Remember the good ol’ days when you were learning how to code, and all that mattered was getting the code to compile and making sure the site rendered what you expected? You probably tried to keep your code organized and readable; after all, you had to be able to understand what you wrote. Maybe you even realized the value of Code Analysis and Style Cop early on. But the front end of a site received less attention. Performance? It’s fast on my machine. SEO? Hey, I’ve got the meta title tag filled in! Accessibility? Yes, I can access my site. Perhaps we cared less because browsers are so forgiving and can render HTML even if it’s riddled with errors.
Well we’re professionals now, and now we care. We can’t just go by business and functional requirements – we have to be preemptive about fine-tuning our applications and dig deeper than the visible functionality.
In this post, you’ll find an overview of web development tools to help you do just that in areas including:
CSS and Reflow
The browser has to parse all your CSS rules, load the DOM tree, and figure out which rules should be applied to which DOM nodes. Then, every time the DOM is modified, the process needs to be repeated – it’s a huge amount of processing. You can help by keeping your CSS optimized and error-free, and by avoiding excess DOM depth.
According to https://developers.google.com/speed/articles/reflow…
- Reflow is the name of the web browser process for re-calculating the positions and geometries of elements in the document
- Reflow is a user-blocking operation
- Triggers of reflow: resizing the browser window; using JavaScript methods involving computed styles; adding or removing elements from the DOM; changing an element’s classes
- To minimize reflow: reduce unnecessary DOM depth; minimize CSS rules; keep complex rendering changes outside of flow; avoid unnecessary, complex CSS selectors
Here are some tools that can help you in these areas:
W3C CSS Validation Service – http://jigsaw.w3.org/css-validator/
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
Created by the W3C to help check Cascading Style Sheets for issues. The tool will “compare your style sheets to the CSS specifications, helping you find errors, typos, or incorrect uses of CSS; it will also tell you when your CSS poses some risks in terms of usability.”
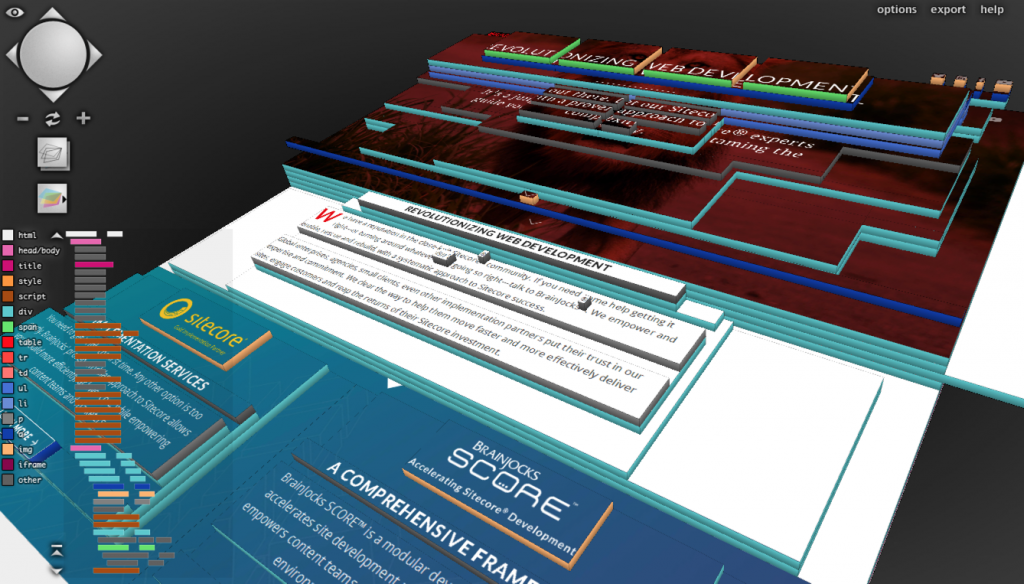
Tilt 3D Firefox Extension – https://addons.mozilla.org/en-US/firefox/addon/tilt/
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
Add-on to Firefox that creates a 3D visualization of a webpage. “Since the DOM is essentially a tree-like representation of a document, this tool layers each node based on the nesting in the tree, creating stacks of elements, each having a corresponding depth.”
stylelint CSS linter – http://stylelint.io/
WORKS WITH SOURCE CODE
“A mighty, modern CSS linter that helps you enforce consistent conventions and avoid errors in your stylesheets.”
