Part 1: Optimizing Server Performance
Speed is a critical factor for the success of any online store, and optimizing your Magento 2 website’s performance can significantly enhance user experience, conversion rates, and search engine rankings.
Nobody enjoys a website that loads slowly, and it’s well-known that an ecommerce site with prolonged loading times can result in a loss of customers for a business.
For example, Google Studies have indicated that when a desktop website takes longer than 4 seconds to load, 25% of users are likely to exit. This percentage increases significantly for mobile users, with 53% leaving if a website exceeds a 3-second loading time.
This article covers common speed problems and solutions for your Magento 2 website.
Evaluate Website Load Time
Use tools like Google Page Speed Insights, GTmetrix, or Pingdom to regularly monitor your website’s performance. Conduct thorough testing after implementing changes to measure their impact on speed and user experience.
- Page Speed Insights (https://pagespeed.web.dev/): A Google-provided tool used to assess the loading speed of your website’s desktop and mobile iterations. Strive for a score of 90 or above. Page Speed Insights provides recommendations for areas that require improvement, facilitating a clear starting point for enhancements.
- GT Metrix (https://gtmetrix.com/): A recommended tool by Adobe Commerce: New Relic: This website monitoring tool offers a dashboard to track server queries, report errors, monitor transaction performance, and more. When selecting Magento extensions compatible with New Relic, you can monitor their impact on website speed. It’s a paid tool, but if you use a paid version of Magento, you receive it at no cost.
Tip 1: Keep Magento Up to Date
Regularly update your Magento version when new releases are available to enhance your website’s performance. These updates often include patches and improvements.
You can check the release schedule here to ensure your website is current. To find out your current version, simply glance at the bottom of your Admin Panel. Check here (https://experienceleague.adobe.com/docs/commerce-operations/release/planning/schedule.html) for the release schedule and see if your website is up to date.
If you are unsure which version you are running, there are many ways to check, but the easiest is looking at the bottom of the Admin Panel.

GIF demonstrating how to check which version you are using
Tip 2: Optimize Your Magento 2 Mode
Magento 2 offers three modes: default, developer, and production. If you’re migrating from Magento 1, this may be new. Here’s the key:
- Production mode is the fastest.
- Developer and default modes are for development and debugging.
To check your current mode, Run php bin/magento deploy:mode:show on the command line. This will display the current operational mode.
You can switch modes by using the same command with your chosen mode.
Tip 3: Speed Up Your Website with Caching
Magento 2 provides various caching mechanisms to enhance performance. Utilize full-page caching to store complete pages in cache, reducing server response time. Additionally, enable browser caching to store static files like images, CSS, and JavaScript in the user’s browser, reducing server load for returning visitors.
Caching can significantly boost your website’s performance. It works by preloading page content, so the server doesn’t have to reload it each time a visitor returns.
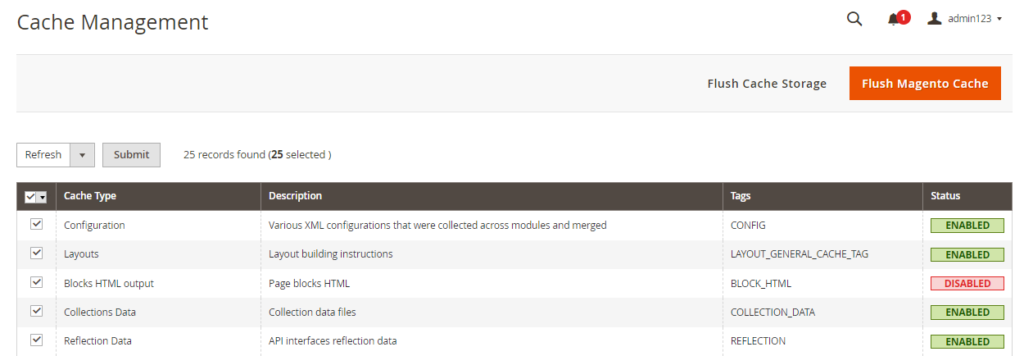
In Magento, ensure that caching is enabled. Go to System > Cache Management, select all caches, enable them, and then submit the changes. This simple step can make a big difference in loading speed.

GIF demonstrating how to manage cache from the Admin panel
Tip 4: Boost Speed with Varnish Cache
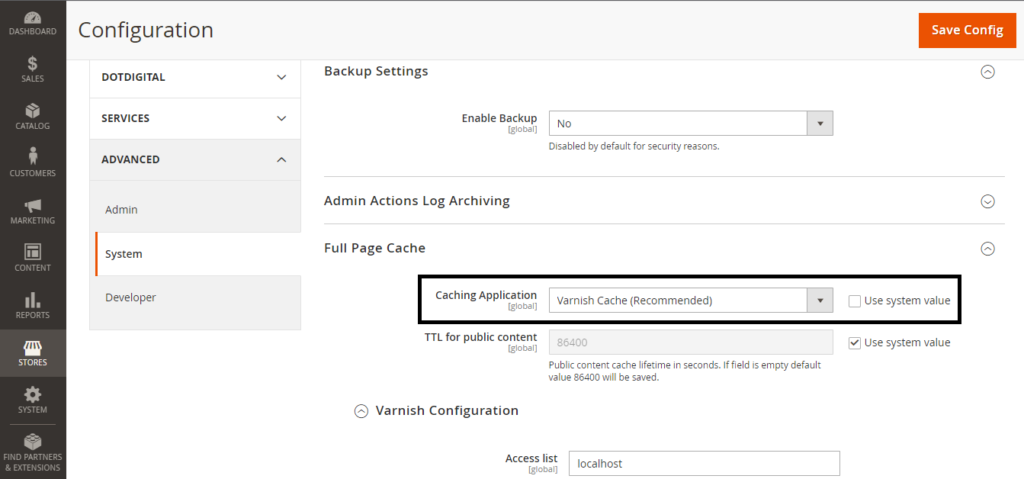
Magento recommends Varnish Cache, an advanced open-source solution. While Magento has its own caching system, Varnish goes a step further. It accelerates web applications by caching dynamic and static content, saving bandwidth, and enhancing server response times.
Configuring Varnish Cache can be complex, so consult online guides or professionals before making setting changes.

GIF showing how to configure Varnish Cache as your caching application
To sum up, making your Magento 2 website run faster is key to giving users a better experience and increasing sales. Keep your Magento updated, choose the right operational mode, and use caching to speed things up. Tools like Google Page Speed Insights and GTmetrix can help you track your site’s performance, and Varnish Cache can give an extra boost. By doing these things, you’ll create a quicker, more efficient online store that both your customers and your business will love.

