Page Publish is the most basic feature of a CMS. This is what makes our content visible to the world. Episerver CMS (now known as Optimizely Content Cloud) too has the feature and some more flexibility built around it to aid our content authors. There’s the usual page publish, where you hit a button and its out there. And there is also capability to schedule a page publish so its open to the world at a specific time in future, without needing manual intervention.
Going a bit technical, the way the Page Publish works – there is a StartPublish property on the Page. When we hit Publish, this is the date that gets set to now and when the browser tries to render a page, this is the property looked at by Optimizely internally to see if the page has been published or not.
When scheduling a page for publish, authors generally pick a datetime in future and that gets stored in the DelayPublishUntil property on the Page Content type. At this time, for a brand new page, the StartPublish is null. So now we wait.
“Publish Delayed Content Version” Scheduled Job
EPiServer has a built in scheduled job called “Publish Delayed Content Version“, by default scheduled to run every hour. What this job does is look at Contents that have the DelayPublishUntil date set and if any has a past date and isn’t published yet, the job then publishes that content. In doing so, it basically copies over the DelayPublishUntil date to the StartPublish property now. And since its in the past, now when user browses the page, they see it as a published page.
This is all great, works as expected. Both options have a clear cut end result.
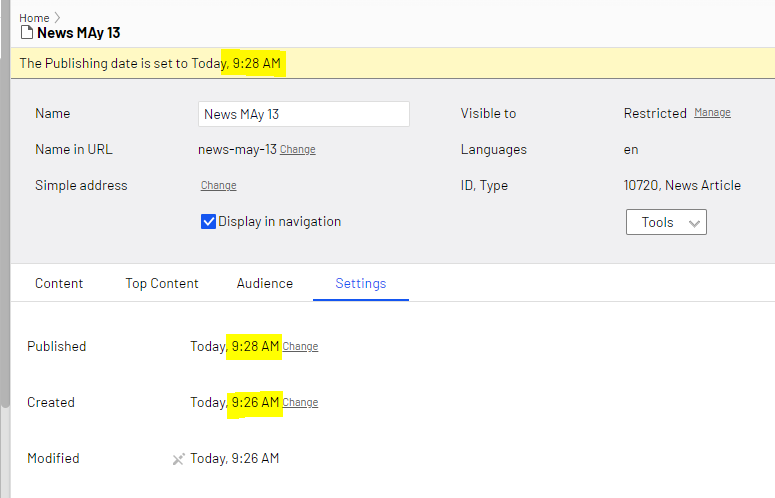
However, I recently came across a situation where I found out that our Content Authors have actually been playing around with the Published property on the Page, to schedule it for future. At first, it didn’t make sense to me, but then I dug a little deeper. The Published property is essentially the StartPublish date. So when you tweak that, you change the StartPublish date of the page. So if its a brand new page and I set the Published date to be some date in future and hit Publish, it essentially schedules the page for future publish. Only this time, I don’t need to wait for a job to actually publish the page. As soon as that future StartPublish date hits, its out there.

This was a revelation.
I literally asked myself why we don’t use this to schedule publish? Why do we need to wait for a job to do this? Well, I had to find the answers so I troubleshooted a bit more.
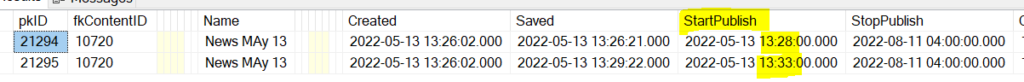
I picked a page I had just published and modified its Published date to 5 min in the future. When I looked in CMS DB under tblWorkContent for this page, it did not actually modify the existing page’s StartPublish date. It instead created a new version of the page and that got the modified StartPublish date value. Technically this is the right behaviour. Anytime you edit an existing page, it creates a new version.

Now I go on and hit publish on this page and then browse the page on the site. What do you think I saw?

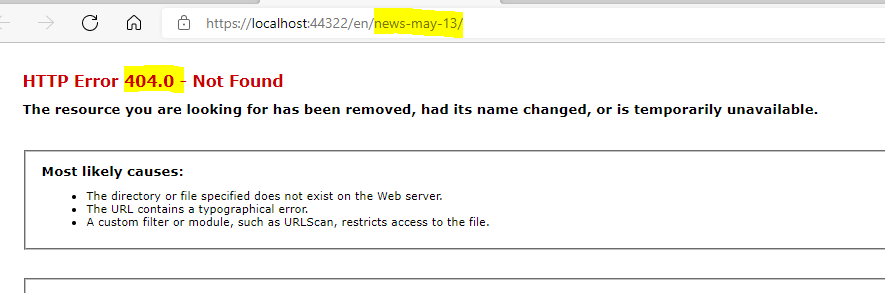
I got a 404 error instead. Technically this means this page that I’m trying to browse either doesn’t exist or is not available.
But my page was already published so what happened really?
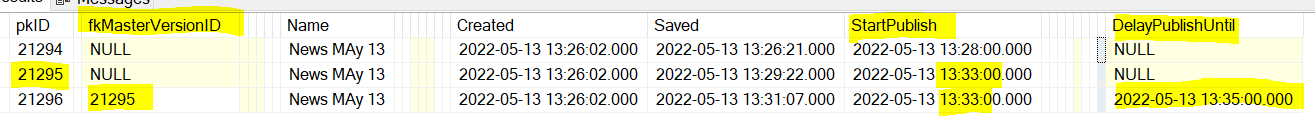
Well, what happens is as soon as I edit a page and create the new version and hit Publish, that is the version that gets fetched when I browse. And as mentioned above, when trying to render, Optimizely looks at StartPublish date. But now in this version my StartPublish date is 5min in the future. So it treats it as an unpublished page, and hence the 404.
If I do the same thing using the Schedule to Publish option and set the new version to be published 5 min in the future, my page will still be accessible to browse. Why? Because now when the new version got created, it copied the existing StartPublish date from the previous version and set a DelayPublishUntil date to 5min in the future on it. Now the job will handle the publish when its time and update the StartPublish. Until then end users can still browse the original version.

What did I learn from this exercise?
Don’t mess with the StartPublish date directly. It can have unexpected implications. Instead, use the dedicated Schedule feature as its built to handle the publish gracefully and without affecting existing pages when browsed.
Hope this helps!


Great article. My problem with Epi is that when you want to remove restricted access to a page there is no way to schedule that. Setting the publish date in the future is a workaround but as you mentioned you get the 404. I find it a serious limitation that the access can’t be easily scheduled in Epi.
Hi Moe
You don’t need to schedule/publish access right changes for a page. They auto apply to the page. You don’t even need to change publish date in that case. See here for more details : https://webhelp.optimizely.com/14-1/en/Content/EN/CMS%20Edit/Edit_AccessRights.htm