Page Performance
Robust page performance is an obvious goal – we don’t want users to leave our site feeling frustrated because of long load times. The challenge lies in diagnosing the cause of performance issues. The problem could be in the client-side code (for example, synchronous JavaScript operations that are very DOM-intensive, too many requests), on the network (for example, sending un-compressed files over a slow connection, not minimizing resources, not using CDN), or in the server-side code (for example, bottleneck operations that choke throughput).
Here are tools that will help you with these topics:
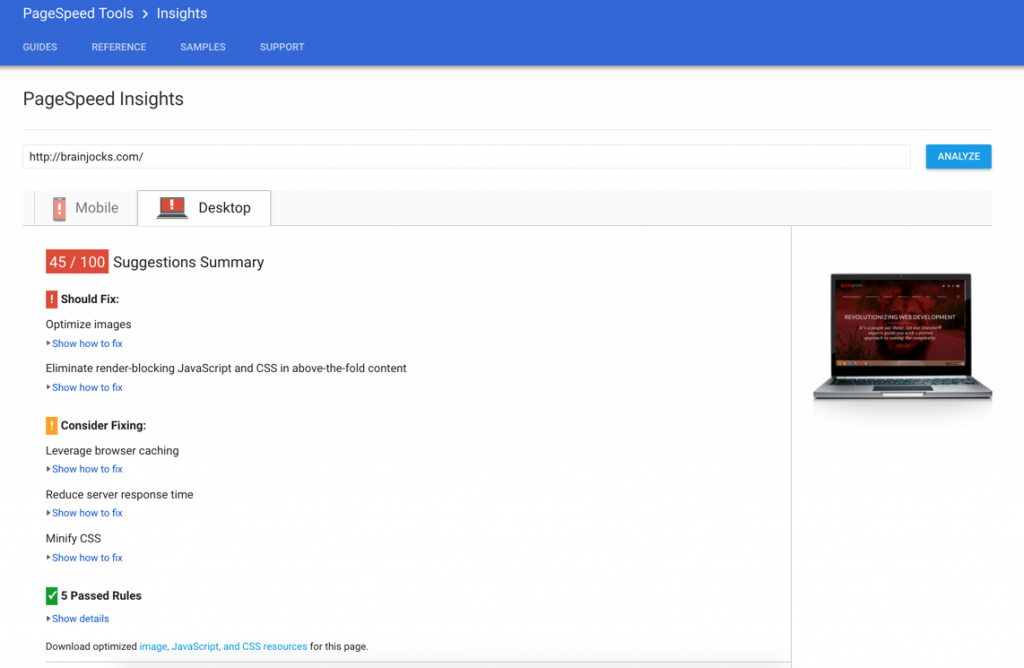
PageSpeed Insights from Google – https://developers.google.com/speed/pagespeed/insights/
WORKS WITH PROD SITE
“Analyzes the content of a web page, then generates suggestions to make that page faster.”
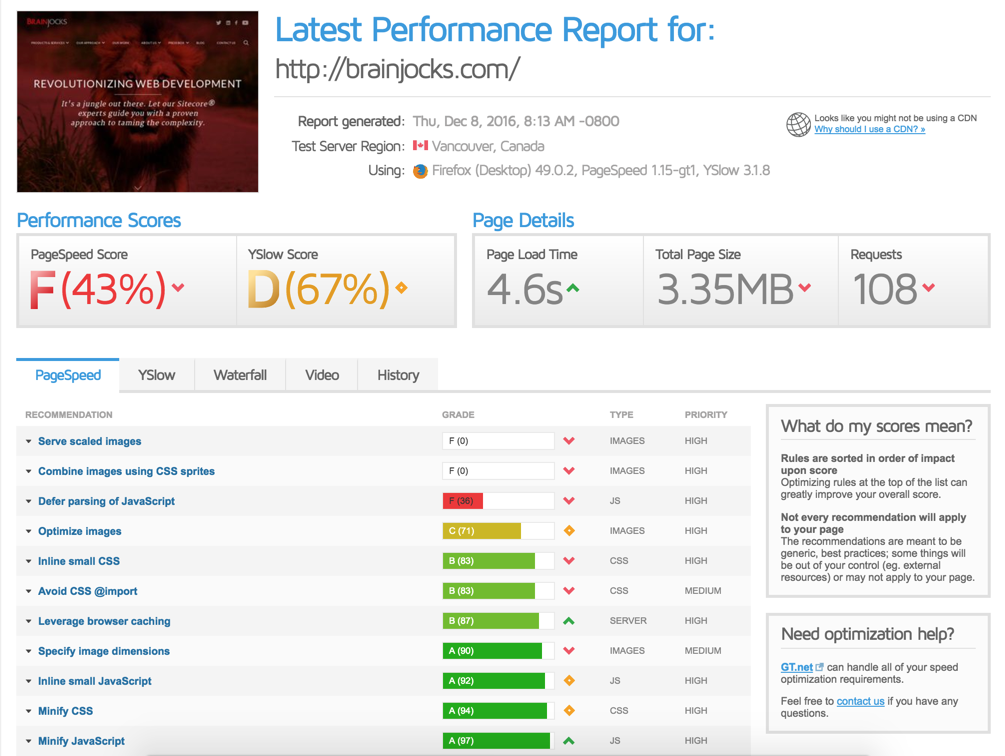
GTmetrix site performance testing tool – https://gtmetrix.com/
WORKS WITH PROD SITE
“Gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.”
