Earlier this year, I released my first Sitecore module “Placeholder Dropdown“. It changes the placeholder name input text box into a dropdown when adding a new component to presentation details in the content editor. It helps you remember if your placeholder name was ‘three-left-col’ or ‘three-col-left’ or ‘three-left-column’.
 Version 2 is now available in the Sitecore Marketplace! This version changes the dropdown from a select element into an autocomplete/typeahead dropdown. This makes it even easier to choose the correct placeholder. But don’t forget to register your placeholders in the content tree at ‘/sitecore/Layout/Placeholder Settings’ to see them appear in the dropdown list. Since it is still an input box, you can still override the choice from the dropdown and use a placeholder name that is not in the list. I find this helpful when I want to temporarily disable a module. I put it in a placeholder named ‘placeholdername-disabled’.
Version 2 is now available in the Sitecore Marketplace! This version changes the dropdown from a select element into an autocomplete/typeahead dropdown. This makes it even easier to choose the correct placeholder. But don’t forget to register your placeholders in the content tree at ‘/sitecore/Layout/Placeholder Settings’ to see them appear in the dropdown list. Since it is still an input box, you can still override the choice from the dropdown and use a placeholder name that is not in the list. I find this helpful when I want to temporarily disable a module. I put it in a placeholder named ‘placeholdername-disabled’.

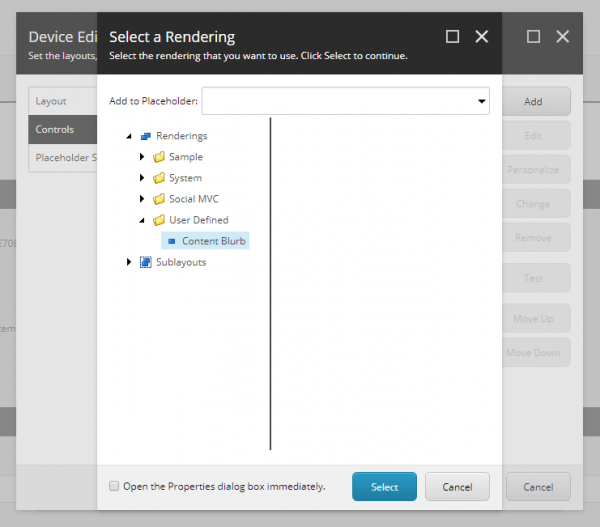
Notice the ‘add to placeholder’ input is moved to the top of the dialog.

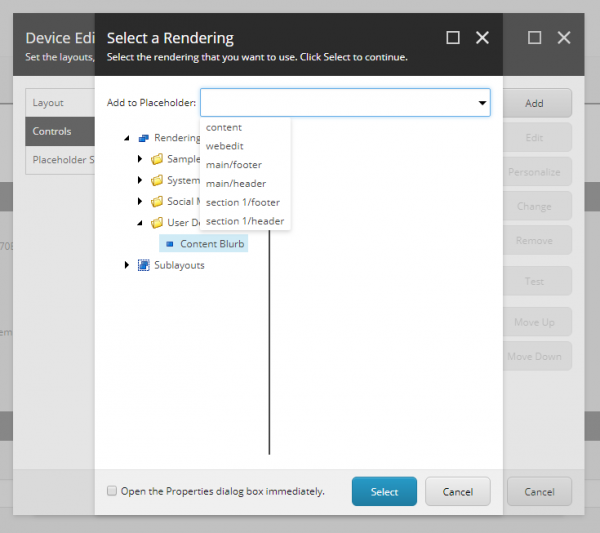
The dropdown shows the entire list when focused.

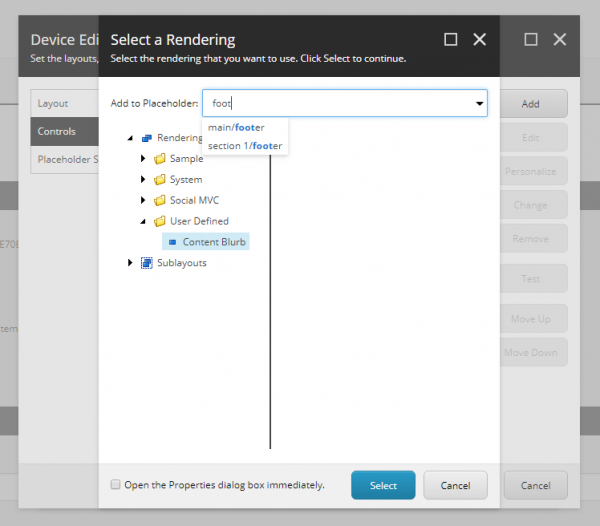
When you start typing in the input box, you get autocomplete suggestions for placeholder names.
I’m already starting work on the next version and have plans for several more updates.
- Version 3 will add the autocomplete box to the edit rendering dialog
- Version 4 will scan your views to automatically register placeholder names with Sitecore
Follow me to make sure you are the first to know when there are updates to this new module! A huge shout out to Sitecore MVP Brandon Bruno for helping me bring this module to life!

