Unlock Your Website’s Potential with Custom Fonts
In this blog, we’ll explore the importance of typography in enhancing your site’s visual appeal and user experience. You’ll discover step-by-step instructions for integrating custom fonts into your Optimizely CMS Spire. Whether you’re a beginner or an experienced developer, this guide will provide valuable insights to elevate your web design.
So, let’s see below how we can integrate fonts using a third-party URL or by using font files.
URL Font Help
If you need to use third-party font URLs, such as Google Fonts or Adobe Fonts, then this option is preferable.
By default, Optimizely uses this one option to load font.
Suppose we have already created blueprint (or We can say theme in general) i.e. CustomBlueprint under frontend/modules/blueprints directory.
We must create the Start.tsx file if it is not already in the CustomBlueprint/src directory.
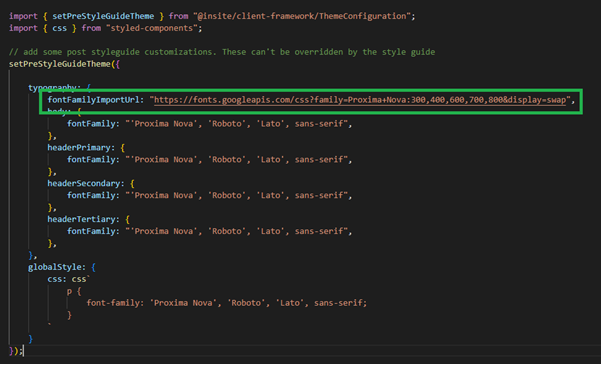
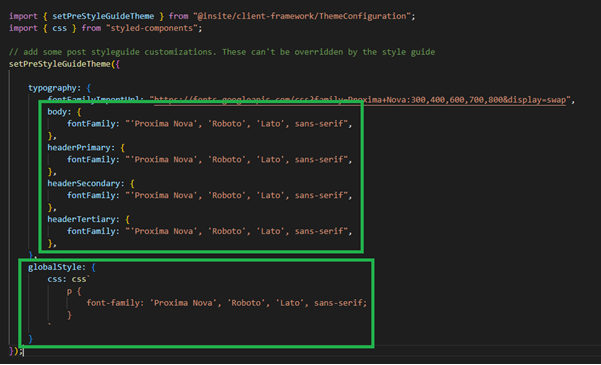
There is variable called fontFamilyImportUrl present under typography section of file modules\mobius\src\globals\baseTheme.ts. Use the variable that was copied from the previously specified file location in Start.tsx.
Inside that variable we must update whatever third-party URL we have (Google Font, Adobe Font, etc).

Once you’ve updated the URL as mentioned above, you can start using the font as outlined below.

Custom Fonts
If you want to load font files from codebase instead of using third-party font URLs. Then this option is preferable.
Let’s see how we can integrate fonts using custom font files like (woff, woff2, eot, ttf).
Here also we need CustomBlueprint blueprint and Start.tsx file.
First, we will see where we must add a custom font file and then how to access and load in our site those files.

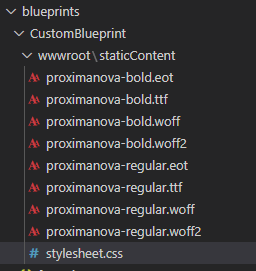
Under CustomBlueprint create the wwwroot/staticContent directory, and inside that directory, add your font files.
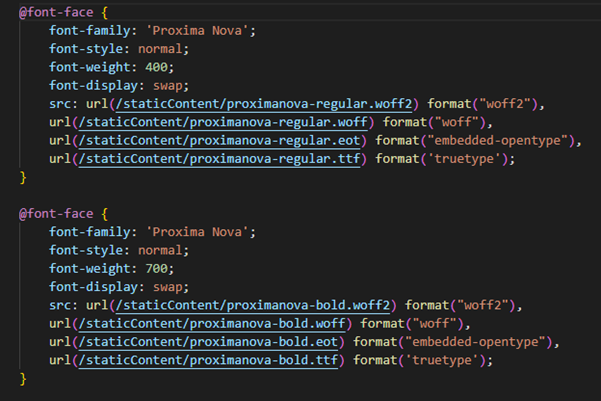
Also, create one CSS file stylesheet.css under wwwroot/staticContent directory. Inside that file we are calling the fonts file using @font-face.

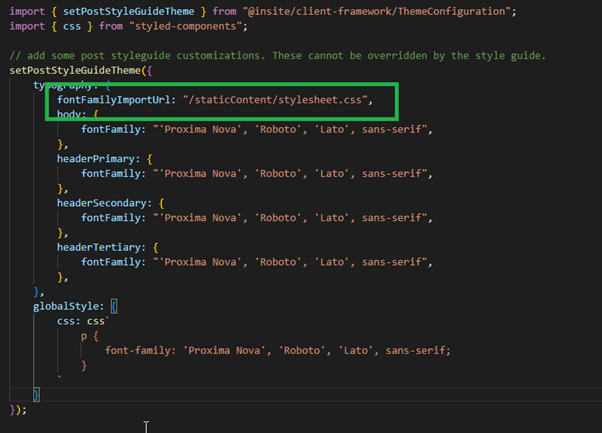
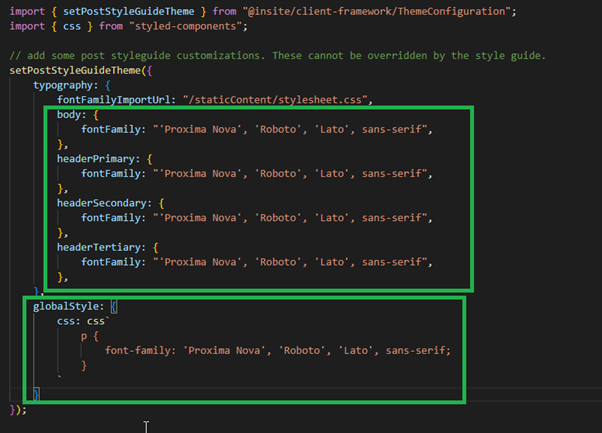
Once font added under directory wwwroot/ staticContent and called in wwwroot/ staticContent/stylesheet.css CSS file, then we have to assign path of CSS file to “fontFamilyImportUrl” variable present in Start.tsx file.

By using this path /staticContent/stylesheet.css, you can access CSS file.
Once above process done then you can start using font as per below.

By using the above two ways, you can easily integrate fonts in your Optimizely CMS spire site.