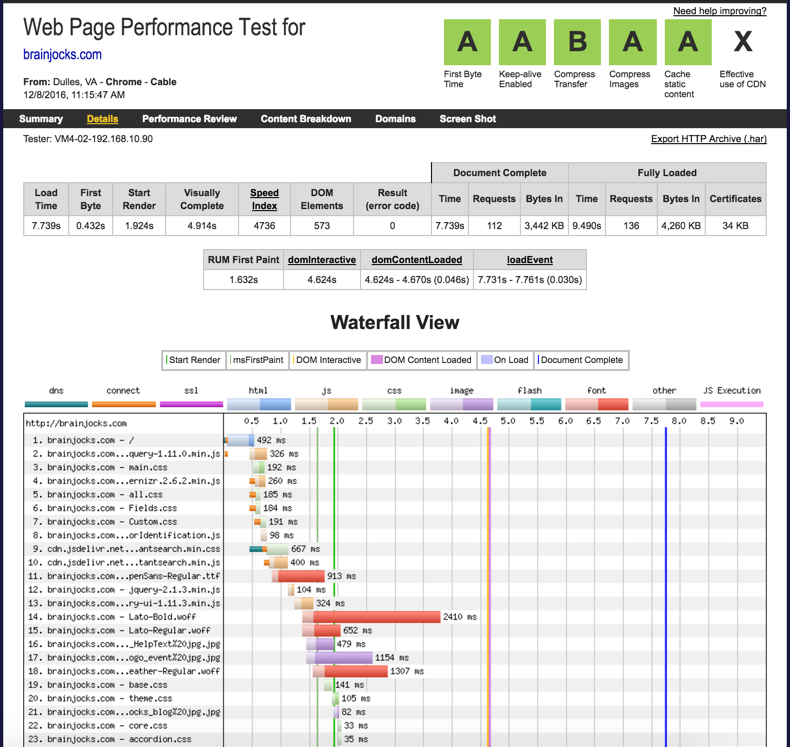
WebPagetest site performance testing tool – https://www.webpagetest.org/
WORKS WITH PROD SITE
Tool originally developed by AOL and now supported by Google that aims to “make the web faster.”
Visual Studio Performance Profiling – https://msdn.microsoft.com/en-us/library/ms182372.aspx
WORKS WITH SOURCE CODE Visual Studio → Debug → Performance Profiler
“Analyze performance issues in your application.”
Accessibility
Accessibility means that people with disabilities can understand and navigate your site. Since millions of people have disabilities, investing in the extra time it takes to build an accessible site is a worthy endeavor.
