How much do you know about Accelerated Mobile Pages (AMP) and how they impact site performance and ROI?
This is a question on the minds of many website publishers and SEOs today. And because AMP is so new, there is often a lot of confusion about how to use it, and what benefit, if any, it has for SEO and your organization’s bottom line.
Let’s explore …
What is AMP?
Basically, AMP is an approach using extremely limited HTML and JavaScript coding practices to speed up page load times. AMP works in several different ways to create a fast experience for users:
- Executes all AMP JavaScript asynchronously
- Sizes all resources statically
- Doesn’t let extension mechanisms block rendering
- Keeps all third-party JavaScript out of the critical path
- Ensures all CSS is inline and size-bound
- Ensures font triggering is efficient
- Minimizes style recalculations
- Only runs GPU-accelerated animations
- Prioritizes resource loading
- Loads pages in an instant through pre-rendered content
NEW! AMP Resources from Perficient Digital
- The Argument for AMP: Lessons from 10 Case Studies
- The AMP Tech Guide: Making It Work – the most comprehensive and up-to-date guide to AMP implementation anywhere!
Here’s an explainer video for more on how AMP works:
To participate in AMP, website publishers must alter the technical back end of their web pages, and it can be an endeavor. In order to do this, web developers must use the AMP JS library to implement “all of AMP’s best performance practices.”
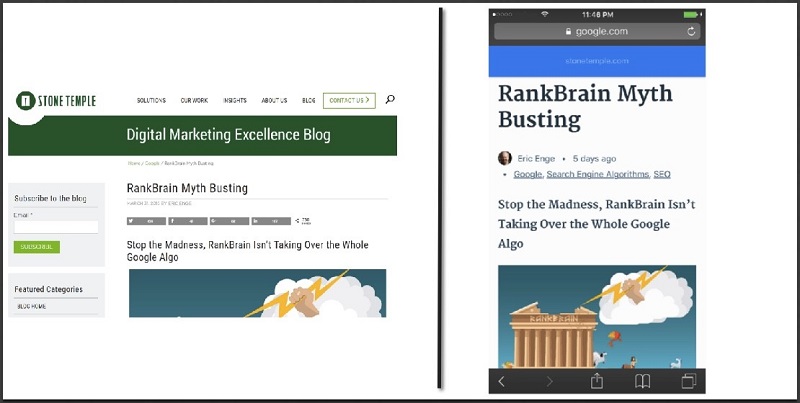
Using AMP will modify the size, look and feel of your web pages for both the user and the search engines. Here’s an example of a before and after of a web page using AMP, with the standard web page on the left and the smartphone-optimized version on the right:

This is the outcome of using a WordPress plugin on the Perficient Digital site. As you can see, the AMP WordPress plugin strips what it believes to be extraneous content from the page. This includes the main navigation, the logo at the top left, the form on the left and the social sharing buttons.
How Google Is Involved in AMP
Because Google is such a proponent of lightning-fast experiences on mobile, it’s a major sponsor of this project (but not the owner). Back in 2015, Google announced the AMP project, saying:
We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.
Many saw Google’s participation as a response to Facebook Instant Articles and Apple News, both offering in-app content that offers a fast experience. AMP provides a way that Google can boost the speed of the web pages in its search results for those who participate.
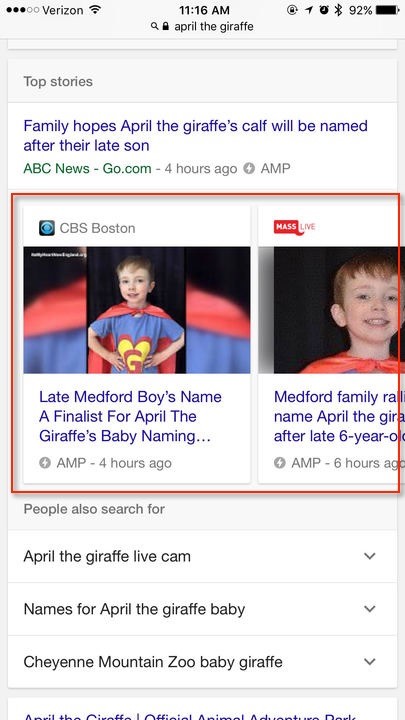
Google began showing AMP results in its “top stories” carousel for mobile users, and in 2016, reported it had more than 150 million AMP documents in its index with 4 million being added every week. Here is an example of the AMP news carousel:

There is also a type of carousel called a “single source carousel” that will show multiple articles from one news site. Bear in mind though, that these carousels only appear to be in play for news information at this point in time, and that Google has clarified many times that implementing AMP would not be made a ranking factor. To state it a bit more precisely, other than the news carousel, it’s not a ranking factor.
Will Google stay with AMP for the long term? Some say no, but I think they will—the continued growth of the mobile web is too big of a deal for the search engine giant, and faster page speed makes the mobile web a better place (as does PWAs, but that’s another topic).
The mobile web is of strategic importance to Google, and the world of Native Apps (aka Smartphone Apps) is a threat. While Google is a very strong player in Native Apps, Facebook is number one in that space, and Google is number two. Google doesn’t like being number two.
And remember, AMP is an open source initiative. Other major participants in AMP’s open system include Twitter, Pinterest, Baidu, Sogou, Yahoo Japan, The Guardian, and WordPress, to name a few.
Why Is Speed So Important?
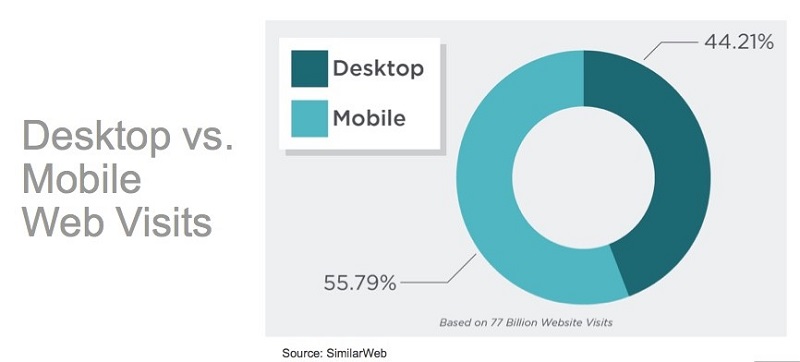
With the mobile user base growing quickly, and now with mobile surpassing desktop visits, Google wants mobile users to have the best experience online as possible when they interact with web pages in its mobile index.

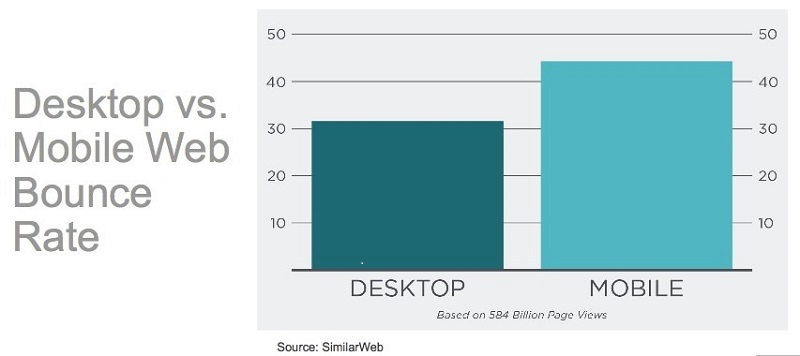
Besides the obvious advantage of having fast page load time so users don’t bounce from the web page, this can impact revenue as well. As you can see here, mobile page bounce rates are higher than those on the desktop:

So, these data points show us that mobile is important, but what about speed? As it turns out, finding really good clean studies on the impact of increased page speed is hard, and there is not much out there (other than studies that are specific to AMP).
Back in 2006, Google ran a test where they increased the number of results from 10 to 30, just to see how users would respond. In reporting on the test, Marissa Mayer said that traffic and revenue dropped by 20%.
When Google dug into it to figure out why, they noticed that a page with 10 results took 0.4 seconds to load on average, but for the pages with 30 results, the time was 0.9 seconds. Now the increase in page load time may not have been the only cause of the drop in traffic, but bear in mind that speed sensitivity in using a search engine is likely to be exceptionally high.
Mayer also made one other interesting point which is that instant feedback enables a faster learning curve for site users. Having people become expert users of your site is also a benefit, with one great example of that being Wikipedia. “If you have each transaction take less time, you have expert users more satisfied. You want lots of small and fast interactions if speed is important,” she added.
They also ran another test with Google Maps, which was more of a straight-up performance test. In this test, they reduced the Maps page size (in terms of kilobytes for the page code to load) by 30%, and they saw 30% higher usage, almost right away.
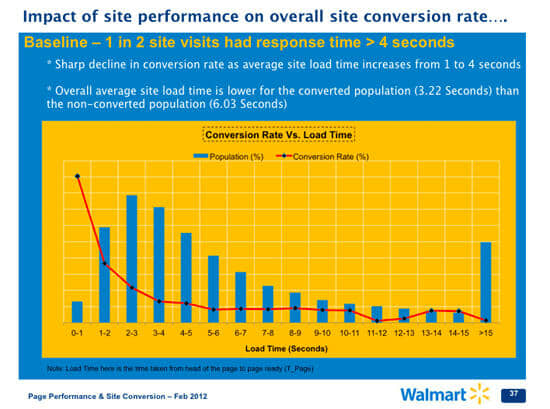
You may feel that the Google data has some bias, or that it’s old, but here is some data on a more recent study from Walmart:

