If you’ve ever worked with an SEO or received an SEO audit, then you’ve probably heard about HTML tags like canonicals, noindex, and structured data markup. It can be overwhelming to try and tackle all these complex tags to fix duplicate content and earn rich results, not to mention the challenge of scaling them across hundreds and even thousands of pages.
Fortunately for most organizations already using a tag management system, there’s an alternative and non-traditional solution. With thorough testing, a bit of coding knowledge, and a dash of luck, you can bypass the development backlog using Google Tag Manager (GTM) and Adobe’s Dynamic Tag Manager (DTM) to add Schema.org JSON-LD scripts, rel=canonical, and meta robots tags at scale.
Ready to find out how to get started? Let’s start off with the pros and cons of implementing these powerful SEO tags through tag managers, the different custom HTML tags, and a quick tutorial.
Pros
Massive time and resource savings
GTM and DTM is an option for clients with extremely limited development resources which causes them to neglect their SEO issues, especially technical changes. Slow speeds to implementation can make or break your organic success since any optimizations are often limited by technical barriers that go ignored. For one of our enterprise clients, we injected JSON-LD scripts through GTM that deployed rich result earning structured data to thousands of pages. The entire JSON-LD implementation process via GTM took roughly 10% of the time that it would have taken if it was implemented inline by a development team.
Easy to update and change
Without having to bug a developer and add yet another task to their queue, anyone with the know-how and access to GTM or DTM can develop and update the tags. Tag manager gives you instant control to determine what, when, and where the scripts are deployed. This can help you to quickly and easily correct errors as well as experiment with additional testing. With one client that offers educational classes, we leveraged GTM to test out the course structured data markup. When we discovered that no rich results were earned, we were able to quickly pivot and update the GTM JSON-LD to product markup instead.
Extremely scalable
Since GTM and DTM give you flexibility and options on how to implement the tags, you can create rules to transform scripts from static to completely dynamic and to fire only on certain pages. Or on the inverse, if you have a single page that you need very specific information passed but only for a short time, you can set it up and then remove the triggering once you no longer need/want it.
Cons
On-page implementation is more reliable

Google’s John Muller is correct in saying that there is a level of unpredictability to any JavaScript-based implementation. We also agree that on-page implementation completed by a developer is ideal, but there are a lot of use cases where that is not feasible.
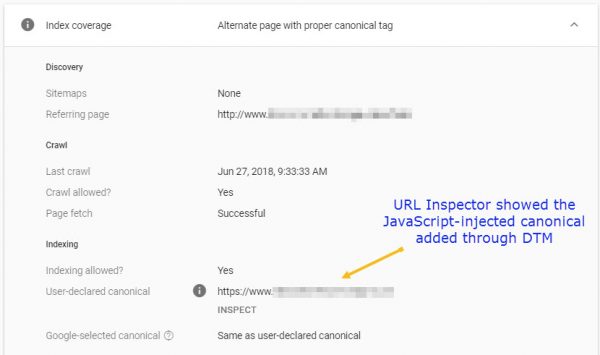
At Google IO last month, John also confirmed that the canonical tag that appears in the original HTML is the preferred version over the one that’s in the rendered DOM. If this is true, then JavaScript-injected canonicals added through a tag manager or inline should not be respected. In our experience, they are respected by Google and we’ve been able to prove that with search operator indexation checks and even Search Console’s new URL Inspection tool.