Here are great tools that test how accessible your site is:
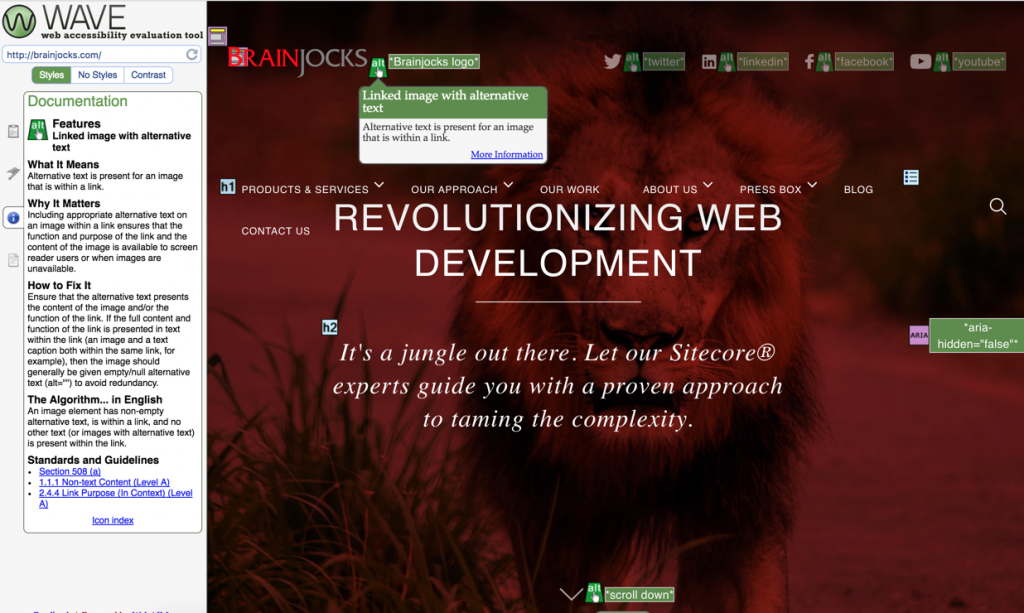
WAVE Web Accessibility Evaluation Tool – http://wave.webaim.org/
WORKS WITH PROD SITE
Inspects elements for accessibility rule violations and shows suggestions for how to correct.
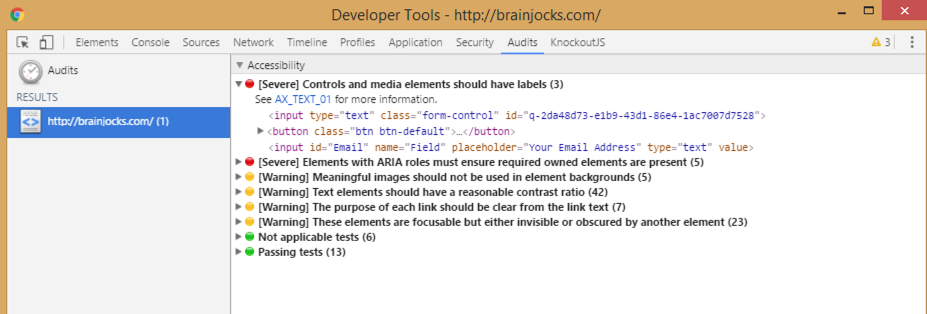
Accessibility Developer Tools offered by Google Accessibility – https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb?hl=en
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
Inspects elements for accessibility rule violations and shows severity of violation.
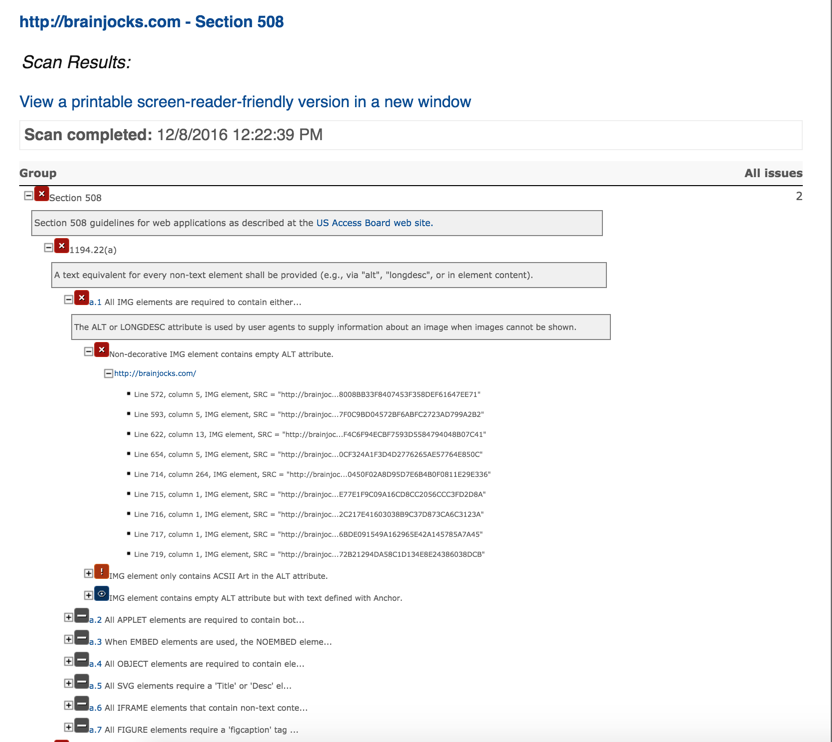
Cryptzone® Cynthia Says™ Web Accessibility Testing Tools – http://www.cynthiasays.com/Home.aspx
WORKS WITH PROD SITE
Inspects elements for accessibility rule violations and lets you specify the compliance mode.