Walmart found that for every 1 second of improvement in page load time, they experienced up to a 2% increase in conversions. That’s pretty dramatic! You can read more about the Walmart study here.
Ad revenue is a primary source of income for many of the websites in Google’s index. In the 2015 announcement of AMP (linked to earlier), Google said:
Every time a webpage takes too long to load, they lose a reader—and the opportunity to earn revenue through advertising or subscriptions. That’s because advertisers on these websites have a hard time getting consumers to pay attention to their ads when the pages load so slowly that people abandon them entirely.
Given that many of the publishers in Google’s index are also allowing advertisers to advertise on their sites using Google’s advertising networks, which in turn, impacts Google’s revenue, you can begin to see one of the reasons why Google is taking a special interest in AMP.
How AMP Impacts Speed
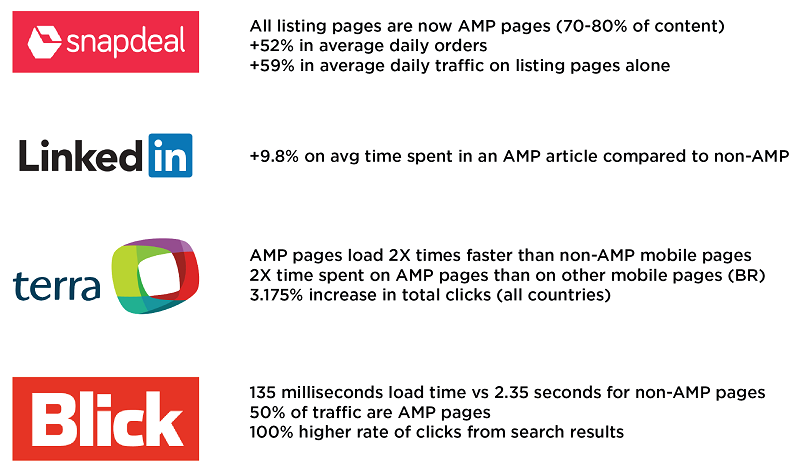
At the SMX West conference in March 2017, Ranna Zhou of Google shared the impact that websites were seeing as a result of speeding up their pages with AMP:

- Snapdeal showed a 59 percent increase in average daily traffic and a 52 percent increase in daily orders
- LinkedIn saw a 9.8 percent increase in time spent on AMP articles versus non-AMP content
- Terra saw a 31.25 percent increase in total clicks
- Blick saw a 100 percent higher rate of clicks from the search results
According to Google, not only are web pages getting faster with AMP, but they’re also allowing for improved metrics and conversions.
[Tweet “Major brands have seen big increases in traffic and ROI using Google AMP. More at”]
AMP and SEO Impact
There has been some confusion around whether or not AMP impacts rankings, partly because of the AMP News carousels. And for news sites, that is definitely equivalent to a major increase in rankings. However, John Mueller of Google recently made it clear that (other than the News carousels) AMP doesn’t impact rankings (see 15:50 mark in video):
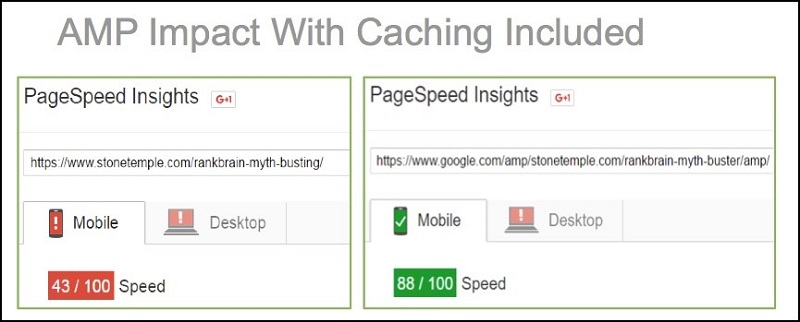
However, there’s no doubt AMP improves speed. I conducted a quick study on our own pages at PerficientDigital.com using the PageSpeed Insights tool via Google, and found that AMP significantly improved the mobile experience from a standard mobile-optimized web page:

