Visual Studio Code (VS Code) – the all-in-one sanctuary for developers. From coding and testing to executing anonymous code and log analysis, it seamlessly caters to every developer’s need. However, what about admins?
Despite various sessions on leveraging VS Code, many admins may not have fully embraced it in their daily tasks.
The game-changer is here with the Flow Visualizer extension for Visual Studio Code. This post dives into its essence, practical applications, and how it promises to revolutionize your daily workflow, ensuring admins harness its full potential.
Decoding Usage of Flow Visualizer in Visual Studio Code
Crafted by Todd Halfpenny, Flow Visualizer emerges as a groundbreaking Visual Studio Code extension. Users can effortlessly visualize Salesforce flows within the intuitive interface of Visual Studio Code, thanks to this extension that provides a smooth and captivating solution.
Now, Salesforce experts can easily view their flow logic visually with a few clicks. This makes it easier to understand complex structures and connections. The extension works with different types of flows, whether it’s screen flows, auto-launched flows, or trigger flows, ensuring it covers everything you need.
Say goodbye to the days of puzzling over complex flow XML files or dealing with the inconvenience of navigating through your Salesforce org.
How to Install Flow Visualizer Extension in VS Code
The installation of Flow Visualizer Extension can be done in a few steps
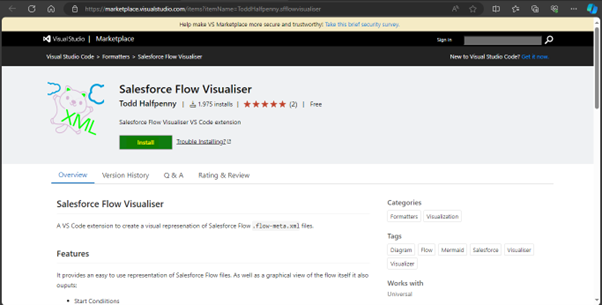
First, you will have to visit the Visual Studio Code Marketplace, then go to Salesforce Flow Visualizer, and lastly, hit install!

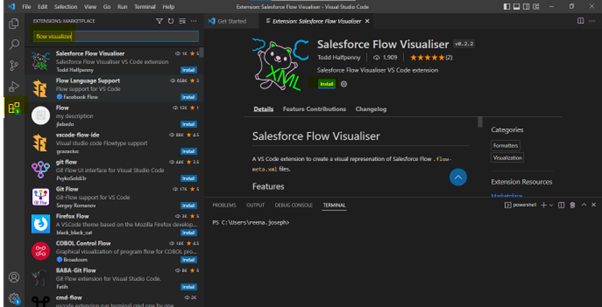
An alternate way to install Salesforce Flow Visualizer is to open the Visual Studio Code Application. Under the Extensions panel, you can click on the search bar and search for Salesforce Flow Visualizer, out of the search results you could select the one shown below. Once you’ve selected it, you can hit the install button!

How to Use Flow Visualizer?
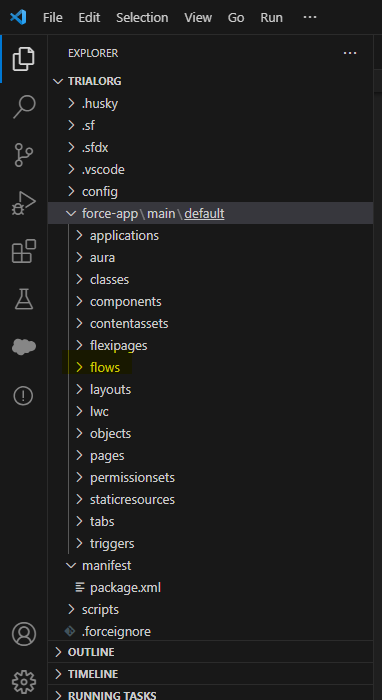
Under your force app, you should be able to locate the package named flow.