WebAIM Color Contrast Checker – http://webaim.org/resources/contrastchecker/
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
Demonstrates how readable a color combination is, which is important for compliance with Web Content Accessibility Guidelines (WCAG) 2.0.
WebAIM Keyboard Testing – http://webaim.org/techniques/keyboard/#testing
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
Not an automated tool, unfortunately. Provides instructions on how to test whether your site can be used exclusively with a keyboard.
Search Engines
Search Engine Optimization (SEO) is the meta data that allows search engine crawlers like Google to index your site effectively. First off, you want to make sure that what the crawler indexes for your page accurately describes the content. Secondly, most users who use search engines only click on the top few results, so it is important that your site utilizes all of the fields that search engines look at.
This tool will show how friendly your site is to search crawlers:
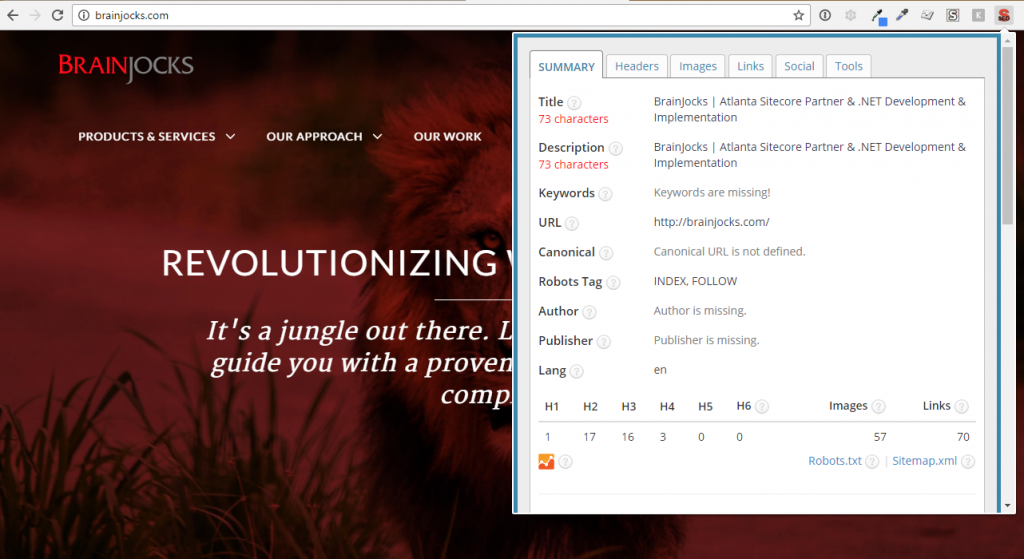
SEO META in 1 CLICK – https://chrome.google.com/webstore/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc?hl=en
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
This tool from SEO-extension.com “displays all meta tags/data and main SEO information clearly,” including links to robots.txt and sitemap.xml. This is great way to verify that you are not missing anything.
Structured Data helps search engines to understand what the content is specifically about – it allows users to see the value of a website before they visit by enabling search engines to generate rich snippets.
This tool enables you to test the structured data within your markup:
Google Structured Data Testing Tool – https://search.google.com/structured-data/testing-tool
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
“Provides a variety of ways to develop, test, and modify your structured markup.”
QA – Regression Testing
Sometimes when you refactor something on the backend you want to make sure you didn’t cause any changes to functionality on the front end. If you are not lucky enough to be working with a project that has automated tests set up for this task (like Selenium), you can use a tool like this:
PerfectPixel by WellDoneCode – https://chrome.google.com/webstore/detail/perfectpixel-by-welldonec/dkaagdgjmgdmbnecmcefdhjekcoceebi?hl=en
WORKS WITH LOCAL SITE WORKS WITH PROD SITE
“This extension allows developers to put a semi-transparent image overlay over the top of the developed HTML and perform per pixel comparison between them”; you can compare a screenshot pre-changes to what the site looks like post-changes.
What’s Missing?
This list just scratches the surface of useful web development tools. What’s missing that you find to be valuable in your own work? Let us know in the Comments!











I’m amazed, I have to admit. Rarely do I come across a blog
that’s both equally educative and entertaining, and let me tell you,
you’ve hit the nail on the head. The problem is something which too
few folks are speaking intelligently about. I’m very happy that I came across this in my search for something
regarding this.