The speedup from 43 out of 100 to 88 out of 100 is highly significant! (Note: since then, we’ve also sped up our non-AMP pages as well)
[Tweet “Primary benefit of AMP is speed not ranking. But speed is good! More at” ]
How Is AMP Doing Overall?
While AMP appears to offer positive benefits to users and sponsors of the project, it still has its issues.
Just some of the improvements that they are working on include improving analytics tracking, broadening the support for various ad formats, ad platforms, ad networks, and ad tracking, building out robust support for eCommerce sites, and improving support for video.
These are all being worked on in a major way.
You can read more about the AMP roadmap here. Let’s look at a few of these in closer detail …
AMP and Analytics
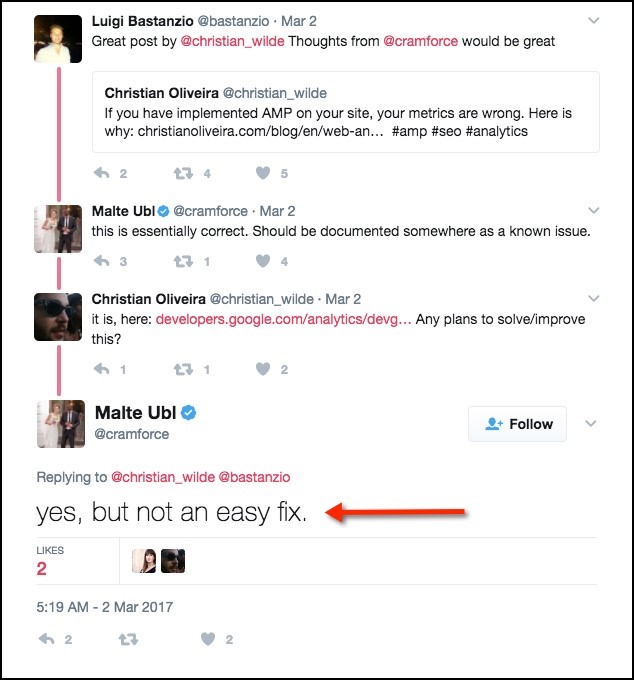
When it comes to AMP analytics, there are definitely some issues that remain. In March 2017, Google confirmed a bug in AMP analytics tracking that meant AMP pages were not being tracked properly in Google Analytics. On Twitter, a Googler and tech lead of AMP admitted it wasn’t an “easy fix:”

