When building websites in Optimizely Commerce (Spire), you may need to create sections that span the entire page width. Full-width sections are essential for design elements such as banners, hero images, and background sections. Optimizely Commerce (Spire) provides a flexible framework that makes it easy to configure and implement full-width layouts, allowing developers to create […]
Posts Tagged ‘CMS’
Part 2: Sitecore Quick Guide for the Beginner
In the previous blog, Part 1: Sitecore Quick Guide for the Beginner, we covered essential Sitecore topics, including what Sitecore is, its key features, SXA, templates and their types, Standard Values, Helix and Habitat, and how Sitecore interacts with its SQL database. We also introduced important tools like the Content Editor and explained how Sitecore […]
Acquia Cloud Site Review – A Crucial Step for Success
In the dynamic world of digital experiences, maintaining a high-performing and secure website is paramount. For organizations leveraging the power of Acquia Cloud, proactive site reviews are essential for optimizing performance, identifying potential risks, and ensuring a smooth and successful digital journey. This blog post will delve into the significance of Acquia Cloud Site Reviews, […]
Fortifying Your Drupal Website: A Comprehensive Security Fortress
Drupal, a robust and versatile content management system (CMS), powers millions of websites worldwide, including those of major corporations, institutions, and governments. While Drupal offers robust security features, it’s imperative to implement best practices to safeguard your website from cyber threats. Understanding the Evolving Threat Landscape The digital landscape is continually evolving, and so are […]
Unlocking Content Freedom: A Deep Dive into Drupal’s Headless/Decoupled Power
The modern web landscape demands agility and adaptability. Content Management Systems (CMS) that cater to diverse project needs are essential for success. Drupal, a powerhouse CMS renowned for its scalability and robust features, embraces this demand with its impressive headless/decoupled architecture. This blog series delves into the world of Drupal’s headless capabilities, exploring how it […]
The Unexpected Powerhouse: Building Static Sites with Drupal
In the realm of content management systems (CMS), Drupal reigns supreme for its ability to craft intricate and interactive websites. But what if your needs lean towards a simpler, lightning-fast solution with the ease of Drupal’s backend? Here’s where the surprising world of static sites built with Drupal comes into play! This approach might seem […]
Drupal Features for Developer Flexibility
Discover the world of Drupal, a flexible and powerful content management system (CMS) that empowers you to create stunning websites and web applications. This comprehensive guide will introduce you to the core concepts of Drupal, from its modular architecture to its robust security features. Learn how to build dynamic, scalable, and SEO-friendly websites without writing […]
How to Get Ready for the Drupal 11 Upgrade – Part 2
In Part 1 of this series, we explored the exact procedures needed in upgrading from Drupal 10 to 11, as well as the crucial platform specs. If you haven’t already read it, I recommend starting with Part 1 to get a handle on the Drupal 11 upgrade. In this second part, we’ll look at the […]
How to Get Ready for the Drupal 11 Upgrade – Part 1
Upgrades to Drupal versions have been significantly more efficient since Drupal 8 (symfony framework), meaning that site rebuilds are mostly not required. List of Modifications to Platform Specifications: Symfony: Ensure that you have symfony 7 PHP: PHP 8.3 installed with the zlib extension enabled is required for PHP Drupal 11. This extension will often be […]
How to Use Fonts in Optimizely CMS Spire
Unlock Your Website’s Potential with Custom Fonts In this blog, we’ll explore the importance of typography in enhancing your site’s visual appeal and user experience. You’ll discover step-by-step instructions for integrating custom fonts into your Optimizely CMS Spire. Whether you’re a beginner or an experienced developer, this guide will provide valuable insights to elevate your […]
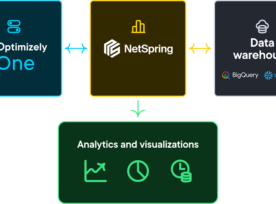
Creating Seamless Omnichannel Solutions with Optimizely
Let’s be honest: today’s customers expect a lot. They want to browse your website on their laptop, check prices on their phone, maybe ask a question on social media — and they expect it all to feel easy and connected. If your brand can’t keep up? They’ll notice — and they’ll move on. That’s why […]
Drupal 11 Is A Game-Changer
One of the most widely used website development platforms in the world is the open source Drupal content management system (CMS). Drupal allows for easy creation and maintenance of any website, thanks to its numerous features, capabilities, and advantages. Drupal appeals to a wide range of stakeholders as it also makes it simple to distribute […]