I started a new Sitecore Personalize project. The client nonprod and prod environments were freshly spun up. All fresh and clean. No offer templates, no experiences, no decision models. I created the first experience and proceeded to click the preview button to test my experience. To my surprise the experience did not render, and the QA tool did not display. What was the problem? Read on to find out.
It worked with my partner sandbox
I had been testing and doing demos with my partner sandbox account and of course everything worked just fine. I included the Engage SDK javascript on the pages. I set the clientKey and pointOfSale attributes correctly. I created an experience in draft mode. I previewed the experience on a localhost page. The QA tool loaded correctly.

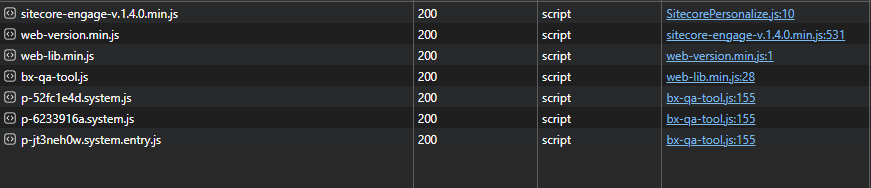
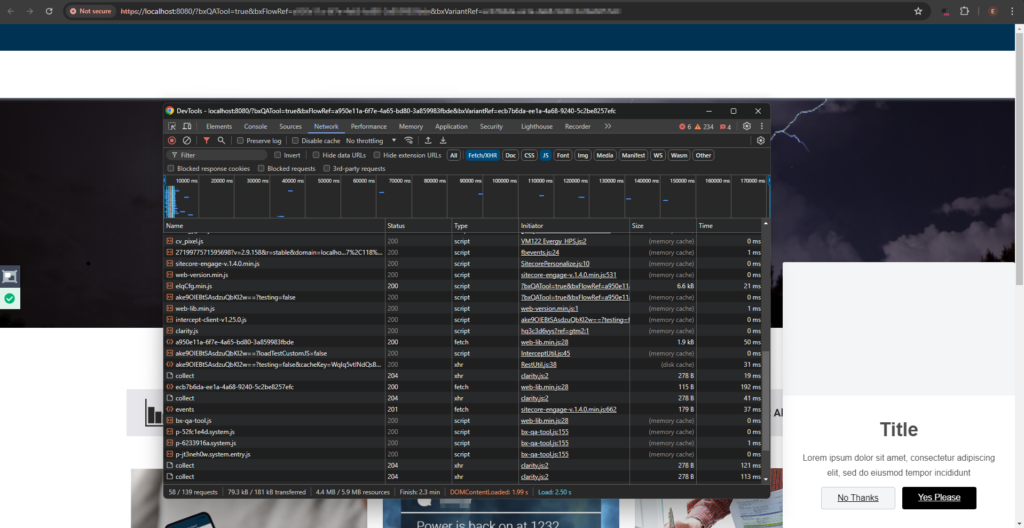
Sitecore Personalize showing the QA tool, the web experience and the network tab of dev tools listing the relevant assets
Why didn’t it work from my client environment?
I compared my partner sandbox to the client environment. I watched the network tab and noticed that the call to https://d1mj578wat5n4o.cloudfront.net/sitecore-engage-v.1.4.0.min.js loaded correctly. This file makes a call to load https://d35vb5cccm4xzp.cloudfront.net/web-flow-libs/<partnerKey>/web-version.min.js. This file makes a call to load https://d35vb5cccm4xzp.cloudfront.net/web-flow-libs/<partnerKey>/34/web-lib.min.js. This file makes a call to load https://d35vb5cccm4xzp.cloudfront.net/qa-tool/bx-qa-tool/bx-qa-tool.js. After all these files are loaded, the QA tool loads and the experience is rendered in preview mode.
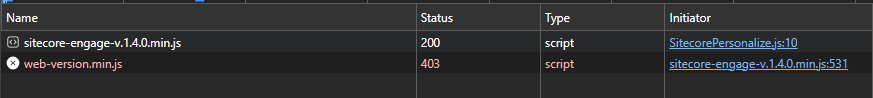
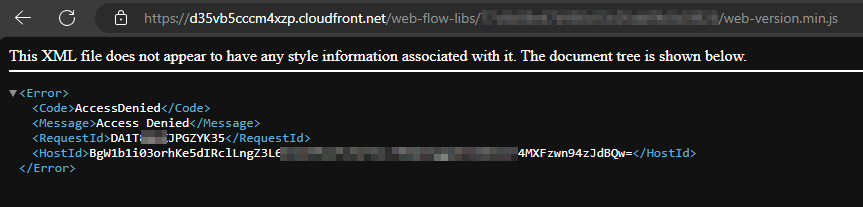
In the client environment, the call to https://d1mj578wat5n4o.cloudfront.net/sitecore-engage-v.1.4.0.min.js loaded correctly, but the next call to https://d35vb5cccm4xzp.cloudfront.net/web-flow-libs/<clientKey>/web-version.min.js failed with a 403 forbidden response.
I tried to call the url directly and got the same 403 forbidden response.
The Solution
I spent hours comparing my partner sandbox to the client environment seeing if there was anything that I could change or anything that was different between the two accounts. I could not find anything useful. I turned to the Sitecore Slack Community to ask my question. The answer came from @Derek Fahey. I had my experience in draft mode. This was the first experience I was creating in my client’s environment. He suggested that I start the experience and make it live. This causes a publish to happen. The 403 was likely caused by not having live content in the web config files. Once I did that, the https://d35vb5cccm4xzp.cloudfront.net/web-flow-libs/<clientKey>/web-version.min.js loaded correctly and I was able to preview the experience on my local site with the QA tool.
Conclusion
When you are setting up Personalize the first time, make sure to start/publish an experience straight away. Then you pause/complete/delete it. This will allow you to correctly preview any future experiences even in draft mode without error.
Derek also mentioned that this isn’t a problem in new tenants as they do a soft publish to ensure the config files are updated when the environment is provisioned.