Basically, the problem was that pages loading from Google’s (or any third party’s) AMP cache are not technically on your domain, and linking those things together is hard. Fixing this requires a process called “session stitching” to merge the user session on the AMP pages together with the same user’s session on the non-AMP pages on a site.
This fix was said to be completed for Google Analytics, but there are still companies that are seeing some issues there. Further, if you’re using some other analytics package, you should check to see if they support this.
AMP and eCommerce
Currently, AMP support for eCommerce sites is limited, and the AMP roadmap is planning to offer improved support in Q3 of 2017.
In 2016, Google employees Boris Farber, Rowan Merewood, and Rudy Galfi wrote a post on how eCommerce sites can use AMP for their web pages, stating “AMP is a natural fit for eCommerce because AMP makes web pages fast, and fast pages help with purchase conversions.”
The big tradeoff you’ll face is the effort involved in implementing pages that support your traditional website look and feel the way you’re used to if and when you make the switch. While you’ll hear those driving AMP telling you that this should be possible, it’s important to understand that this will probably be hard.
If the tradeoffs, or effort required to implement it, are too much for you, you may want to hold off
AMP and Advertisers
AMP offers advertisers a new way of building ads, so they’re “as fast as AMP pages to ensure your ads do what they’re meant to do and deliver the value you’re looking for.”
In 2015, Google revealed that its DoubleClick and AdSense platform would be working with the AMP framework, along with others:
Today we’re announcing that Outbrain, AOL, OpenX,, DoubleClick, and AdSense are working within the framework to improve the advertising experience for users, publishers and advertisers on the mobile web.
At the June 2017 SMX Advanced conference, Google’s Ranna Zhou shared more information on the progress of AMP ads, and the performance benefits that it offers.
Still, documentation around how to build AMP ads and overall support for advertisers remains a bit thin, though this is progressing rapidly. According to the AMP roadmap, improved support for ads is expected to be available in Q3 of 2017, but it’s also reasonable to expect that efforts to expand AMP support for different ad formats, platforms, and related analytics will be an ongoing process.
So, Should You Adopt AMP?
This depends on a few factors:
- The type of site that you have, and whether or not AMP support exists for it now. For eCommerce websites, adopting AMP still may be a bit early. Even as initial AMP support rolls out, it’s not clear how robust it will be. If you’re an aggressive early adopter type, you can always perform a test on a handful of key pages. However, for blog and article-type content, now is a good time to adopt AMP.
- Presence of the right feature support. If you have a site that is very video-centric, for example, then you might want to hold off for a bit. Or, if the current type of ads you are running don’t work within AMP, that would be a non-starter too. Make sure that the AMP functionality for what you need is in place before you move over.
- Level of effort involved. As it turns out, both WordPress and Drupal have AMP plugins/modules that make AMP implementation very easy, in theory.
However, there are some issues with the WordPress support at this point in time that the AMP team is still working on. Check that out carefully before making the decision to leap on the AMP bandwagon. According to a Google spokesperson, progress is expected with the WordPress plugin in the next few months.
- Availability of programming assistance. In addition, if you’re not one of those platforms, then the challenge of implementing AMP will be quite a bit harder. In principle, AMP is not hard to learn, as it’s a direct derivative of basic HTML coding, but it does represent an incremental effort. For many, this may make the effort cost prohibitive.
- How aggressively you want to pursue AMP. There are many that want to take an aggressive approach to AMP, and be an early adopter. At Perficient Digital we’re helping many companies with AMP that are taking this stance, and there are certainly advantages to being early out of the gate. As a downside, you will have to work through more difficulties in programming than you will if you sit back for another 6 months or more.
Final Wrap
We know that speed is critical to the success of your website and its user experience, and most website publishers underinvest in it. AMP offers an industry-standard way to speed up web pages dramatically, so it’s definitely worth having on your radar.
Remember, though, that the core issue is having faster loading pages. If the technical implementation of AMP is too ambitious for you now, find some other way to speed up your web pages.
But, in the longer run, AMP has a lot of broad-based industry support and I do believe that it’s here to stay. And, its open source nature means that there will be tons of programming talent looking at expanding its support and capabilities over time.
As a result, for most sites, I do recommend that AMP be a part of their plans. It’s more of an issue of when you take it on, rather than “if”.


Great information with some videos about AMP’s………………….thanks for sharing it.
Well AMP! i hear first time about this technique and find some awesome ideas by reading this blog. Thank you ERIC ENGE.
i always believe if google recommends AMP, one should consider looking into it. deep insights Eric. thanks
Thank you for share great article of AMP. most of the website convert in AMP. How can i developed AMP friendly website.
Speaking as a programmer, I’m always wary of adopting new technologies too early. The more time an open source technology has to develop and work out the kinks, the easier it will be to adopt. I’m still more inclined to make sure that everything is worked out and an easy transition path has been established for awhile before making that transition.
As you say, even the WordPress plugin might have some issues. So while it is important to know, I’m still tempted to say that it would be good to give it some time before spending time on making the jump to AMP.
Thanks for sharing such a detailed information about AMP. I get to know it first time from here, and now I can say that yes its so important. You have enriched me with some excellent knowledge. Thanks for sharing!
I totally agree. AMP is important these days to accelerate website speed. This may not improve the rankings directly but as it improves the user experience (reading experience) I believe it will help in getting more conversions. Still, there are many things I din’t knew but after reading your article my knowledge has increased about AMP. Thank you for throwing light on AMP.
I believe AMP is very important specially if you are running Google adwords or doing SEO as more and more people are using internet via their mobile phones, AMP is like a blessing for all the website owners that can sky rocket the speed of your site. Thank you for throwing light on this topic as many business owners are not yet aware about this and how it can increase they their website conversions. Thanks again!
Thanks for sharing the information about AMP.
Thanks for the informative content, keep sharing more
Very nice post.
Very Informative post. Thank you for sharing with us.