Let’s kickstart our discussion on GraphQL by delving into the shortcomings of REST API. After all, if REST API were flawless, GraphQL wouldn’t have been necessary.
Challenges Inherent in REST API
Over the years, it has become evident that there are significant challenges associated with REST, and these problems are :
- Fixed entity structure
- Request response only
So let’s delve into these issues, starting with…
-
Fixed entity structure
This implies that in REST, the client lacks the ability to specify the specific parts of an entity it wishes to retrieve. Additionally, the structure of the returned entity is predetermined by the backend developer and cannot be customized on a per-query basis.
Let’s understand with an example:
With REST, there’s no mechanism to fetch only the required fields, resulting in the retrieval of the entire entity, thereby amplifying load times and network latency. This inefficiency is often observed in various organizations, prompting developers to craft specialized entity types tailored for specific queries.
So that’s one of the issues with REST API: its limitation to support only fixed entity structures.
-
Request response only
REST API exclusively adheres to the request-response pattern. So, in the scenario where there’s a client and a service, the service exposes a REST API. The client sends a request to this REST API and subsequently receives a response, adhering to the request-response model. Nevertheless, modern web applications necessitate a broader spectrum of client-server communication methods.
Let’s understand with an example:
Take the case of Facebook: push notifications are increasingly valuable and widespread. To effectively adopt this model, the request-response pattern isn’t suitable. This is because we aim to push data from the service to the client rather than retrieving it as part of a request and response. Essentially, what we require is a mechanism for the service to send notifications to the client.
How can we do that:
We can achieve this through methods like polling, where periodic requests are sent to the service to check for new notifications, or by utilizing more advanced protocols like WebSockets. However, regardless of the implementation approach, incorporating this functionality with REST API is not inherent to the protocol and can be complex to implement.
So, recognizing these two issues led to the realization that a new API type was necessary to address them: the fixed entity structure and the request-response limitation. This is where GraphQL comes into play.
GraphQL APIs:
GraphQL primarily functions as a specification rather than a singular implementation. It outlines the structure of data returned, operating in JSON format. It encompasses three types of operations, relies on a schema, and boasts cross-platform compatibility. So let’s go through all the characteristics of GraphQL APIs.

Specification
GraphQL delineates the semantics and components of a GraphQL API without furnishing concrete implementations. Various entities develop implementations in multiple languages, and the comprehensive specification of GraphQL can be found here.
Defines a Structure of Data Returned
GraphQL’s defining feature lies in its ability to structure the returned data, which is perhaps its most significant advantage. With GraphQL, we can precisely specify the desired parts of an entity to be returned and even request related entities as part of the query. Additionally, filtering can be specified directly within the query. This capability effectively resolves the issue of fixed entity structures, as GraphQL enables us to pinpoint the specific fields of interest within the data model.
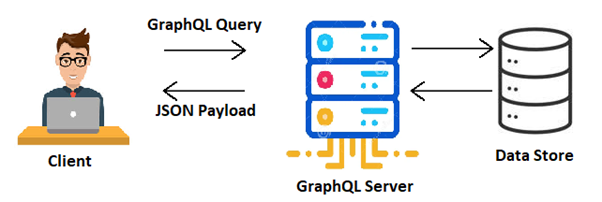
GraphQL API Architecture

A GraphQL API is a robust tool for interacting with data stored in a graph database. Unlike traditional REST APIs, GraphQL optimizes data retrieval by modeling it in terms of nodes and edges, effectively representing objects and their relationships. This design allows developers to perform multiple operations on various nodes using just one HTTP request.
Via HTTP/HTTPS requests, each GraphQL endpoint is dedicated to a specific operation (GET, POST, PUT, DELETE), streamlining client interactions with the database. Developers send requests, encapsulating essential data in the request body or query parameters, and receive an appropriate HTTP/HTTPS status code along with the requested data in response.
For instance, imagine a server that holds data about authors, blog posts, and comments. In a typical REST API scenario, a client might have to issue three separate requests (/posts/abc, /authors/xyz, /posts/abc/comments) to fetch details concerning a specific blog post, its author, and comments.
Conversely, a GraphQL API enables clients to make a single request that retrieves data from all three resources simultaneously. Additionally, clients can specify the exact fields they need, offering enhanced control over the structure of the response. This efficiency and flexibility are key factors driving the increasing adoption of GraphQL APIs in contemporary web development.



Nice Blog. Very Informative
Very nice information for GraphQL