Redux has become a staple in state management for React applications, providing a predictable state container that makes it easier to manage your application’s state. However, as applications grow in size and complexity, adopting best practices for structuring your Redux code becomes crucial. In this guide, we’ll explore these best practices and demonstrate how to implement them with code examples.
1. Organize Your Code Around Features
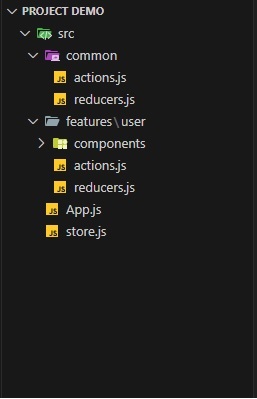
One key principle in Redux application structure is organizing code around features. Each feature should have its own set of actions, reducers, and components, which facilitates codebase maintenance and comprehension.

2. Normalize Your State Shape
Consider normalizing your state shape, especially when dealing with relational data. This entails structuring your state to reduce the number of nested structures, which will increase its efficiency and manageability.
//Normalized state shape
{
entities: {
users: {
"1": { id: 1, name: 'Johnny Doe' },
"2": { id: 2, name: 'Jennifer Doe' }
},
posts: {
"101": { id: 101, userId: 1, title: 'Post 1' },
"102": { id: 102, userId: 2, title: 'Post 2' }
}
},
result: [101, 102]
}
3. Middleware for Side Effects
Use middleware to manage asynchronous activities and side effects, such as redux-thunk or redux-saga. This keeps your reducers pure and moves complex logic outside of them.
// Using redux-thunk
const fetchUser = (userId) => {
return async (dispatch) => {
dispatch(fetchUserRequest());
try {
const response = await api.fetchUser(userId);
dispatch(fetchUserSuccess(response.data));
} catch (error) {
dispatch(fetchUserFailure(error.message));
}
};
};
4. Selectors for Efficient State Access
Functions known as selectors contain the logic needed to retrieve Redux state slices. Use selectors to efficiently access and compute derived state.
// Selectors export const selectAllUsers = (state) => Object.values(state.entities.users); export const getUserById = (state, userId) => state.entities.users[userId];
5. Testing Your Redux Code
Write tests for your actions, reducers, and selectors. Tools like Jest and Enzyme can be invaluable for testing Redux code.
// Example Jest Test
test('should handle FETCH_USER_SUCCESS', () => {
const prevState = { ...initialState };
const action = { type: FETCH_USER_SUCCESS, payload: mockData };
const newState = userReducer(prevState, action);
expect(newState).toEqual({
...initialState,
data: mockData,
error: null,
loading: false,
});
});
Conclusion
Adhering to these best practices can ensure a more maintainable and scalable Redux architecture for your React applications. Remember, keeping your code organized, predictable, and efficient is key.