Custom 404 Page Using React Router V6
React Router is a popular JavaScript library commonly used to create single-page applications in React. It offers a set of components and functions that allow you to define your app’s routing and navigation in a declarative way.
In this blog post, we’ll walk you through the process of designing and implementing a custom 404 page using React Router V6. A 404 page is shown when a user tries to visit a URL that doesn’t exist on your site. By default, React Router shows a basic “404 — Page Not Found” message when a user tries to visit a non-existent URL. However, you can easily personalize this by creating a custom 404 page using the NotFound component offered by the library.
Code Example
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import About from './components/about.js';
import Contact from './components/contact.js';
import Home from './components/home.js';
import './App.css';
const NotFound = () => {
return (
<>
<h1>404 - Page Not Found</h1>
<p>Sorry, the page you are looking for does not exist.</p>
</>
);
};
function App() {
return (
<div className="App">
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
{/* The NotFound component is placed last to catch all unmatched routes */}
<Route path="*" element={<NotFound />} />
</Routes>
</Router>
</div>
);
}
export default App;
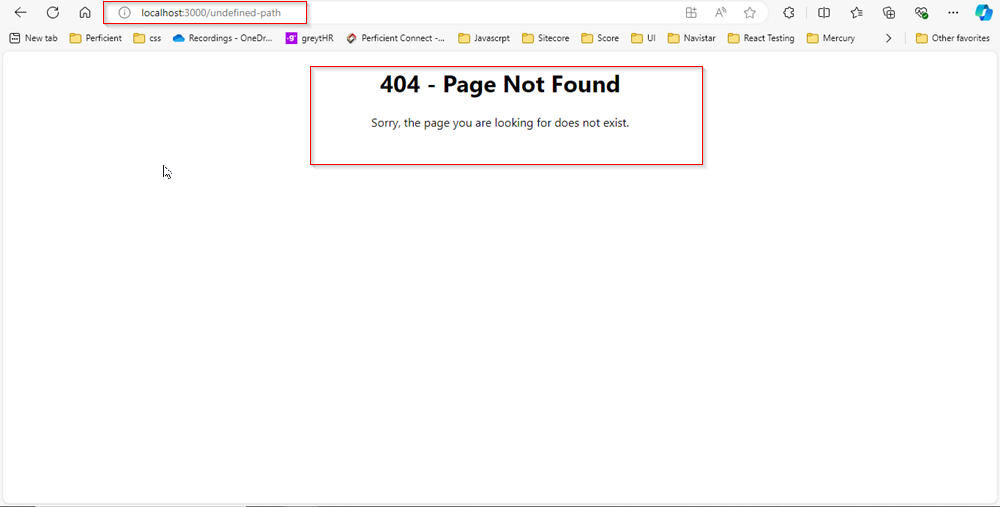
Output:
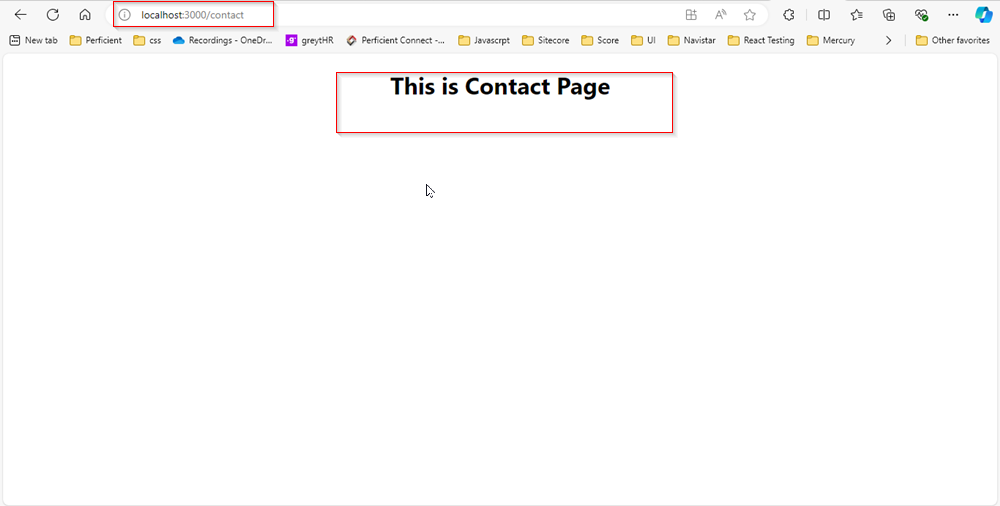
If match with the routes such as /, /about, or /contact:

Fallback Route:

In the code above, the NotFound component is defined as the last route with the path set to “*”, ensuring it catches all undefined URLs. This ensures that it will only be rendered if none of the other routes (such as /, /about, or /contact) match the current URL, acting as a catch-all for undefined routes.
The NotFound component is positioned at the bottom of the Routes component, ensuring it renders only when no other routes match the URL. This makes the NotFound component act as a fallback route, capturing any URLs that don’t match the other defined routes in the application.
Custom 404 Page in Next.js (App Router):
Automatic Handling of Unresolved Routes through not-found.js
As web development advances rapidly, Next.js keeps raising the bar with its continuous improvements. With the release of Next.js 13.3, a new feature has been introduced that makes managing unmatched routes in your application much more manageable. This enhancement streamlines creating a custom 404 page, making it even more developer-friendly. In this blog post, we’ll dive into these updates and show you how to make the most of them.
The Not-Found Page in Next.js
Next.js 13.3 has simplified handling unmatched routes and customizing 404 pages. You can manage these routes effortlessly by renaming a file to not-found.js. Creating an app/not-found.js file will automatically take care of any requests to URLs that don’t correspond to a defined route in your application.
Here, you can do it via not-found.js:
Code Example
import React from 'react';
function NotFoundPage() {
const notFoundStyle = {
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
height: '100vh',
flexDirection: 'column',
backgroundColor: '#f4f4f9',
color: '#333',
fontFamily: 'Arial, sans-serif',
textAlign: 'center',
};
const headingStyle = {
fontSize: '4rem',
fontWeight: 'bold',
margin: '0',
};
const subheadingStyle = {
fontSize: '1.5rem',
marginTop: '20px',
};
const emojiStyle = {
fontSize: '5rem',
marginBottom: '20px',
};
return (
<div style={notFoundStyle}>
<div style={emojiStyle}>🚫</div>
<h1 style={headingStyle}>Page Not Found</h1>
<p style={subheadingStyle}>Sorry, the page you are looking for does not exist.</p>
</div>
);
}
export default NotFoundPage;
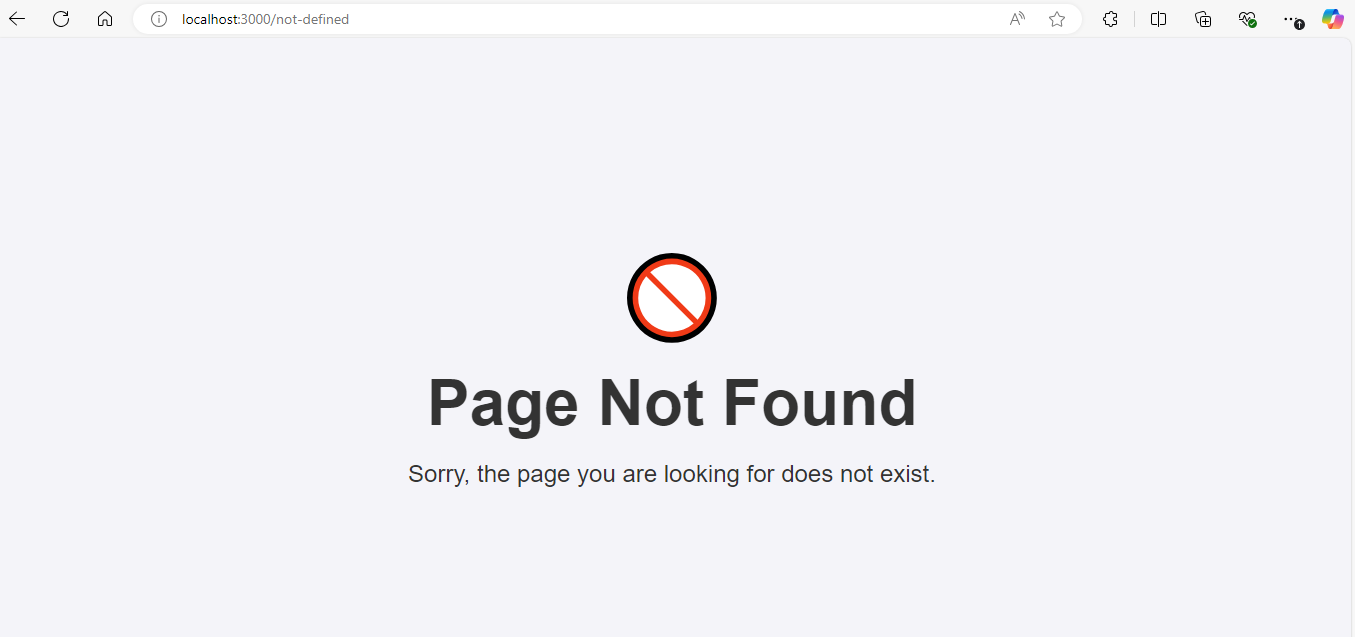
Output




Nice Blog