Scripts can break easily
Without proper planning and understanding of how GTM renders the passed parameters, scripts can break in unexpected ways. For the product structured data example, we didn’t realize how GTM would store extracted values with special characters. We quickly found out that special characters are unsupported when referred in the JSON-LD markup. When we pushed our script live and tested it, we kept getting errors because of broken syntax. This prevented Structured Data Testing Tool validation and returned a “bad escape sequence in string” warning. We solved this problem using a regex statement that stripped out all special characters from any stored values.
<script>
dataLayer.push({ 'you datalayer name here':document.querySelector('meta').getAttribute('content').replace(/[^A-Za-z0-9 ]/gi, ''),
'event': 'Your event here'});
</script>
Example script to strip out special characters
Scripts don’t work for other search engines but Google
We know for sure it works on Google for now; other search engines are not as sophisticated. Google renders web pages like a modern-day-ish browser using their Web Rendering Service (WRS) based on Chrome 41. This gives them JavaScript indexing capabilities to execute the scripts firing from GTM where other search engines cannot, or at least not very well. Recently, Bing’s support for JSON-LD continues to grow, and we’re starting to see rich snippets earned for them, but implementing JSON-LD through a tag manager will most likely not work for other non-Google search engines.
Static vs. Dynamic vs. Hybrid
When developing your custom HTML tags in GTM, you have the option to create them as either static, fully dynamic, or a blend of each. There are different use cases for each option but in general, fully dynamic variables are best for scaling semantic markup when the content changes.
Static
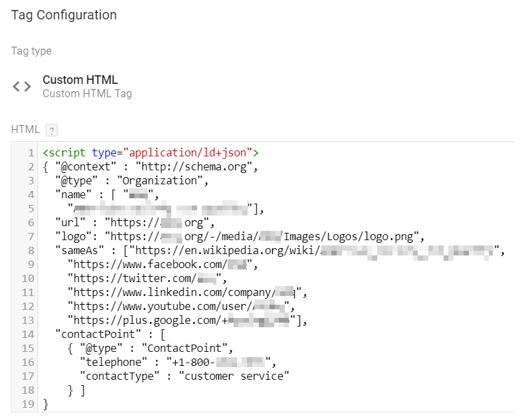
Static JSON-LD is a custom HTML tag where the script does not change automatically as the content changes. It is best for data that doesn’t change because if it does, it’s a manual process to update it through GTM. A good example of when to use static JSON-LD is for the homepage’s organization markup like the GTM generated markup currently on Perficient.com. You can also use it as a test case and show proof-of-concept to get buy-in for implementing structured data markup. It allows for agile testing and quick revisions, but proceed with caution and don’t get trigger happy.

Static JSON-LD Example for Org Markup
Fully Dynamic
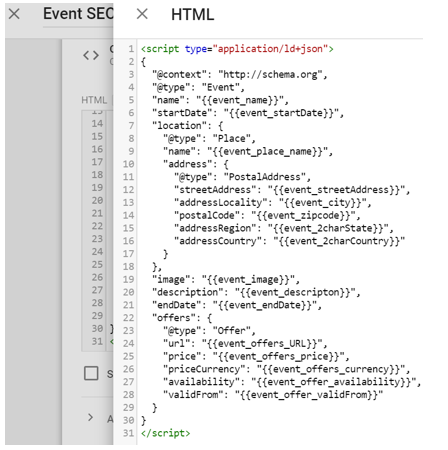
Anything in the curly braces are dynamic variables that populate themselves using variables created usually through CSS selectors. This type of custom HTML tag is ideal because it’s fully dynamic and, as long as the HTML and CSS don’t change, the variables always auto-populate. For example, we wanted to do event markup for multiple conferences that occur annually but in different cities. We deployed the event markup through GTM to all the conference homepages using completely dynamic variables. That way, we don’t have to update the GTM tag each year when the conference details change.

Dynamic JSON-LD Example for Event Markup
Hybrid
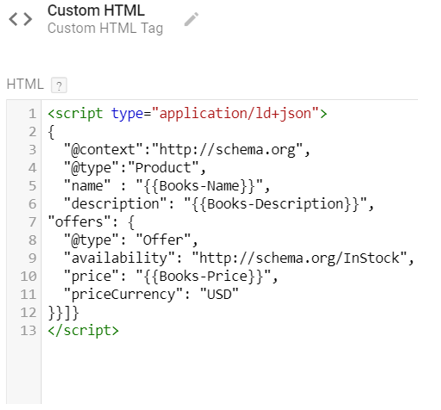
The final example is a hybrid or blended approach where you mix both static and dynamic values. We deployed this hybrid approach for product structured data markup where the product name, description, and price all populated themselves dynamically and the rest pulled static values since we knew that wouldn’t change across SKUs.

