Parallel Routing with Loading:
Imagine visiting a website, and while a page is loading, you see a spinning wheel or a loading symbol. That’s the loading state – it shows that things are still getting ready.
In Next.js, using Parallel Routing, each webpage can have its own unique loading symbol or message. So, as you move from one page to another, you might notice different loading symbols or messages, each giving you a clue about what’s happening on that specific page.
Imagine you’re Visiting an E-commerce Site Built with Next.js. You Decide to Explore Different Sections:
- Homepage Loading: Imagine you’re on a website like an online store. When you go to the main page, you might see a spinning shopping cart icon. This shows the site is getting all the new deals and things to show you.
- Product Listing Loading: Now, when you click to look at the different products, you might see a different symbol, like a moving magnifying glass. This means the site is specifically finding details about the things you want to buy.
- Checkout Loading: Lastly, when you’re ready to buy and go to the checkout, you might see a progress bar that says something like “Getting your order ready.” This bar shows the site is making sure everything’s set up for your purchase.
Each transition showcases a different loading state, giving insights into what’s happening behind the scenes on each specific page.
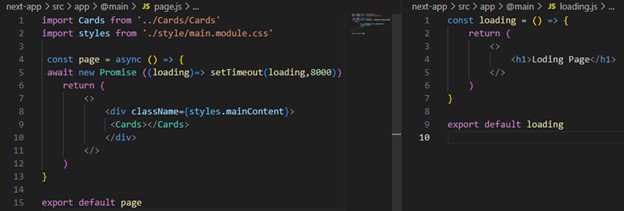
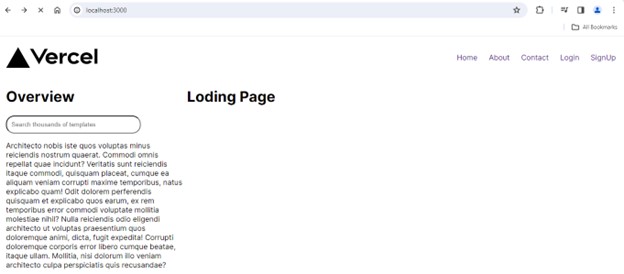
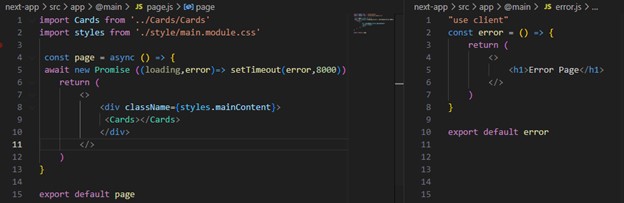
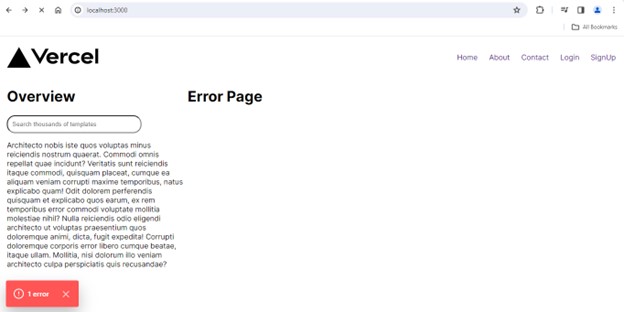
Let’s Understand this with Example:


Parallel Routing with Error:
Sometimes, things don’t go as planned. You might encounter an error while trying to reach a webpage, like a ‘404 Page Not Found’ error. With Parallel Routing in Next.js, each route can handle its own errors separately. This means if you can’t find a specific page, the error message, or the way it’s handled might be different from other pages.
Consider You’re Browsing a Blog Developed Using Next.js:
- Blog Post Access: You click on a link to a blog post, and it loads seamlessly.
- 404 Error Handling: However, if you mistype a URL and land on a non-existent page, say ‘example.com/incorrect page,’ Next.js displays a customized ‘404 Page Not Found’ error page with a distinct design and helpful suggestions to navigate back.
- Server Error: In another scenario, if there’s an issue with the server while loading a specific blog post due to technical problems, Next.js presents an error message specifically for that situation, guiding you on what might be happening.
Each error scenario is handled uniquely, providing tailored messages or guidance depending on the issue encountered.


You can apply the same process to the sidebar page, just as I did with the main page.
How Does it Help?
In both loading and error scenarios, Parallel Routing in Next.js enhances the user experience by offering page-specific loading indicators and error messages. This approach ensures users are informed about the status of each page transition, making the website feel more responsive and personalized.
In a Nutshell:
Parallel Routing in Next.js is like giving each road or route on your website its own unique way of dealing with loading and errors. It’s all about making the journey of navigating a website smoother and more tailored to each specific page.
So, the next time you’re surfing the web and notice different loading animations or error messages on different pages, you’ll know that it’s all thanks to Parallel Routing making the web experience better, one route at a time!
References:
Part-1 Demystifying Next.js: Exploring the Power of Parallel Routes for Smoother Web Experiences

