As touched on in our last blog post, inclusive design is more than designing for people with vision or hearing impairments. It’s also designing for someone with a broken arm, a slow network connection, a cognitive impairment, or even our aging population. It’s about designing for everyone. We should be aware of the differing abilities, resources, and environments of our audience when building a site.
 As front-end developers, we need to work with our teams to ensure an inclusive end product. But just because we’re focused on inclusion doesn’t and shouldn’t prevent us from doing great design and great work. It just means we need to spend more time considering and testing. We’re not just designing something visually beautiful. We are designing a beautiful experience for all. The fact that it’s visually beautiful is just a bonus.
As front-end developers, we need to work with our teams to ensure an inclusive end product. But just because we’re focused on inclusion doesn’t and shouldn’t prevent us from doing great design and great work. It just means we need to spend more time considering and testing. We’re not just designing something visually beautiful. We are designing a beautiful experience for all. The fact that it’s visually beautiful is just a bonus.
So how can we achieve this?
1. Begin with Content
Like any website, an inclusive site begins with a good content strategy. Content is the core of your site, and at the bare minimum, anyone browsing your site should be able to access the content within.
2. Know the Guidelines
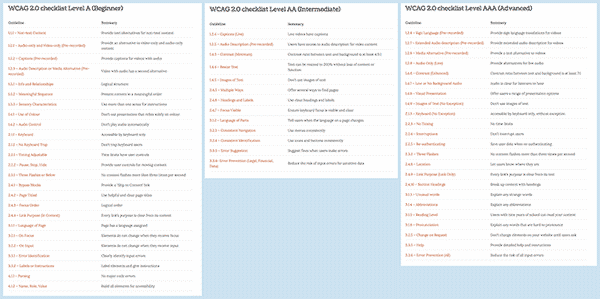
There are Web Content Accessibility Guidelines you can follow to help you achieve success in development. You can find a cheat sheet here: https://www.wuhcag.com/wcag-checklist/

Many of these things seem like common sense and just good business. Such as:
- Provide text alternatives for non-text content
- Present content in a meaningful order
- Don’t play audio automatically (really, this should be a given)
- Don’t use images as text (are people still doing this?)
While these are a good start, we should strive to go beyond the Section 508/WCAG guidelines and reach true inclusive design, which means presenting content that can be consumed by anyone. Period. Regardless of differing abilities, network conditions, location, differing devices, or outdated machines.
3. Say What You Mean with Semantic HTML
Semantic HTML is the use of HTML markup to reinforce the meaning of the information in webpages and web applications, rather than merely to define its presentation or look. For example:
- Using heading tags (<h1> through <h6>) to convey hierarchy, instead of sticking some important text inside of a <div>
- Using (<ul> / <ol>) for lists of information, such as navigation, teaser content blocks, comment threads, or news releases
- Using tables for tabular data
Every responsible front-end developer should be adhering to semantic HTML. It’s a best practice, it’s good for screen readers, and – bonus – it’s also good for Google.
4. Follow the Source Order
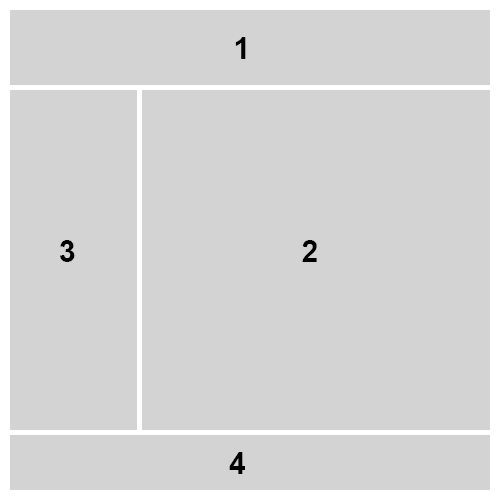
 Source order is the order in which content appears in your HTML. Many times, sites are designed where the first item you see on the screen may be a menu, a link to another site, or some social media icons. Is that the most important content of your site? No. And if someone is using a screen reader, they’re going to have to wade through a bunch of unnecessary information before they get to what they want.
Source order is the order in which content appears in your HTML. Many times, sites are designed where the first item you see on the screen may be a menu, a link to another site, or some social media icons. Is that the most important content of your site? No. And if someone is using a screen reader, they’re going to have to wade through a bunch of unnecessary information before they get to what they want.
Want to check the order of your information? Turn off styles in the browser and see if things make sense in the order they are presented, top to bottom. When you begin building a site, put the content on the page first, to see if it all makes sense in a linear order. Then you can mark it up with HTML and style it or move things around with CSS to recreate the visual design.
5. Think Mobile-First
When developing a site, consider the mobile experience first. It’s how front-end developers should think when it comes to building and also how we approach content and its relevance. This helps us be cognizant of surfacing the most important information. We can no longer make assumptions about how mobile users want to consume information or interact with sites. The important thing is allowing people access to the content. All of it.
Start with the mobile experience in mind, rather than considering the desktop experience first and then just stacking components for the mobile view. The design will generally involve stacking components for smaller viewports, but by considering the experience from a mobile-first perspective, we can make more intelligent decisions about how our content is laid out. It also makes for a good baseline app from which to build on for larger screens.
6. Progressive Enhancement: Start Basic – Then Detect and Enhance
The key is to first make a common site. Then, enhance the experience with feature-dependent switches along the way. There are tools to help with this, such as Modernizr – a JavaScript library that, when included on a page, will detect browser features for which you can provide a richer experience.
Progressive enhancement ensures that a baseline experience with access to core content and functionality is available to all, without assuming the capabilities of your user, equipment, network, etc. You will have a more interactive, richer user experience if your device can handle it, but there’s no loss of experience if it can’t.
Inclusive design is something we should all strive for and is so much more than just web accessibility. It’s more than coding so a screen reader won’t choke. And it’s more than designing in a way so that, for instance, someone with epilepsy won’t have a seizure. It’s about creating a site that’s good for everyone, using best practices. It’s building a site that starts with meaningful content, proper semantic HTML, intelligent source ordering, mobile-first attention, feature detection, and progressive enhancement, to ensure that it’s inclusive to our users, no matter what.
What’s Next?
Next in our series, we’ll take a look at front-end design for accessibility. What aspects of accessibility are often overlooked, and what can designers do to test for them?