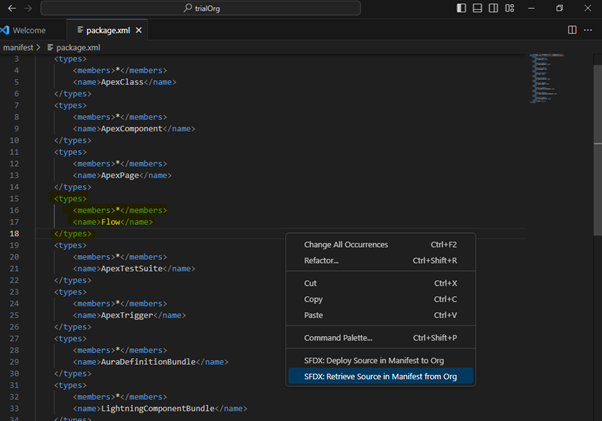
If you fail to locate the package, you could simply add the below snippet and hit on the ‘Retrieve from Org ‘ command

This will create a flow package for you.
Once everything is configured, the next step is to witness the Flow Visualizer in action.
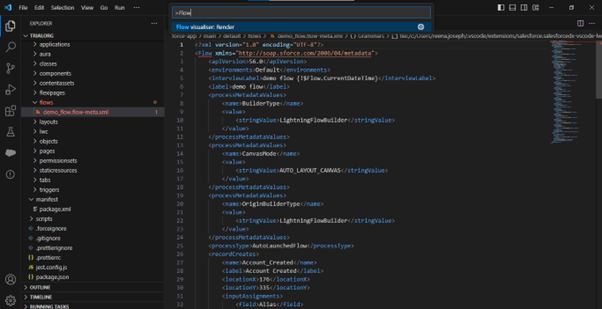
Navigating the Flow Visualizer extension is exceptionally straightforward. While in Visual Studio Code, simply open the XML file of the desired flow for visualization. Access the command palette (⇧⌘P on Mac or Ctrl+Shift+P on Windows) and choose “Flow Visualizer: Render.” This action seamlessly transforms the flow into a visually digestible format.

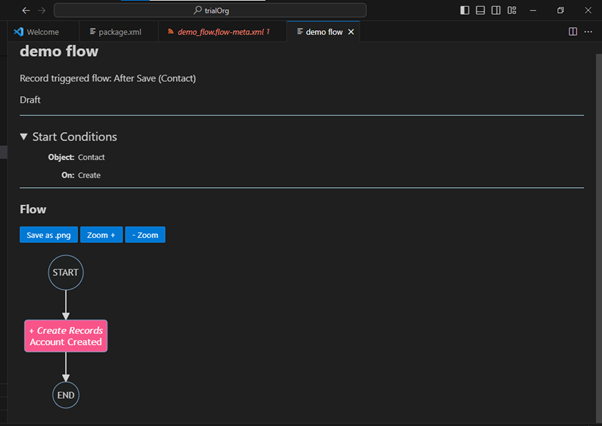
The rendered flow should look as follows :

Use Case
The beauty of this use case lies in its ability to keep you rooted in Visual Studio Code. If delving into flow XML seems daunting, worry not; this extension lets you visualize the flow directly on your screen, akin to the experience in Flow Builder—without having to step into Flow Builder itself. Pretty cool, isn’t it?
This becomes a valuable asset for admins, especially if you aim to grasp XML reading skills. Having constructed a flow using Flow Builder, you’re familiar with the elements and flow assembly. Seeing this alongside the XML file offers a practical way to comprehend the translation process.
Even if diving into XML isn’t your cup of tea, this tool is a fantastic avenue for admins to acquaint themselves with Visual Studio Code. Many admins overlook this tool in their day-to-day tasks, making Flow Visualizer a welcomed addition to the admin toolkit—opening up new possibilities for efficient use of VS Code.
Summary
Flow Builder excels visually for admins creating automation, but VS Code, designed for code, lacks that visual ease. The Flow Visualizer tool bridges this gap, empowering admins to use VS Code visually with Flows, boosting confidence for broader VS Code utilization—a true game-changer.
You can also check out the blogs below:

