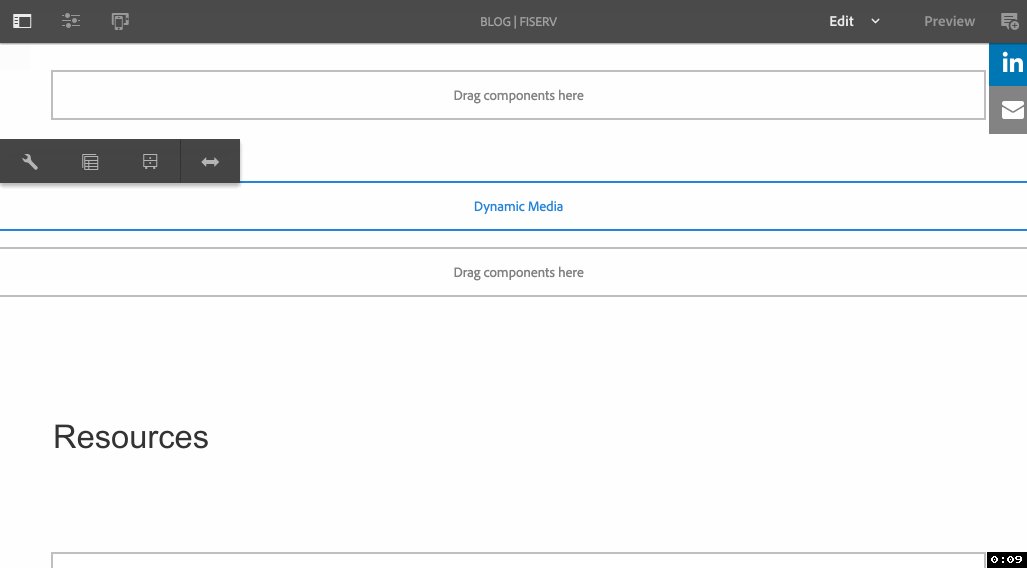
As a result, only the configure button shows. The delete, copy or paste icons don’t appear.

I am excited to use cq:childEditConfigand I hope you are too. Give it a try and show how it works for you!

Very nice article and helpful, thank you Ahmed
This behavior seems to not work with the core component image (core/wcm/components/image/v3/image) .. Do you know why?