Hybrid JSON-LD Example for Product Markup
Changing Canonicals through Dynamic Tag Manager
Another client’s backlog was literally hundreds of dev tickets, with about 50 of them being for SEO. We were told that it would take at least nine months to get something as simple as a meta robots noindex tag added to a particular page template and to fix some bad canonical logic. With Dynamic Tag Manager (DTM), we were able to adjust both noindex and canonical and allow it to fire only on specific URL patterns using firing rules.
Dynamic Tag Manager Assumptions
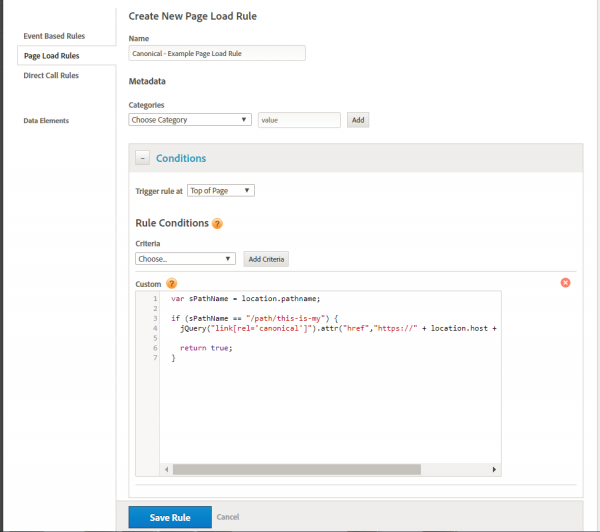
Given the nature of what we were trying to accomplish, we wanted to make sure this script would run as high up in the page as possible. The satellite tag itself is the only tag that lives in the head of the page and is not later triggered by rules set up within the tag manager’s rules. To ensure that the new canonical gets set as early as possible, we created a page load rule that placed code similar to the below in the Custom Conditions input of a Page Load Rule and returned true or false (depending on whether other tags need to be triggered). By placing the code in a custom condition input of a Page Load Rule, we can ensure that the script is run when the main satellite script in the head of the page is loaded, and no secondary requests are needed. We are assuming in the code above that jQuery has already loaded on your page. Also, the code and use case provided is greatly simplified and can be far more dynamic depending on your needs. It is unlikely that a solution in DTM would be needed unless many pages need to be solved for or a test needs to be run in the short term.
Although DTM is similar to GTM, there are slightly different steps to take when implementing JavaScript.
- Create Page Load Rule
- Add a Rule Name
- Open the Conditions accordion
- Select Top of Page from the Trigger rule at select menu
- Under Rule Conditions, select Custom from the Criteria select menu
- Click Add Criteria button
- In the Custom input, add code similar to below and click Save
- Approve/publish rule as necessary
<script>
var sPathName = location.pathname;
if (sPathName == "/path/this-is-my") {
jQuery("link[rel='canonical']").attr("href","https://" + location.host + "/this-is-my/path");
return true;
}
</script>
Example script to change rel=canonical tags through DTM.

Example of DTM New Page Load Rule

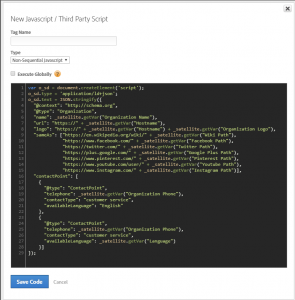
Example of DTM JavaScript tag

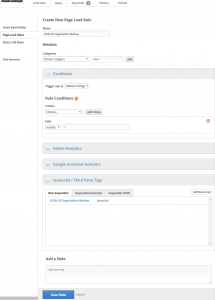
Example of DTM Page Load Rule for JSON-LD organization markup
Testing and Troubleshooting
Accidents can happen and can cost you big time. It’s possible that unintentionally or intentionally deploying schema.org markup that violates Google’s Structured Data Guidelines could result in a Manual Action. This means that the affected pages would no longer be eligible for rich results and you’d have to plead to Google for forgiveness with a reconsideration request.
For spot-checking with Dynamic Tag Manager, I recommend using the Launch and DTM Switch Chrome plugin, then reviewing the markup upon Inspect Element. For GTM spot-checking, copy outerHTML upon Inspect Element and paste the code snippet in the Structured Data Testing Tool. For testing at scale, use Screaming Frog extraction to extract all structured data markup on each page then spot-check different page types using the Structured Data Testing Tool.
Configuration >> Custom >> Extraction >> Regex >> Copy and Paste the script below >> Crawl >> Export
<script type=\"application\/ld\+json\">(.*?)</script>

Once the pages are recrawled, the Structured Data report in Google Search Console should start to populate with the structured data types and sources they discover.

TLDR
Adding JSON-LD, rel=canonical, and meta robots NOINDEX scripts through a tag manager like Google Tag Manager or Adobe’s Dynamic Tag Manager has the potential to result in a 90% time savings. It is an alternative approach that gives marketers the power to bypass the development team and for those situations where you can’t get the IT resources or buy-in to justify the time investment. Despite Google’s disapproval of using a tag management system to implement SEO tags, we’ve found that canonical, noindex, and schema.org markup are respected and that the pros outweigh the cons, at least for now.
Authors:
Renee Girard
Brad Svejda
Jacob Egersdorf

Hi, can you please share a screen shot of how you would have the snippet configured in DTM please? thanks
Hi Matt,
Yes, we added some additional screenshots. Best of luck!