In this digital era, it’s almost impossible to find an organization that doesn’t offer some form of customer service tools to interact with their customers on their website or mobile app. Moreover, organizations are no longer about offering customer support just through phone or email. Customers are looking for ways to get their questions answered quickly, on the spot without leaving an app. Over the last few years, Salesforce continues to make it easier and easier for organizations to deploy Service Cloud tools to any web page, mobile app and even online communities. Lately, I’ve been excited to see the extended features Salesforce has been making to their Snap-in products. 
About two years ago, Salesforce released Service for Apps, allowing any organization to quickly deploy Service Cloud functionality directly into mobile apps. A year later, Salesforce unveiled Service Cloud Lightning Snap-ins, creating a way to “snap in” customer support to any web page or app. Now, knowledge, case management, Live Agent (chat) and SOS video chat can all be embedded into any mobile, web page or app. With the release of Lightning Experience, Salesforce makes it easier to quickly deploy Snap-In Chat with a simple setup.
For those not familiar with Snap-ins Chat, here are some features:
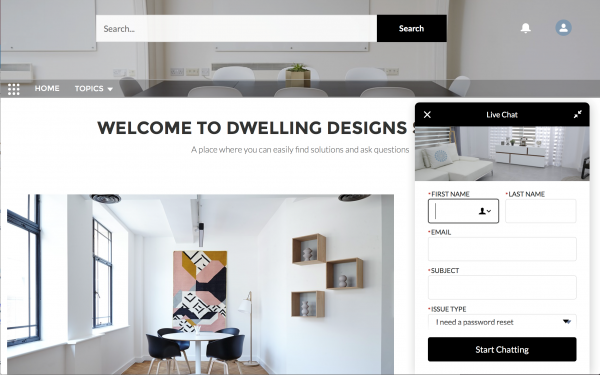
- Styling options where you can customize it with custom fonts and colors
- Out-of-the-box use case scenarios that allow you to automatically associate pre-chat information to Leads, Contacts and Cases (no coding required!)
- Easily customize the fields you want to appear on the pre-chat form
- Chat button widget is inconspicuous and can be expanded and collapsed by the customer
Using Salesforce Lightning Communities?
Fear not! With the Summer ’17 release, Service Cloud Snap-ins have been extended to the Customer Service (Napili) template so that customers can get support by chatting with an agent directly without leaving the community. Previously, you needed a custom Lightning Component to expose Live Agent in a Lightning Community. Now, you can simply drag the “Snap-ins Chat” widget onto your community page and customers can start chatting with an agent.

Service Cloud Snap-in’s for Communities
With the new “Snap-ins Chat” component, it’s easier than ever to configure the button labels, waiting message labels, and customize the background images. You can even further customize the branding colors by using the CSS option in the branding editor to edit the chat header.

